Simple Bootstrap Responsive Theme Builder
Bootstrap Responsive Theme Template
Nowadays just about every business, no matter if it is actually a startup or even a large company only needs to have an internet site. As well as in addition-- a great deal of individuals experience the necessity off possessing one either and express just what they need to claim and share their sight or even and promote their skill and also expertise in order to generate hired even more conveniently. However naturally certainly not we all posses the required webmaster capabilities and/or time needed to have for creating a great appearing site coming from the scratch using simply a text editor and preferred web internet browser.
But allow's tip back and look around. In nature every thing sort of tries finding the best road, the one having least initiatives receiving from one point and another. So that is actually sort of organic thing we find for a swift as well as quick and easy solution of the duties we get faced to. For me individually, as a visuals and lately creating his initial steps internet designer it certainly never was an alternative having someone else's dream and also substituting merely words with the one I require, yet let's admit-- using stock HTML layouts is actually without a doubt a rapid and also very easy solution for one doing not have the skills, yet in determined need from an internet site. You only must take the data as well as substitute the content and also pictures with your very own-- no exclusive understanding is actually needed and really good free methods for content editing and enhancing as well as graphic cropping are actually significantly located on the web. And considering that there are actually plenty themes offered this tool is actually also pretty simple and pick-up one really close adequate and the essence of just what you indicate to convey in your web site. From this perspective it really looks like the most convenient technique, yet permit's be truthful-- that is actually an exchange video game-- you drop a lot off time seeking for a good layout then acquiring knowledgeable about the method it's organized as well as undoubtedly get experienced the HTML learning arc to get all around equally a lot as you have to accomplish your targets-- that is actually simply the method it is actually. And whatever you carry out-- you generate tightened through the order a person not even knowing you exist carried out for the crucial information you prefer to reveal and the globe.
As I mentioned I'm a designer, therefore by doing this from carrying out everythings has certainly never been actually a choice for me. Yet I am actually also (or even at the very least believe so) a person, therefore, of training program, I am actually additionally making every effort for the best method-- and in fait accompli I found this a couple of months earlier-- it is actually an amazing (and free of charge!) item off software program gotten in touch with The Mobile Bootstrap Builder-- you simply grab and also lose the readymade blocks out preparing and also styling all of them straight coming from the front conclusion like you would in a message or picture publisher-- no coding understanding called for whatsoever, which was terrific during the time due to the fact that I had none. Yet as you can easily suspect this's a share game again-- being a rising superstar this tool had limited lot of blocks still in unusual celebrations limiting me sharing the things I should. Nonetheless, Mobile Bootstrap Builder was therefore amazing and the technique of creating an internet site with really felt so quick and easy and fun that this tool sort of normally became my beloved internet concept answer. Time passed through as well as that seemed that I'm not the a single-- I experienced the creating of a tough Mobile Bootstrap Builder area discussing knowledge and also aiding the ones in requirement. This tool expanded a lot indeed that a lot of individual website design staffs wished to feature their function in Mobile Bootstrap Builder's framework including some more spice as well as range and the venture.
