Best Website Builder Software
Lately I had the possibility spending some time exploring a Third event Best Web Builder theme which bragged about having heaps of blocks-- I counted almost one hundred really-- and today returning to the excellent golden native Best Web Builder environment I got advised of something which occurred to me a couple of years ago. Well that's precisely the means I really felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll tell you why.
Best Web Builder is trusted and consistent - if an element acts in a manner in one block-- it acts similarly everywhere every single time. There is no such thing as unexpected actions distracting and perplexing you in the chase of the finest appearance.
Best Web Builder is versatile-- one block could be established in countless methods ending up being something entirely various at the end. Combined with the Custom Code Editor Extension the possibilities come to be nearly unlimited. The only restrictions get to be your vision and creativity.
Best Web Builder evolves-- with every considerable upgrade announced via the pop up window of the application we, the users get a growing number of priceless and well assumed devices suitable the expanding individual requirements. Merely a few months earlier you had to create your very own multilevel food selections and also the idea of developing an on the internet store with Best Web Builder was simply unthinkable and currently just a few variations later we currently have the possibility not simply to sell things with our Best Web Builder sites however also to totally personalize the appearance and also feel of the procedure without creating a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never got the "Program should shut" message or lost the results of my job. It may be all in my imagination, but it seems the program gets to run a bit much faster with every next update.
Basically these other than for one are the factors in the recent months the amazing Best Web Builder became my favored and also actually major internet design tool.
The last yet maybe crucial reason is the outstanding as well as subtle HTML and CSS discovering contour the software provides. I'm not certain it was purposefully established through this yet it actually functions each time:
Hearing or googling from a good friend you start with Best Web Builder and with nearly no time invested finding out just how to utilize it you've already got something up and also running. Quickly after you require to transform the look simply a little bit additional as well as attempt to damage a block criterion unlocking the custom HTML section to transform a personality or two ... This is just how it starts. And soon after one day you unintentionally take a look at a bit of code and get stunned you know exactly what it means-- wow when did this take place?! Maybe that's the part about Best Web Builder I like most-- the liberty to develop with no pressure at all.
In this short article we're visiting take a further consider the brand-new attributes introduced in variation 2 and also discover the multiple methods they can benefit you in the creation of your following terrific looking totally receptive web site. I'll additionally discuss some new pointers and also techniques I lately discovered to aid you expand the Best Web Builder abilities also further and perhaps even take the first step on the discovering curve we chatted around.
Hi Remarkable Icons!
I guess for Best Web Builder Development team producing a module enabling you to easily put web font style icons right into really felt kind of all-natural everything to do. Internet symbols component has been around for a while and offered us well.
Now with Best Web Builder 2 we already have 2 additional icon typeface to take complete advantage of in our designs-- Linecons and also Font Awesome. Linecons gives us the meaningful as well as refined look of detailed graphics with a number of line sizes and also carefully crafted contours and Font Awesome supplies vast (and also I imply large) collection of symbols as well as because it obtains filled all around our Best Web Builder projects provides us the freedom accomplishing some cool styling impacts.
Where you could make use of the icons from the Best Web Builder Icons extension-- practically all over in your project depending of the method you take.
What you could utilize it for-- virtually every little thing from adding added quality as well as expression to your content as well as decorating your switches and also food selection products to styling your bulleted lists, including meaningful images inline and in the hover state of the thumbnails of the upgraded gallery block. You can also add some movement leveraging an additional constructed in Best Web Builder functionality-- we'll discuss this later on.
