Overview
It's no secret that adding photos to your blog posts is one of the most effective ways to enhance your blog and attract attention to your writing. Flickr has millions of photos available in its database. A simple FREE tool called Flickr Gallery allows you to create a custom image gallery with a cool slide show of the most recent and most interesting photos from Flickr on your website or blog in a few easy steps. Just visit Flickr website and find photostream, photoset or a single photo you like. Enter the address of flickr page to add all photos from this page in your gallery, select the style of thumbnails and the overlay window and add the HTML embed code on your website or blog.A few clicks and you'll see a stylish photo gallery with beautifull lightbox and zoom effects on your own website or blog!
Want more?
- Flickr support
- jQuery plugin or Prototype extension
- Floating and smooth cross-fade transition
- Slideshow with autostart option
- Windows & MAC version
- XHTML compliant
- Zoom effect with overlay shadow
- Rounded corners of overlay window
- Large images fit to browser window
- A lot of nice gallery themes
- Image rotating and hi-quality image scaling with anti-aliasing
- Automatic thumbnail creation
- Adding caption
- Built-in FTP
Posts
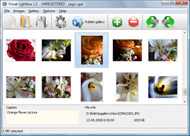
Example
Lightbox gallery sample
The following image set is generated by Flickr Gallery tool. Click any picture to run Lightbox gallery.
The photo gallery above is an in-page usage demo of Lightbox with images from Flickr. The lightbox gallery created with Flickr Gallery tool is placed inside the website page. You can also check the full-page demo slideshow. This example takes whole browser area to show the website gallery.Flickr Slideshow Specific Full Screen
How to Use
Step 1. Adding flickr images to your own gallery.
Locate the photo, photoset or photostream you want to use in your Flickr slideshow. Click on it to see the photo on its own page.
Copy URL of the flickr page.
Select Add images from Flickr... from the 'Add' button on the Toolbar.

In the appeared window paste URL of the flickr page. Specify also the number of photos you want to add from the flickr page. Flickr Gallery will now include these photos in your project.

If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. Select all images that you wish to remove from photo gallery, and select Delete images. from the Images menu. You can pick and choose pictures by holding the CTRL while clicking the pictures you like.
Step 2. Adding caption.
The name of the photo on flickr page will automatically appear in the caption. When you select a photo you'll see the various info about it, such as: Path, Size, date of last change and Caption. You can add any comment or text about the photo (up to 512 symbols).

Step 3. Gallery properties.
Change the name of your flickr album, the size and quality of your pictures with Flickr Gallery. From the Gallery menu, select Properties or use "Edit Gallery Properties" button on the toolbar.
On the first tab of the Gallery Properties window you can change the name of your photo album and enable/disable the following properties: Slide Show, Auto play Slide Show, Zoom effect, Overlay Shadow. You can also set the Overlay shadow color and select the Engine you want to use (jQuery or Prototype + script.aculo.us).

On the second tab of the Gallery Properties window you can select the thumbnail you want to use, set the Thumbnails Resolution, Thumbnails Quality, Thumbnails Titles. Select Thumbnails Format (save in PNG or JPG format). Specify the Number of columns in you photo album and the Page color.

On the third tab of the Gallery Properties window you can select the template, Image resolution and Image quality of your pictures and change the Watermark.

You can set up the various sizes for exported images.

Control the quality of output PNG or JPEG format image by defining output "Image quality" and "Thumbnail quality" parameters (0%�100%).

Step 4. Save your photo gallery as project file.
When you exit Flickr Gallery application, you'll be asked if you want to save your project. The project consists of the pictures you choose to put on your web photo gallery and all your settings. It's a good idea to save the project, because that will allow you to change the project in case you decide to do something different with future galleries. So click Yes, then enter a name for your project. To select the location of your project, just click the Browse folders button and choose a different location. Then click Save.
Bloc Gallery Flickr Nextgen Gallery And FlickrDownload Flickr Gallery
for Windows | for MAC |
Flickr Gallery is free for non-commercial use.
A small fee is required for business use. Flickr Gallery Business Edition additionally provides an option to remove the Flickr Gallery. Com credit string as well as a feature to put your own logo to images. After you conclude the payment via the secure order form, you will receive a license key instantly by e-mail that turns the Flickr Gallery Free Edition into a Business one. You can select the most suitable payment method: credit card, check, bank transfer, PayPal etc. Also you can get Business Edition for free if you help with translating Flickr Gallery into your native language, please contact us at  for more info.
for more info.
|
| |||||||||||||||||||||||||||||||
Support
For general help, feature requests, troubleshooting contact Customer Support at  . Make sure to include details on your Flickr Gallery version, a link (or relevant code), browser and operating system.Overlay Flickr In Flash Website
. Make sure to include details on your Flickr Gallery version, a link (or relevant code), browser and operating system.Overlay Flickr In Flash Website
Feedback
* Let me start just congratulating you, good job, really. I am trying out the free version before I buy it. It works great.
* This looks like EXACTLY what I need for my site. It would make my job much faster! Love your program. Thank you!!
* I tried Flickr Gallery and for me its a very cool and usefull application. Its so easy to manage my galleries and it looks very nice.Beautiful Flickr Embed
* Just a quick thank you for the software though, It's not often you get a free software version of this quality and style! Well done and please continue this amazing gallery. Hope to see more advances.
FAQ
Q:I would like to center all the thumbnails and I cannot figure out how.Can you please help?
A:Try to use <div> tag or <table> tag to center your thumbnails. Flickr Gallery generates a special code.
Just paste it in <div> tag.
You can also place in <dierates a special code.
Just paste it in <div> tag.
You can also place in <div> tag your iframe.
And then use the alignment that you ned.