So this is just what our team're visiting speak about today-- UNC Bootstrap Minimal Theme - the 1st independently created HTML layout pack integrated in to the wonderful Mobile Bootstrap Builder. Starting as reasonably inadequate in modification choices extension glowing simply along with the several in different ways arranged predefined blocks to decide on coming from in just an issue off full weeks the UNC Bootstrap Theme grew to become an exceptional extension offering the consumer the discussed assortment off blocks comfortably wrapped in the precious no code demanded Mobile Bootstrap Builder Customization setting. Scrolling down and down over nearly a hundred all predefined blocks you'll enjoy to uncover an entire bouquet from completely brand-new styles from blocks basically extending your capabilities off showcasing your content along with the Mobile Bootstrap Builder. And the greatest point is actually that with the thoroughly learnt Block Preferences you hardly need to have tweaking one thing by means of the Code Editor-- just about every little thing needs to be actually set from there. We'll additionally take a further appearance in these uncommon instances when slight tweaking as well as designating the elements are called for in order and benefit one of the most from them with only a few easy lines from code recorded the built-in Mobile Bootstrap Builder Custom HTML and also CSS publisher.
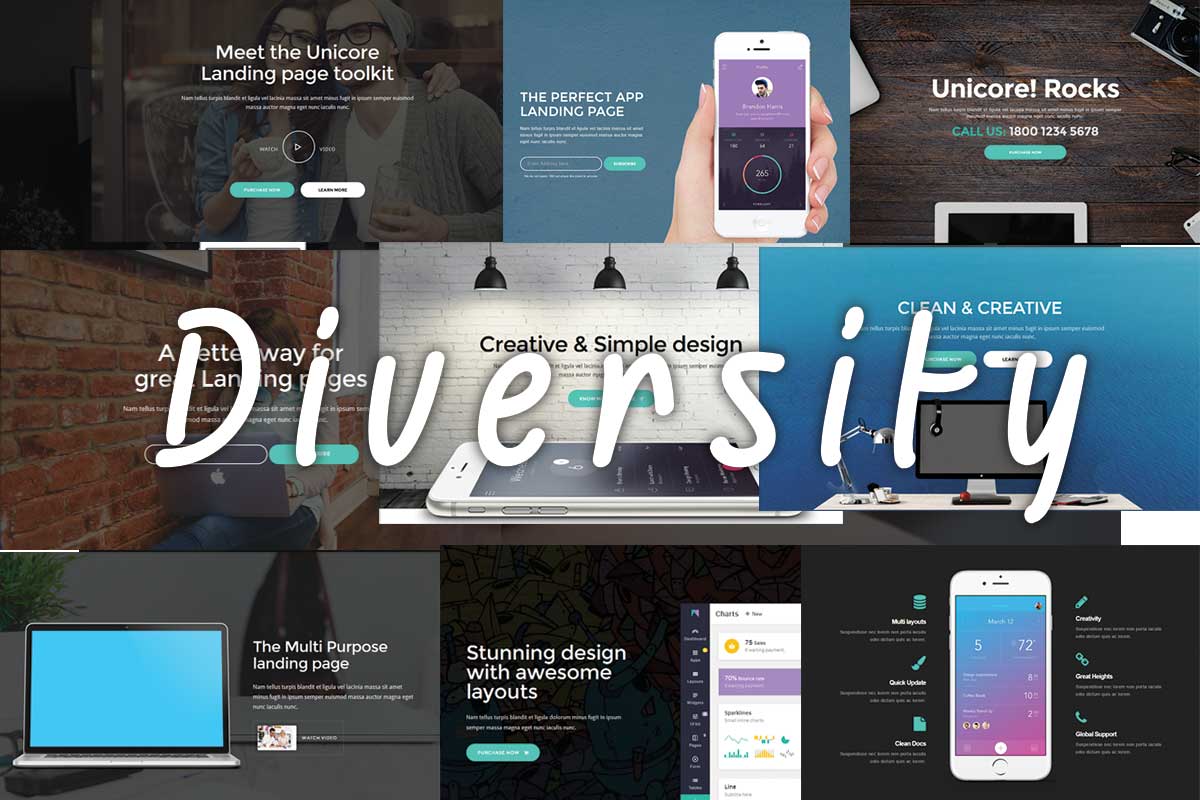
Diversity and also ease

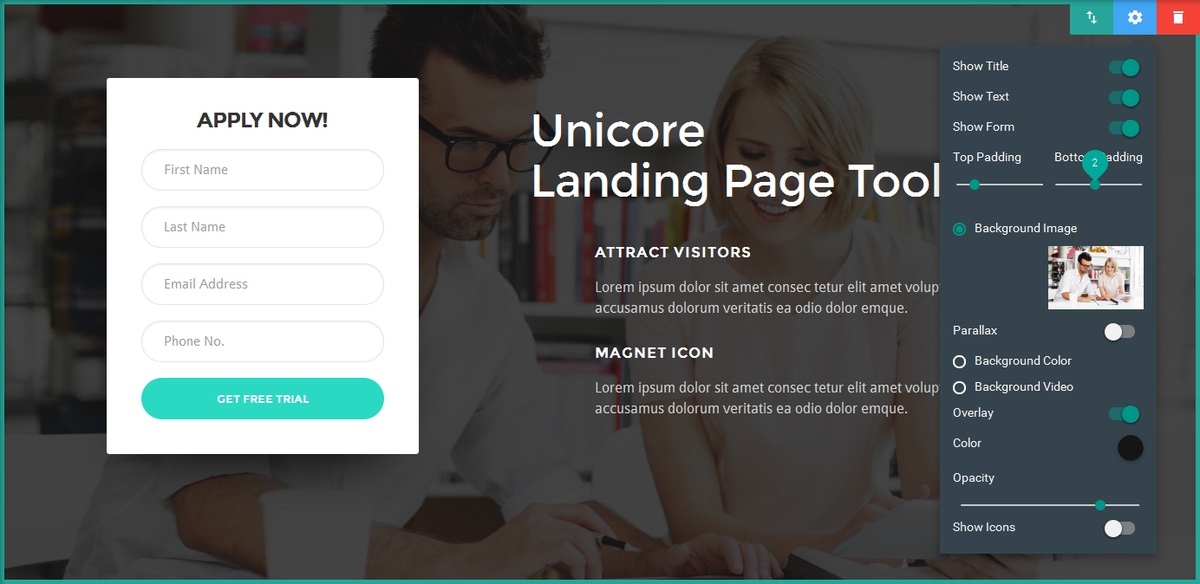
This is what the UNC Bootstrap Mobile Theme really gives-- a whole hand filled with blocks all set for you to style your content and change the photos, much like you utilized and do in the normal HTML layouts. However this moment, due to the fact that off the Mobile Bootstrap Builder Graphic environment you understand and actually observe the outcomes from every adjustment you make ideal on the display screen. Say goodbye to careful identifying snippets from code and also blinking over the screen and make certain you insert this in the correct place to obtain the wanted arrangement-- you just pull as well as lose the important things you require where you need this tool and also along with the UNC Bootstrap Landing Page Theme there is a whole lot to yank as well as drop.
I think right here comes the restaurant off couple of words from warning-- with the significant power come the wonderful obligations. Simply because you may grab and also fall any block at any location in your design it doesn't indicate you need to arbitrarily do this. Right now when you have the methods and order the website specifically the means you should-- take your time creating the toughest idea which greatest socialize with the customers as well as serve and your demands. From training program, the very best sight possesses a bunch of experiments, yet only consider that it goes without saying there are couple of usual policies which a site appeal ought to fallow. You've actually understood some aid on this one-- the means the blocks are actually bought in the side door provides you a suggestion regarding the appropriate place they need to enjoy your website.
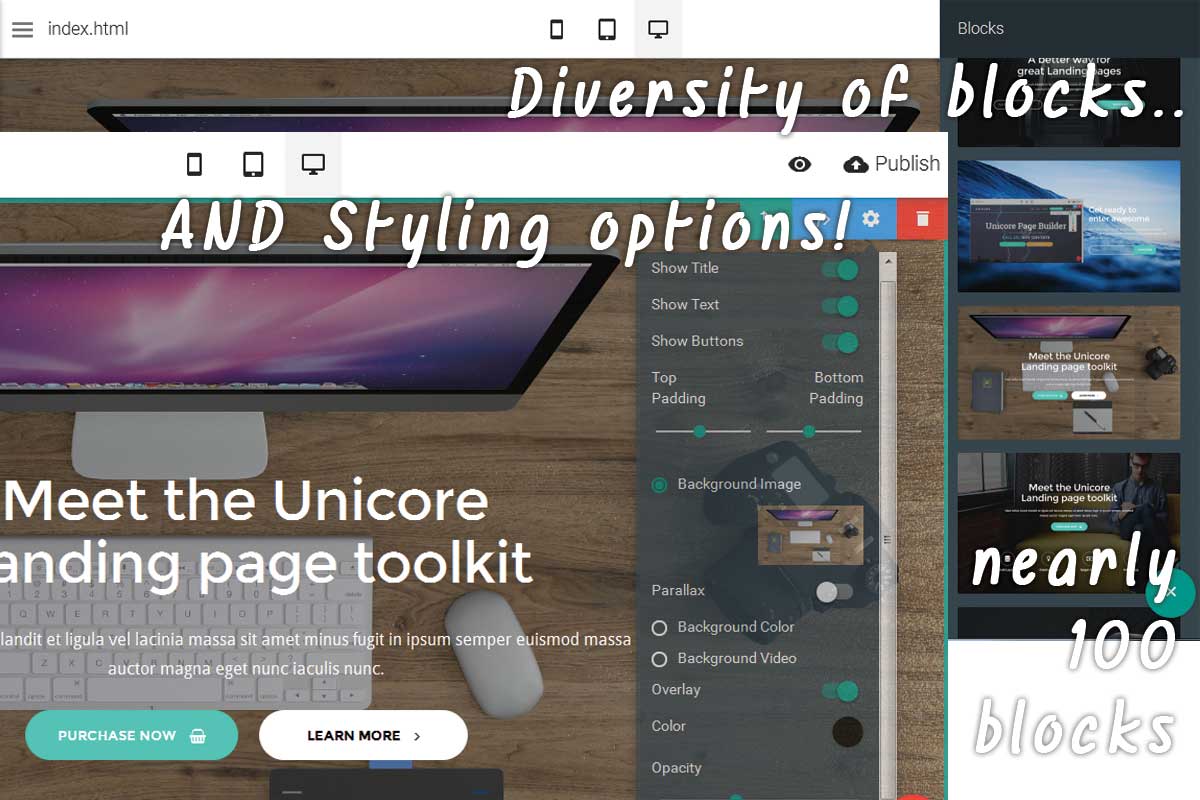
Several blocks AND Multiple possibilities
The brand-new version off the UNC Bootstrap Mobile Theme offers a number of( nearly 100) predefined blocks as well as the greatest point is mostly all from all of them are fully adjustable the Mobile Bootstrap Builder means! In the Blocks Preferences door there are actually all the good outdated styling possibilities our team the Mobile Bootstrap Builder Users Community are already used to as well as some new ones including the utilization from the Font Awesome images and also some necessary to the new kind of blocks handles our company'll have a comprehensive appearance. You do not acquire faced a problem anymore-- multiple blocks along with a shortage of no coding personalization (as in typical HTML themes for instance) or good sleek pack of totally customizable blocks missing a functionality periodically. With the new version of UNC Bootstrap Landing Page Theme you generate BOTH-- merely choose the blocks very closely matching your vision as well as style this from the aesthetic Mobile Bootstrap Builder interface.
