How To Add Github Pages
How To Update Github Pages
Simplest method to organize your website on GitHub Pages
Usually in our work over the web we need solid and also reliable partners to lean on-- like the post we commit out link with the globe, the information websites we depend let us understand exactly what's crucial or the cloud platforms to take care of our priceless data and also tasks. Amongst these there is a really special location devoted for the reputable hosting supplier we depend carry the information offering us or our business to the globe-- a details which in days when the web is throughout around us can be essential for the future of our endeavors.
Excellent information is there is a new reliable service for both creating mobile friendly webpages and organizing them firmly for free due to the fantastic teamwork in between best web designing program and GitHub Pages.
Created designers GitHub has fast top quality servers giving 99.9% uptime to the held material and because this summertime every little thing held on the GitHub Pages obtains transferred by secure link by default-- convenient and safe. And also with the help of the intuitive and easy to make use of WebPage Builder developing excellent looking mobile friendly web pages as well as publishing them to the GitHub cost-free organizing obtains almost instantaneously without the requirement of recognizing anything concerning code.
Generally in order to show your web content to the globe you need to take simply a few straightforward steps:
Establish your organizing - Get complimentary GitHub account
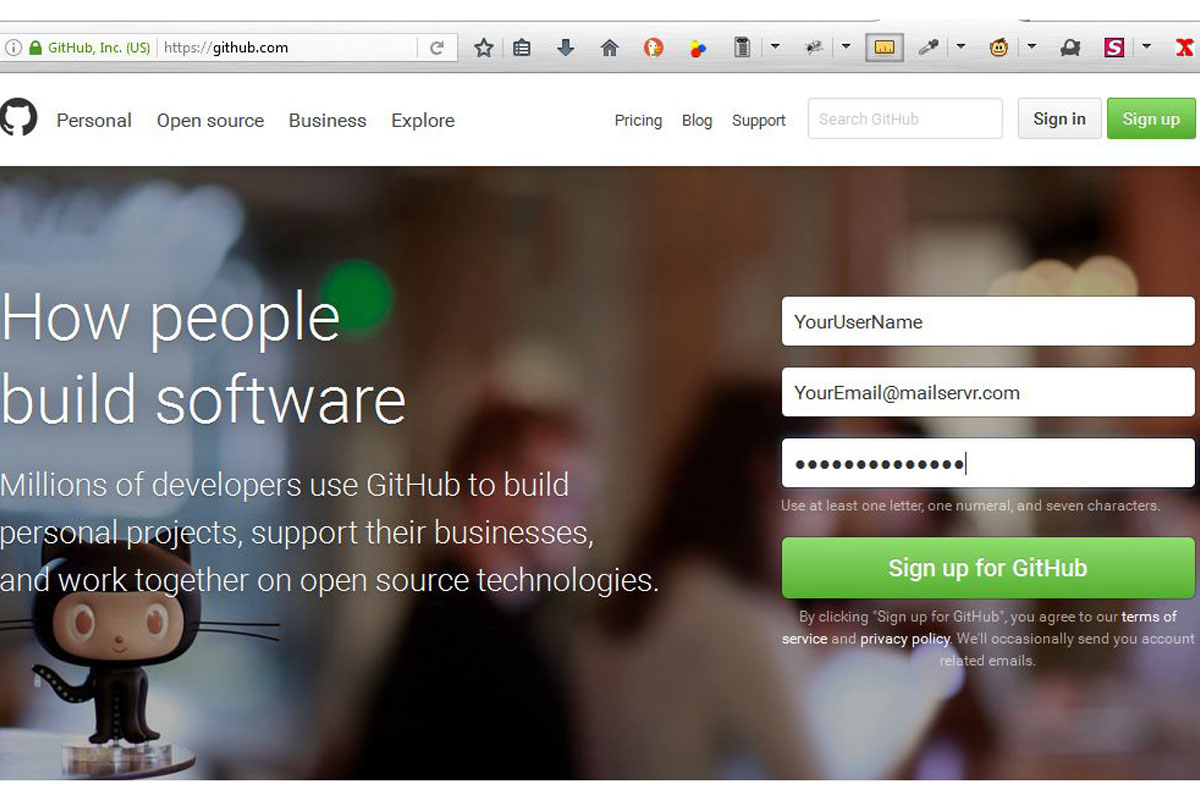
Go to
and enter your preferred details picking up a username and also filling out your e-mail as well as password. Picking your username do want it will likewise be the name showing in your GitHub pages domain later on like:
username.github.io
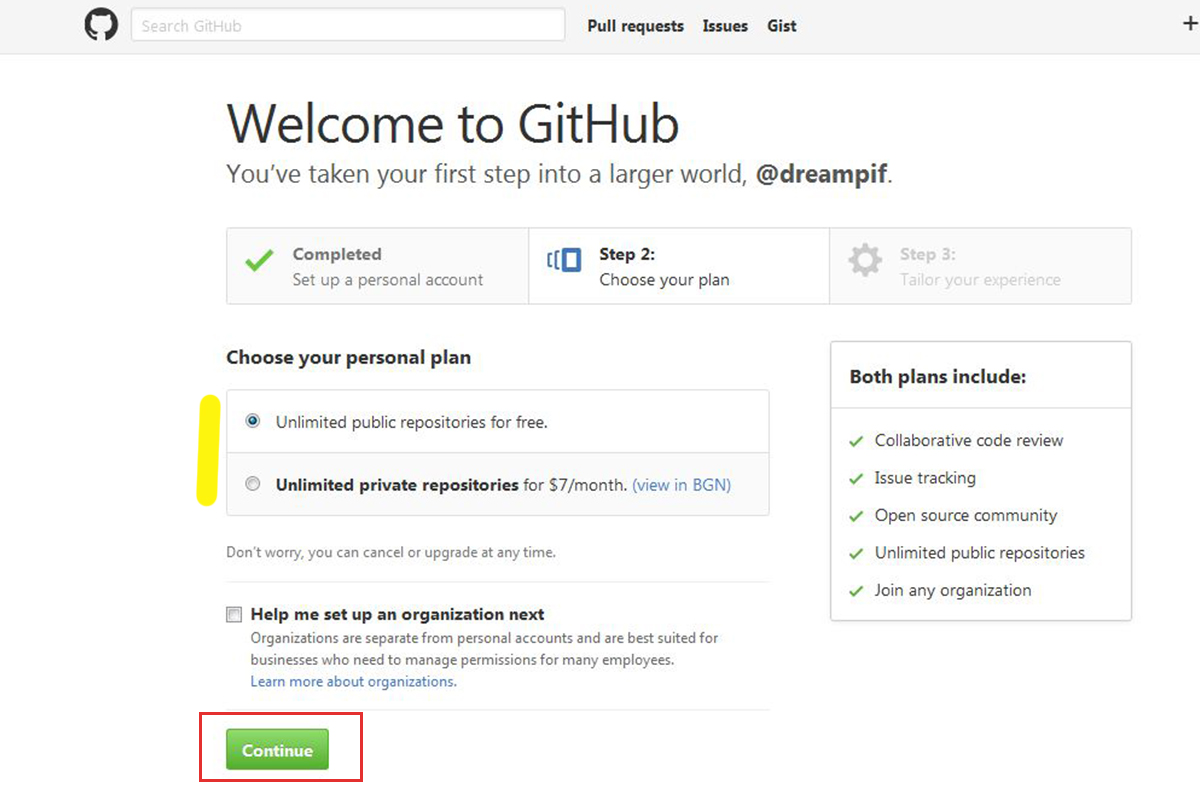
On the following screen confirm you want limitless sources for free as well as click the Continue button
By this time you should have obtained a confirmation e-mail asking you to verify your email address-- just click on the link and also you're all set up with your brand-new fast and also secure cost-free hosting solution.
Go to this site and click on the buttons free website designer program
Web Contractor is an offline web page structure answer so you do not should be hooked up to the internet to develop yet merely for posting the content to your protected totally free GitHub domain. After downloading and install extract the archive and set up like some other regular request.