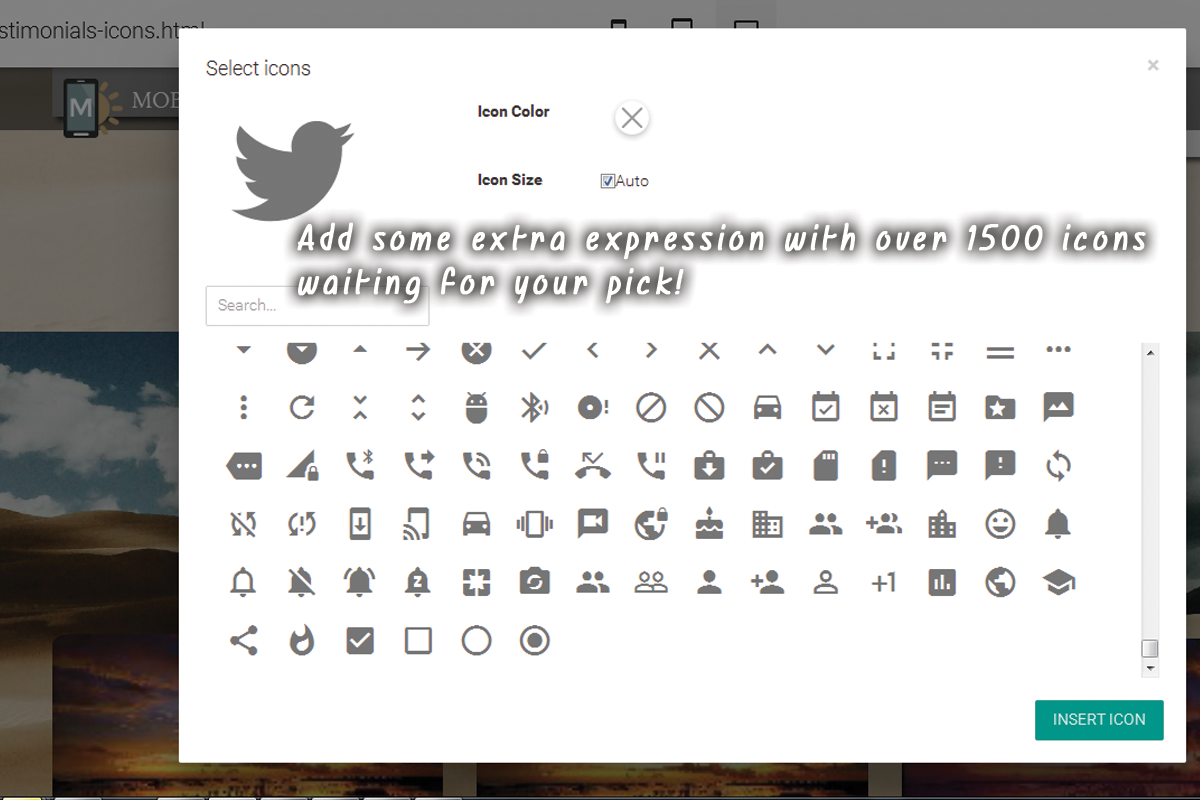
Including symbols with the constructed in graphic user interface-- tidy and easy.
This is clearly the most convenient as well as fastest method and also that is one of the reasons we love Best Web Builder-- we always obtain an easy way.
Through the symbols plugin you get the liberty putting icons in the brand name block, all the switches and a few of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as color settings the Select Icons Panel allows you select your values for these residential properties. It additionally has a valuable search control assisting you to locate faster the visual content you need instead of endlessly scrolling down as well as occasionally missing the appropriate pick.
One more advantage of the freshly included Font Awesome is it includes the brand marks of almost 200 prominent brands as Google (and Gmail) Facebook, Tweeter, Pinterest and more-- all set and waiting if you require them.
Essentially every crucial interactive element in the sites you are creating with Best Web Builder is qualified of being increased further with including some attractive, light weight as well as entirely scalable icon graphics. This method you are lining out your concept as well as given that shapes as well as signs are much faster recognizable and also understood-- making the material a lot more intuitive and also readable.
But this is simply a part of all you can accomplish with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin gives us a terrific benefit-- it worldwide consists of the Icon typefaces in our Best Web Builder tasks. This habits incorporated with the method Font Awesome classes are being designed offers us the freedom completing some pretty fantastic stuff with simply a few lines of custom-made CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list and also providing it some life.
Have you ever before been a little bit frustrated by the limited choices of bullets for your checklists? With the freshly included in Best Web Builder Font Awesome nowadays more than. It is actually takes merely a few simple actions:
- first we undoubtedly should choose the sign for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is found below:
it has all the symbols included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when dealing the value you do not choose them-- it's a bit tricky the very first few times.
Scroll down and also take your time obtaining aware of your new arsenal of symbols and at the same time choosing up the one you would locate most suitable for a bullet for the checklist we're about to design. When you locate the one-- just duplicate the & Unicode worth without the brackets.
Now we need to convert this value to in such a way the CSS will certainly understand. We'll do this with the assistance of an additional online device situated right here:
paste the value you've simply replicated as well as hit Convert. Scroll down until you locate the CSS area-- that's the value we'll be requiring soon.
If you take place to locate problems specifying the color you need for your bullets simply close the Code editor, check the message shade HEX code with the Best Web Builder's constructed in color picker choose/ specify the color you need, duplicate the worth as well as exit declining changes. Now all you need to do is positioning this worth in the Custom CSS code you've produced in a min. That's it!
Allow's relocate around some even more!