The greatest surprise along with the second model off the UNC Bootstrap One Page Theme are going to most likely arrive to the Mobile Bootstrap Builder individuals actually understood aware of the very first one. As any product of job in experience the 1st variation possessed a huge selection of predefined blocks but completely lacked customization possibilities in the Block Properties part, thus for an adapted Mobile Bootstrap Builder user teaming up with this tool was actually type of agonizing. But say goodbye! That seems to be the growth crew has taken the combination off the theme truly as well as now the UNC Bootstrap Theme gives total and rewarding structure a fantastic looking and also completely responsive web site expertise.
Thus permit's now take a detailed consider just what our company've obtained.
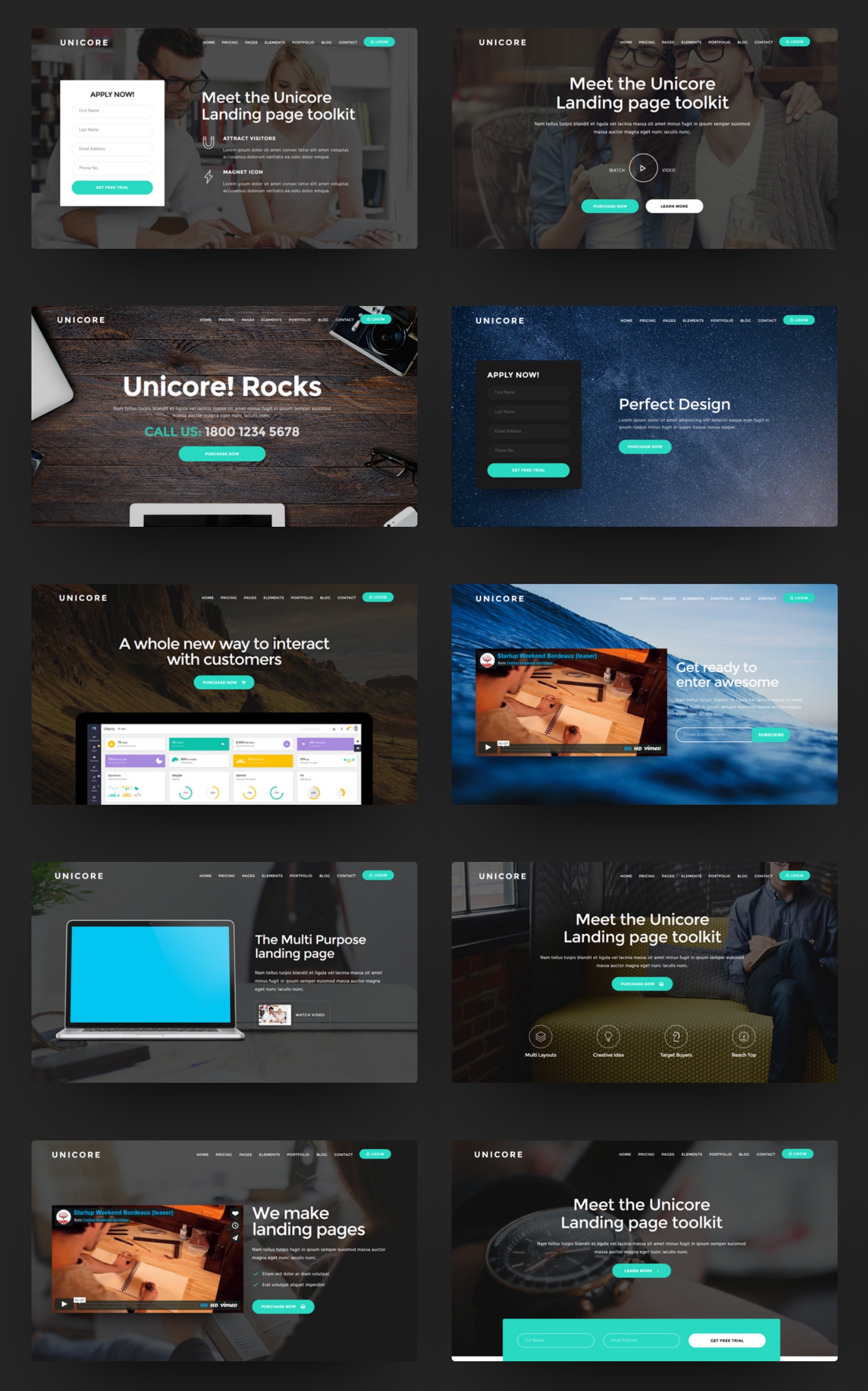
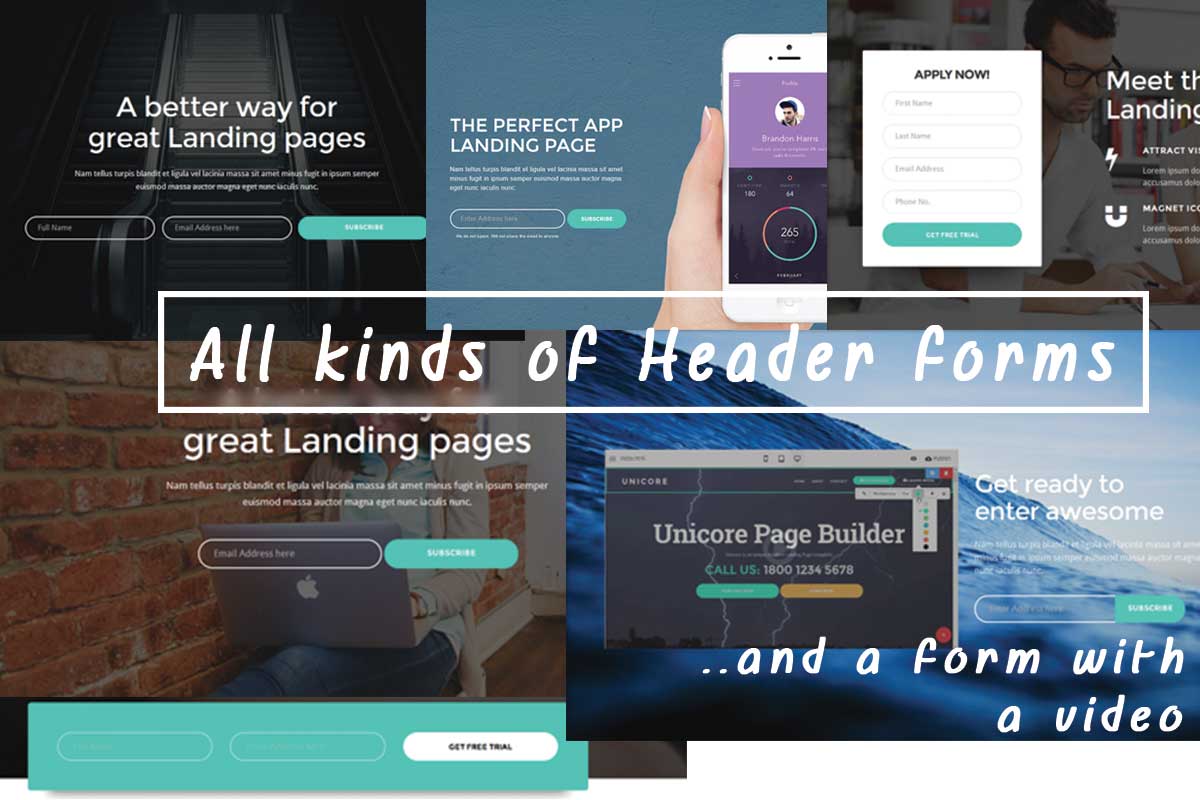
The Header Blocks
In UNC Bootstrap Minimal Theme there are actually 25 various forms of header blocks for you and using. They come completely packed with performance and also in fact this becomes the indicator that differs them coming from one another. The UNC Bootstrap Landing Page Theme growth team has actually made and established all type of cool alternatives including 9 sorts of get in touch with as well as sign up forms-- one thing our team failed to possess previously as well as to seasoning up the points even more you can add an image or online video and several of all of them. The header pack also feature strong contact us to activities with imaginative ideas for the history, some them enabling you and put in image or even online video inline. Also, new capability introducing is making use of Font Awesome in order and attain a handful of rather desirable end results.