After the installation is full you'll be inquired to affiliate your email along with a Page Builder account-- it is actually pretty easy-- merely enter your email handle and the password are going to be emailed to you
Make sure to check out the whole email considering that along with the code this likewise includes some practical relevant information that can help you get going also much faster. After reading the e-mail only copy your password as well as mix that in. Today think it or not you're simply a couple of clicks on out of posting your amazing information.

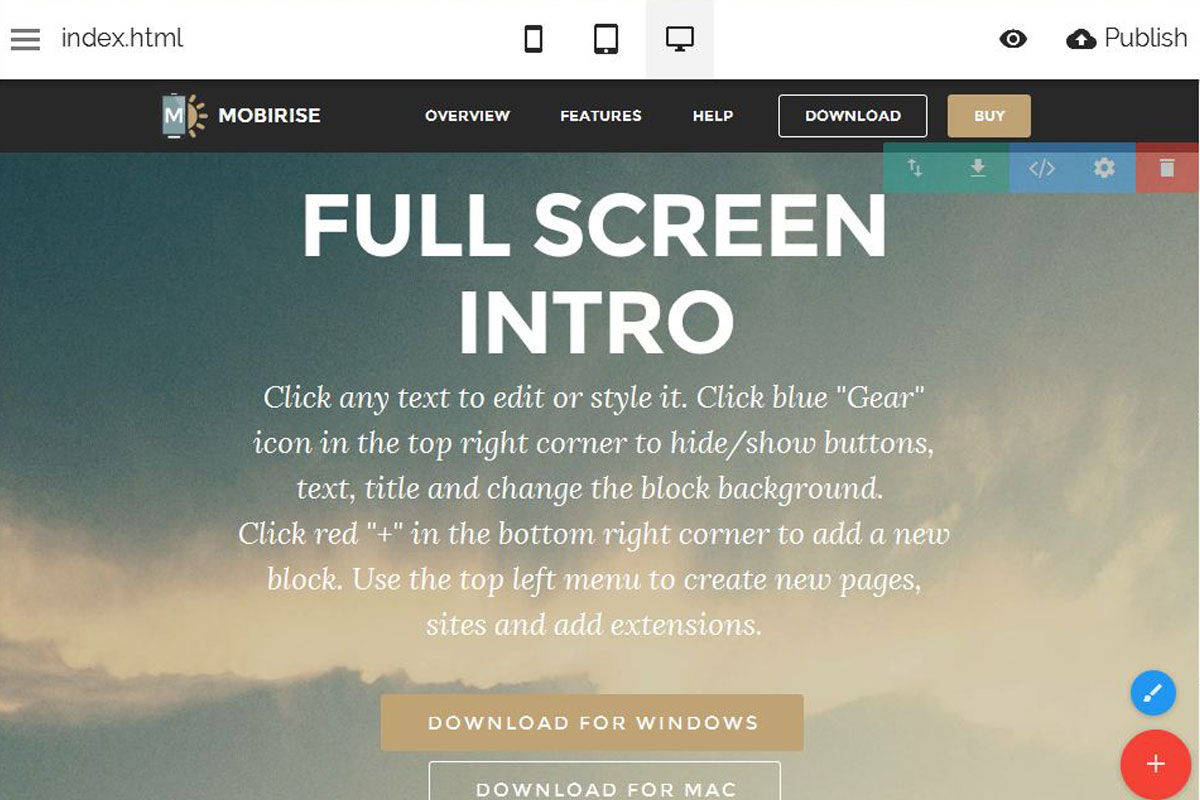
Dealing with the Web Builder is actually quite effortless and also instinctive-- you've acquired a comfy blocks color scheme arising from the right or your display screen when you click the huge red plus switch-- only grab the blocks you assume will certainly fit absolute best the information you desire and also edit the components similar to you would in your usual text redactor. Any kind of block may be only grabbed at an other area any time you choose that ought to be actually. Specifying various designing and also appearance possibilities receives effortlessly performed through each block's Properties Panel.