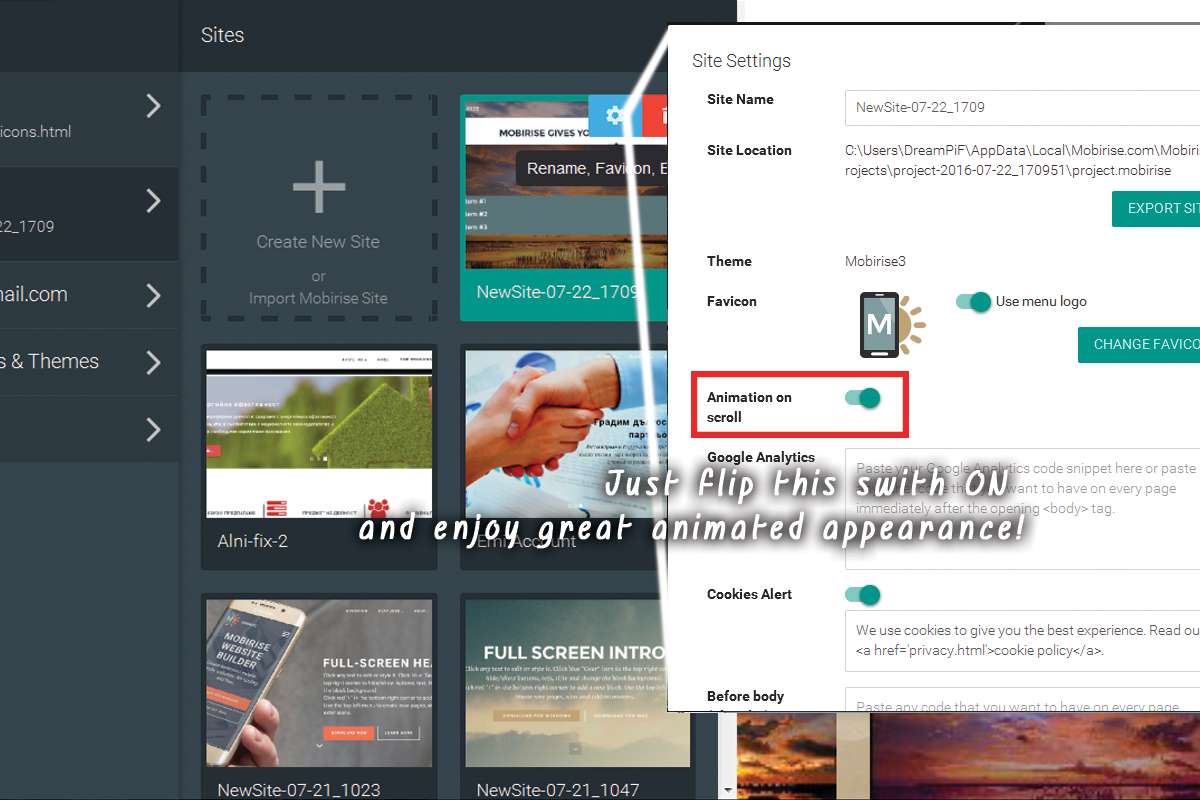
Another trendy point you could achieve with just a couple of lines of custom CSS and also without yet uncovering the custom HTML and losing all the block Properties aesthetic adjustments is including some activity to all the icons you are capable of placing with the Icons Plugin. Use this electrical power with caution-- it's so simple you might soon get addicted and also a flooded with effects website sometimes gets difficult to check out-- so utilize this with step a having the general look and feel I mind.
When the reminder gets over this switch, allow's state you desire to add a symbol to a button which should just be visible. As well as because it's activity we're discussing, allow's make it relocate when it's visible. The custom-made code you would intend to make use of is:
If you require some extra tweaks in the appearance merely fallow the remarks pointers to adjust the numbers. If needed, and of program-- change the computer animation type. If you need this impact at all times-- delete the ": hover" part and also uncomment "limitless" to make animation loophole permanently not merely as soon as when the site lots ant the control you've simply styled may be hidden
This approach can conveniently be increased to function with all the placed Font Awesome icons in your Best Web Builder task. In order to apply to all the symbols put in a block, simply replace
.
If required, remember to set computer animation loop for life.
Add some individuality to the gallery.
An additional simple and cool styling treatment you obtain capable of attaining after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the job is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome symbol you locate suitable. The procedure is fairly comparable to the one setup of the personalized symbol bullets. First you should pick the proper symbol and also transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- similar to in the previous instance.
The course defining which icon is being put is the red one and also can be gotten for all the FA icons from the Cheat sheet we discussed. Heaven classes are purely optional.fa-fw repairs the size of the symbol as well as fa-spin makes it (undoubtedly) spin. There is another native motion course-- fa-pulse, additionally obvious.
All the symbols put through this into your content could be freely stiled by the means of the previous 2 instances, so all that's left for you is think about the very best usage for this remarkable newly introduced in Best Web Builder feature as well as have some enjoyable trying out it!