All UNC Bootstrap One Page Theme Header Blocks possess total Mobile Bootstrap Builder Classic history choice possibilities featuring Background Solid Color, Image Video and also a fully adjustable semitransparent Overlay different colors. A brand-new function is actually the Icons Color option-- since in a lot of blocks you have the ability of placing Font Awesome Icons in your content this option allows you decide on the different colors where you believe they will certainly appear greatest. The popular styling method is all the factors of a kind in a block to share a different colors however if by chance you need to have administering a various color and some from the symbols, that's conveniently possible with merely a few collections of code as well as our team'll review that eventually.
The general dark color design type of beclouds the appearance off the blocks in the side board creating this tough to in fact observe the layout. It's kind of perplexing initially, however don't stress-- you'll receive utilized to that pretty soon-- just take all the blocks out and see what you've understood in your new toolbox and in the future when you require one thing you'll find out the equivalent thumbnail easily.
Thus Let's look.
The vibrant phone call to activity kinds in the header are rather a wonderful as well as beneficial thought. Leveraging Mobile Bootstrap Builder built-in one action customization type capability the UNC Bootstrap Responsive Theme offers our team a lots to get coming from depending upon the content from the website. All the styling are actually totally customizable with the graphic user interface and in instance Bootstrap predefined color pattern are actually insufficient-- making use of the Code Editor's capacities. It is in fact a fantastic technique integrating the popular full-screen header with meaningful information as well as functions. One technique or even one more you've pushed the information down already, thus why certainly not putting some capability alongside the excellent graphics.
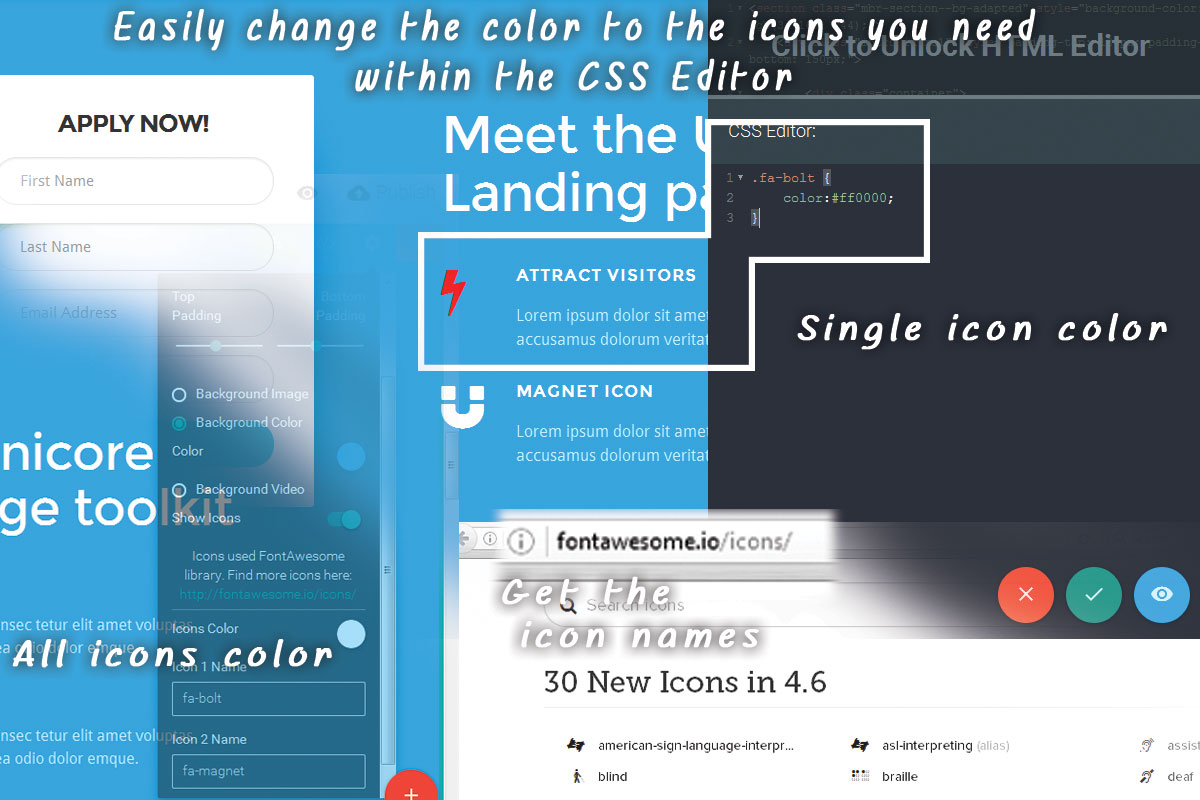
The UNC Bootstrap One Page Theme implements the usage of Font Awesome Icon Set, which is in fact fairly great, however initially may acquire type of baffling. They perform offer you a hint in the alternatives panel going where and find the symbol codes and also you could openly selected the shade that matches best.