Exactly what you see in Builder home window is exactly what really gets shown when the webpage will be packed in internet browser. The blocks you insert instantly enhance to accommodate accordingly the display from any type of device. You can easily check out the appearance on various units anytime through clicking the symbols changing the perspective. Adding even more pages and preparing different choices for each and every webpage as well as the job worldwide is performed from the Hamburger button in the leading left corner from the window where you can easily likewise handle your membership and also add even more attributes to your use and also from the Style editor (the blue comb button) you can easily handle your whole entire website's appeal changing that entirely in a couple of clicks.
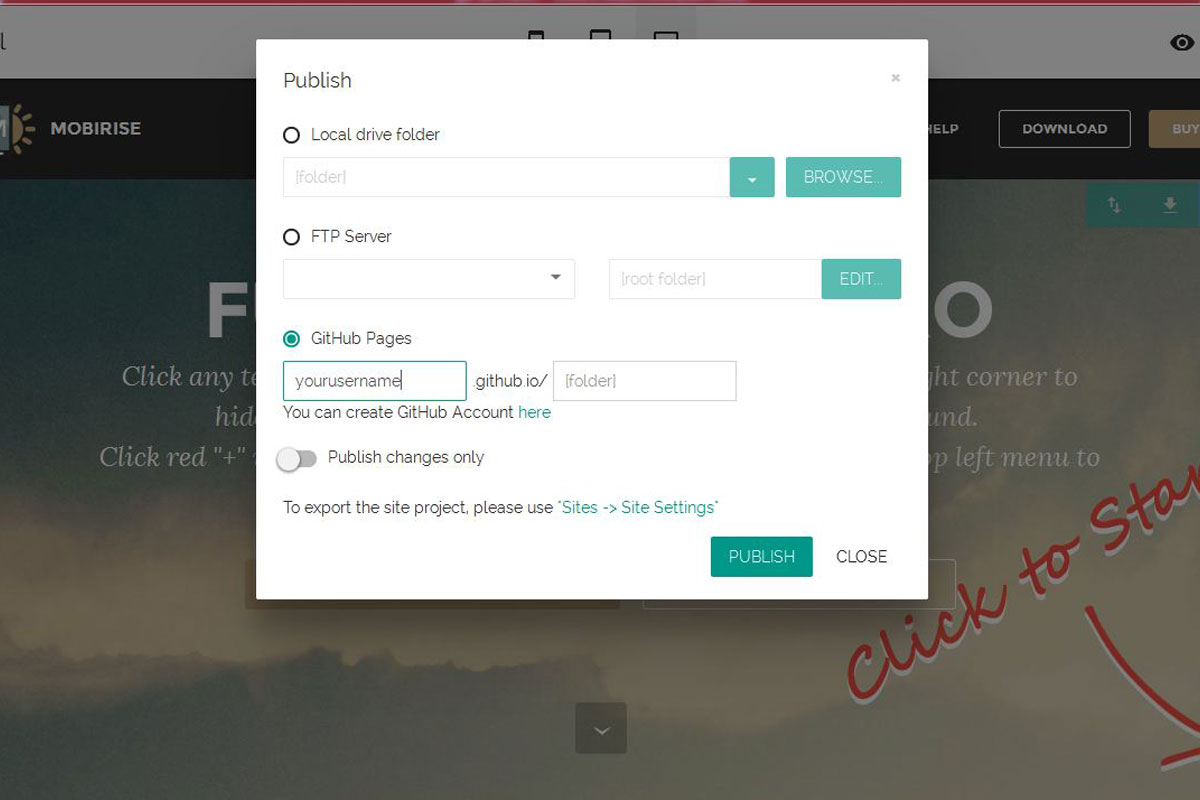
You could sneak peek the end results of your work regionally in your browser any time utilizing the sneak peek button when you presume it's all set to be revealed to the world coming from your safe and secure cost-free throwing-- merely go to the Publish discussion container and also decide on the GitHub possibility.