In order to attain a various color for a solitary icon you would certainly wish to use a little bit of CSS technique-- the label off each image is additionally a course appointed and the element containing this-- the designing off each of the Font Awesome Icons in a block uses the.fa selector. To type particular one, utilize its title as a selector like this:
Don't receive perplexed through the need from typing the particular labels of the Font Awesome Icons you need-- just copy/ insert from the rip off sheet offered as a link in every the Properties Panels.
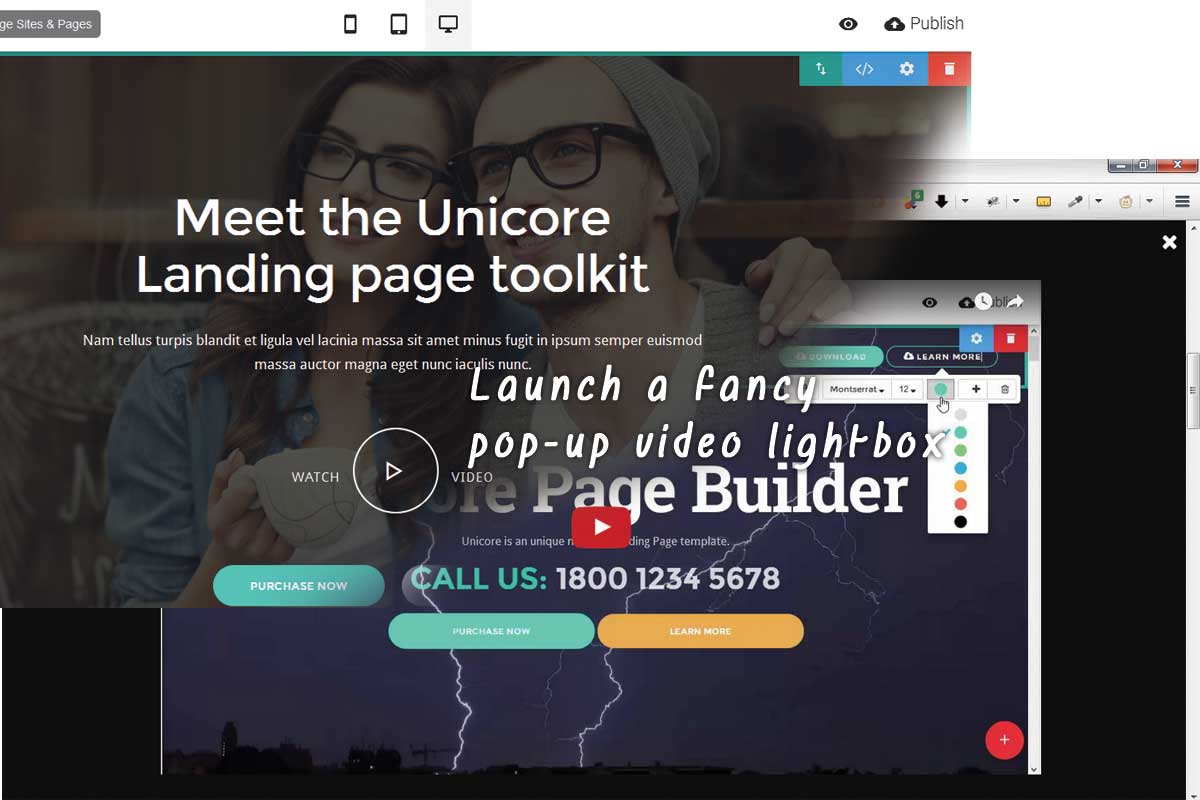
Brighten the video clip
Yet another trendy capability is actually the pop up video illumination container consisted of in one off the predefined header shuts out providing a new technique and the embedded video recording-- it loads on consumer request (click on/ touch on the Watch Video Button) and easily loads the display for finest adventure. At the remainder from the time the very same restaurant receives taken up through an enticing picture of your option to strengthen your idea. Thus primarily that's a room saving idea and provides a fresh and also refined method from delivering your illustration online videos.

A photo worth a 1000 phrases
In the UNC Bootstrap Flat Theme you've received the flexibility from showcasing your pictures in all and also enticing methods. With the effortlessly personalized sliders you need to grab the pictures finest exemplifying your concept as well as reveal them to the social alongside along with desirable headline couple of paragraphes from explanation or a contact us to activity-- all completely accountable obviously. The slide show blocks been available in 2 different formats-- total boxed as well as total size and match the web site congruity.
And also if you favor featuring your graphics in a pleasant tiled porch conjuring up an increased sight in an illumination box-- with UNC Bootstrap One Page Theme porch obstructs you simply could The Block Preferences gives you all the energy and put together and set up the images you need. An everything to consider is actually considering that the graphics you post are each made use of for succinct and light package perspective this is actually a great idea they all preserve the same percentages. So you would perhaps desire to crop a number of them with your favorite photo editing tool. Uncertain just what method that is actually-- our team've understood you dealt with-- browse through our post about online/ offline graphic handling options.
The simple fact graphics are likewise made use of as thumbnails could likewise assist you developing some really fresh appeals carrying out precisely the other I suggested in the previous paragraph. To get a mosaic perspective of your thumbnails simply incorporate consequently graphics along with different proportions as well as look into the outcomes. Within this experience, this tool could also be a great idea switching on the Spacing options offering the graphics some vacuum around. There is actually no rigorous recipe so just possess some enjoyable getting all alternatives up until you reach the one you actually just like. Along with the UNC Bootstrap CSS Theme gallery block you can.
As well as let the media come
The media blocks are virtually the exact same as in Mobile Bootstrap Builder's Native Theme-- still really helpful however-- you understand the power to feature inline a desirable graphic or a video alongside with a handful of phrases and define this and, if you should-- a key and phone the consumer and take an action.
The right/ correct positioning performance is being actually substitute through featuring 2 all blocks. If you need to have to feature Image straightened to the exactly on big monitors-- just insert the effective straightened video block and also switch out the video recording.
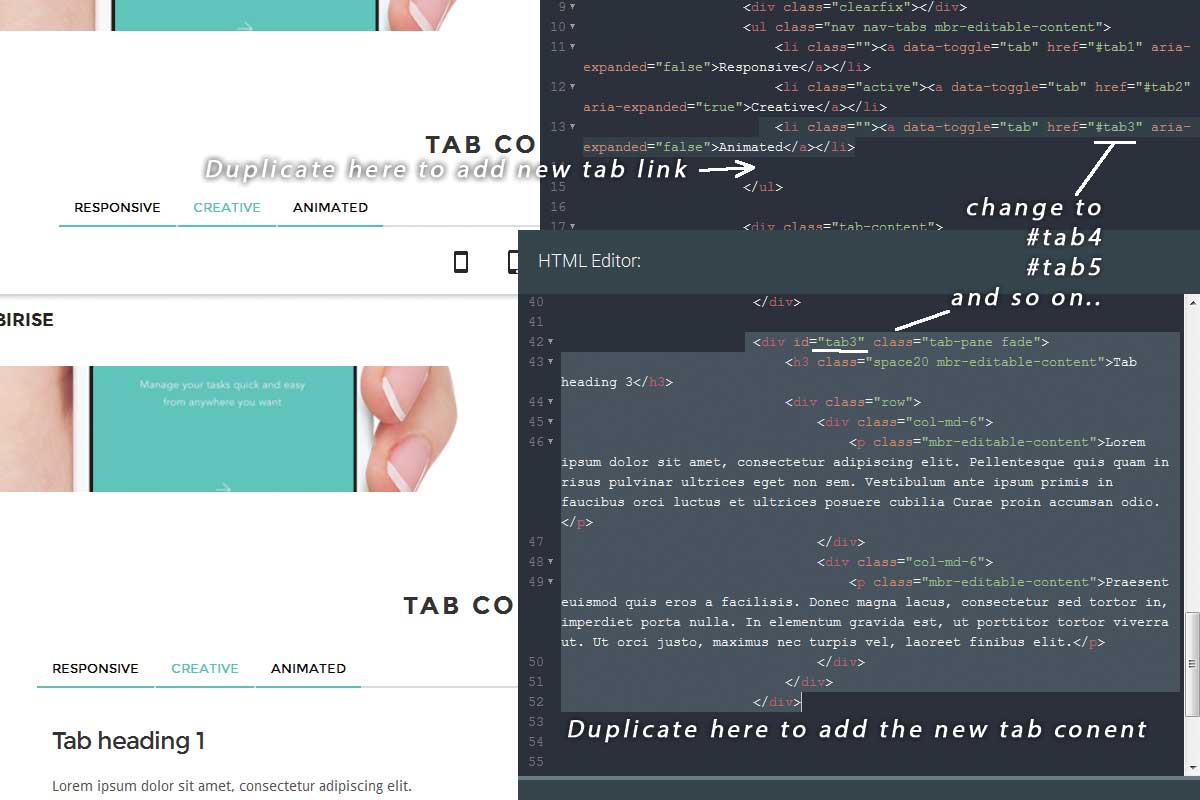
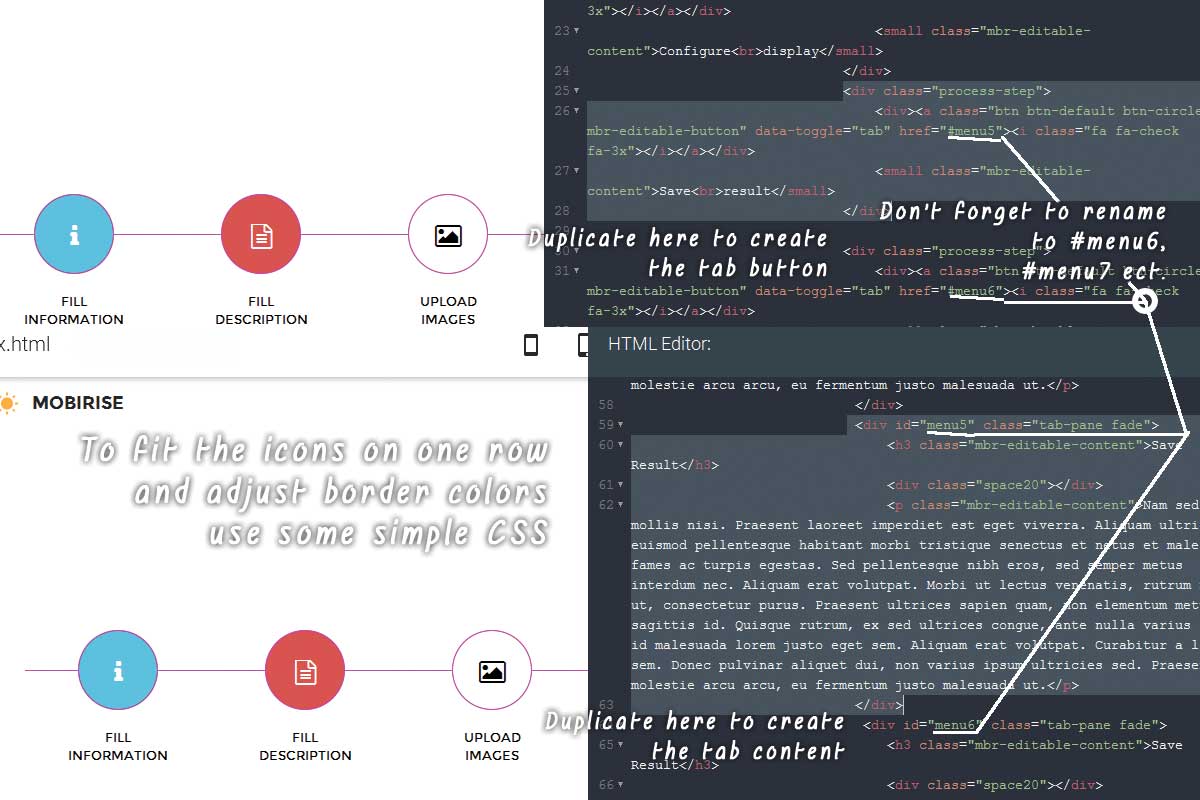
This part from predefined blocks and also the following one come as a definitely valuable addition to the Mobile Bootstrap Builder wide array off blocks-- they let you detail even further concerning you or even your businesses timetable as well as features in a fresh and enticing technique. Our team've obtained a charming timeline and two different tabbed web content shuts out right here which are really a novelty for the Mobile Bootstrap Builder environment. For the time being these blocks likewise lack Customization possibilities by means of the Block Properties Panel yet that's fairly ordinary actually due to the fact that as I told you this is the first model of the UNC Bootstrap Minimal Theme and also with any luck will get strengthened soon. Certainly not to fret though-- every little thing is actually quickly changeable through the Code Editor Panel-- allow's have a look how