Commonly as you maybe have actually discovered if you had some opportunity exploring GitHub pages initial support reports in order to be capable to utilize your brand new rapid hosting you require to create a repository matching your individual title. When creating your website page along with Builder you could easily omit this action considering that the Builder does that for you-- all you should perform is actually enter your username as well as confirm you have this account going into the code the first time you use it for uploading
Additionally you can determine a subfolder to place your webpage right into in the event you intend to bunch multiple projects.
Everything obtains performed off The Page Builder interface-- you don't need to take any extra actions other than laid outing the location to submit your pages once.
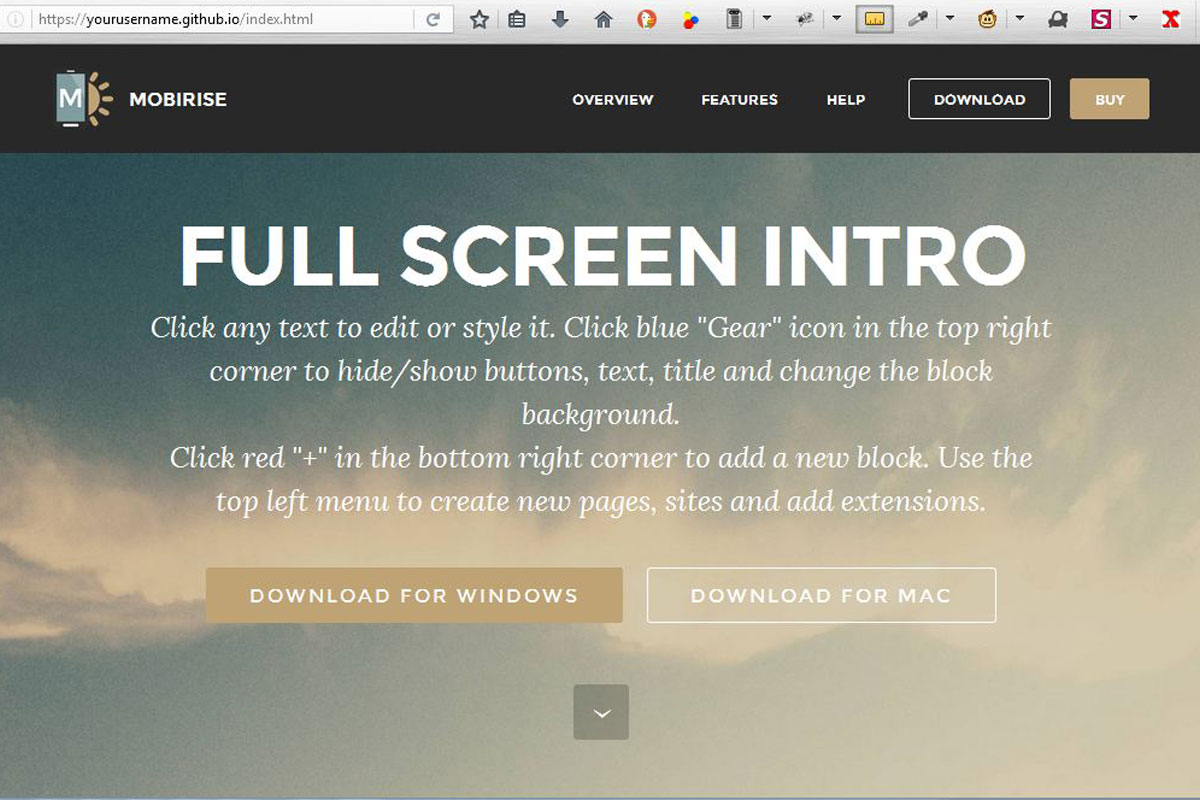
Upgrading your jobs comes to be also easier because the Builder has remembered the environments you've used off the final upload and also immediately reapplies all of them-- all you need to carry out is pick the GitHub choice and reached Upload-- that's this-- your updated website will definitely feature online in simply a matter of mins.