Our team've understood multiple choices listed here-- the typical tabbed look and a timeline-like tabs with icons which is actually pretty great in fact. Setting all of them up in the event you do not need to have three (or in the situation off symbols five) tabs survives the Code Editor Panel again like this:
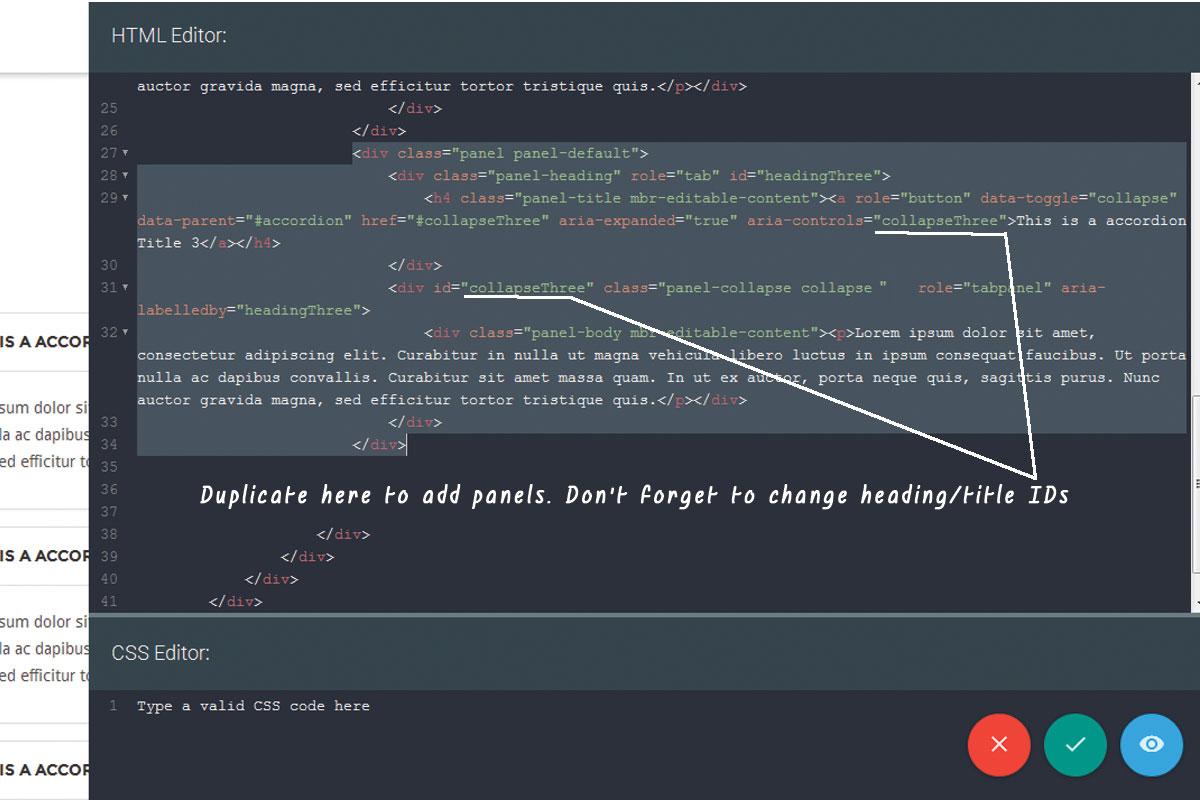
The Icon Tabbed blocks are really one block with all designing choices. Due to the fact that the Icon tabs are managed as button you've got a dash of actual Mobile Bootstrap Builder expertise being permitted and select their energetic condition by means of the graphic user interface. Having said that regardless you've received add possibility (the PLUS SIGN) in switch editing choices perform not try and add one-- this will merely position a replicate beside the original without extraing the crucial buttons performance you probably will need. Instead from duplicating the key if you want to establish this section the method you need this tool just established the desired Icons, Active colours and Background from the Block Properties panel and unlock the HTML section. The moment existing you will need to have and replicate two simple snippets from code in order and acquire added tab Icon as well as Content (or even get rid of some tiny bits if you do not need all of them). Do not neglect and change the id names of the recently added aspects so as to link them appropriately with each other.

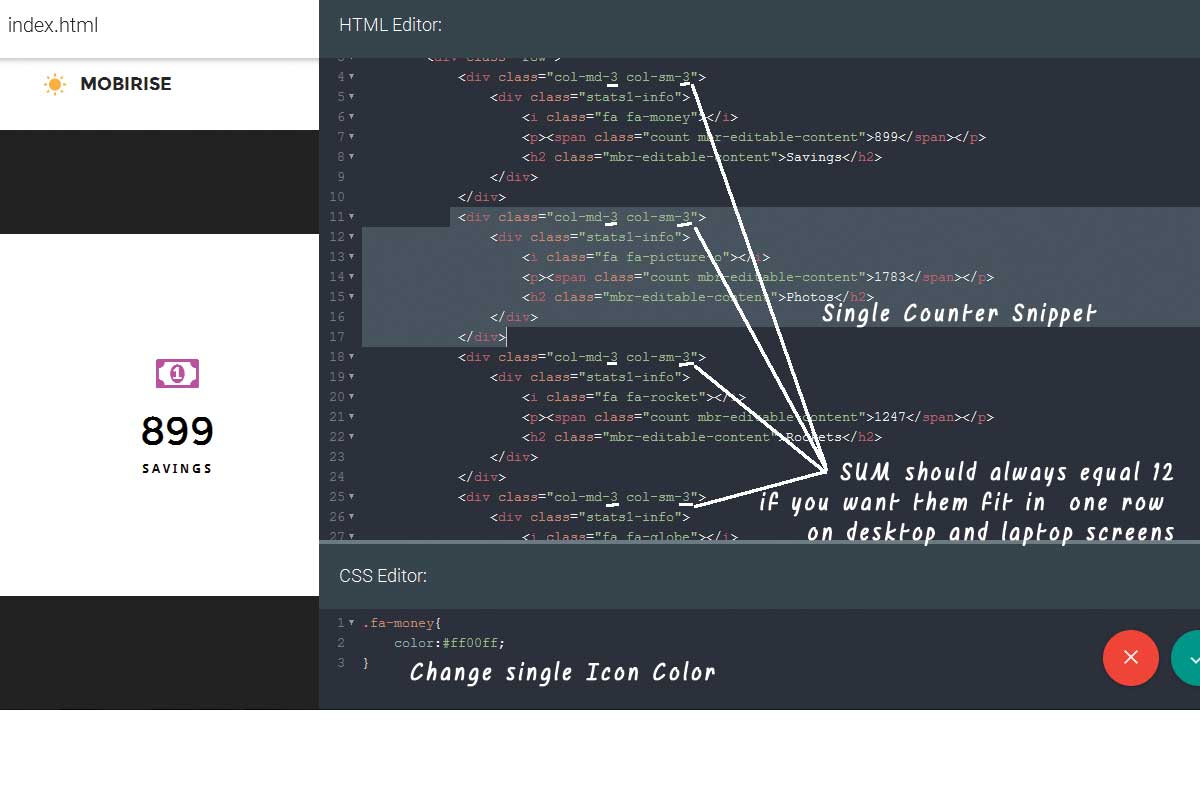
Let's matter as high as our team desire!
The counters are great! I've consistently liked this straightforward, new and interesting means from showing some varieties to the customer. Due to the fact that from the trendy animation result you kind of in fact view the ascendance, receive a little a genuine life encounter. So naturally I suched as the counters obstructs instantly. Establishing the caption and number and await to takes place directly in the block-- merely click as well as style. If you choose different colour for the symbols modifying it occurs from the basic CSS schedule our company discussed previously listed below. Altering the number from the counters needs not merely duplicating/ erasing the code however additionally some arithmetic and establish the Bootstrap grid column classes for all the fragments-- the sum should regularly equal 12 so as for them and look in one row on desktop computer monitors.

The crew sections provide rather well and also do not need a lot off a tweaking-- merely select the history, alter the inscriptions and material and you're great and go. The picked appeals from 3 and four photos in a row are really rather enough in purchase both showing your group (or possibly products) to the globe and also at the very same connection keeping the legibility of your internet site-- 2 in a row are actually numerous as well as 5 or 6-- I think too lots of-- the user needs to possess a really good view over the photos.
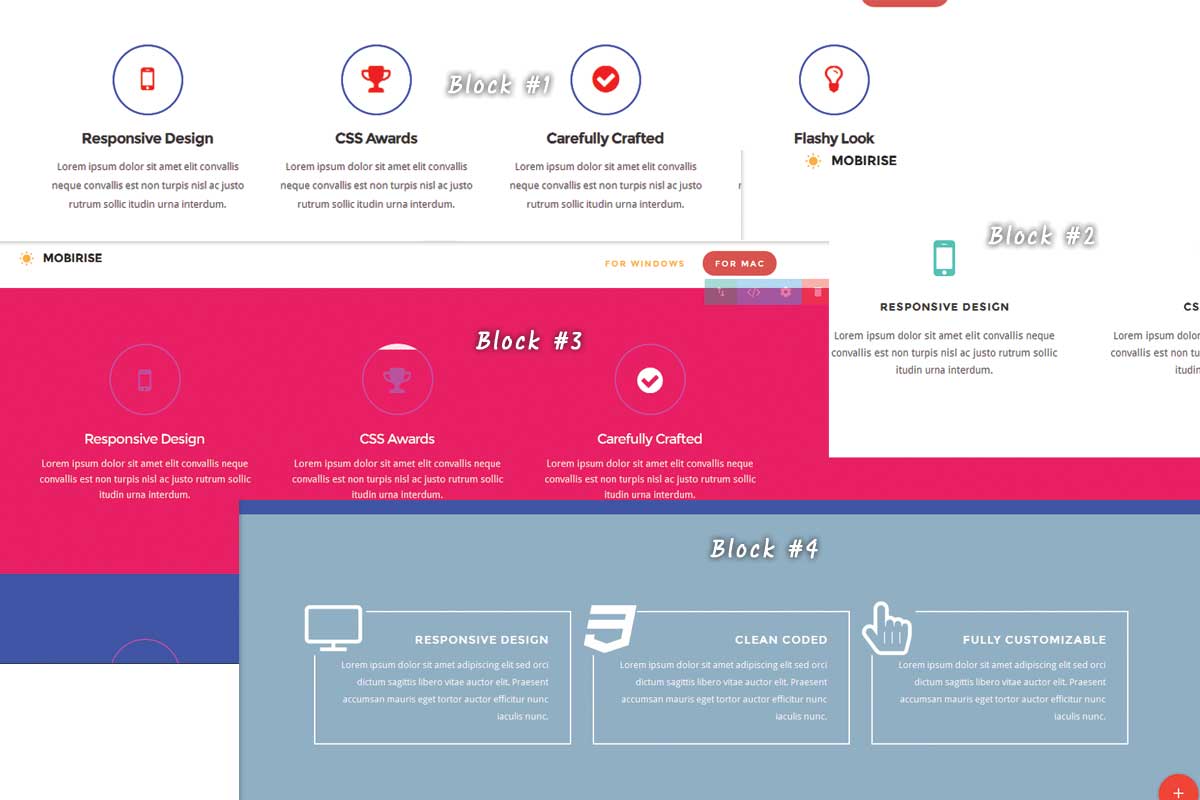
An additional entirely new capability launching with the UNC Bootstrap Theme are the Iconic Features Blocks. With the evolvement of the theme they understood a number of adjustment alternatives establishing you without the formerly consistent candy environment-friendly colour as well as making it possible for customization depending on and virtually any type of intended site appeal. Moreover with the assistance off Mobile Bootstrap Builder highly effective Custom Code Editor Extension you can easily create some extra alter according your needs. And you can possibly do that along with merely a couple of straightforward lines off standard!
Permit's look into how. As well as only to become very clear in the imagine listed below you can observe exactly what I indicate talking block # 1 to 4.

Brag concerning your customers and also your skills
Another uniqueness offered in the UNC Bootstrap Landing Page Theme are the Client Style obstructs. They provide you easy yet appealing technique of showcasing logotypes or an additional set off small measurements understandable pictures. They may be either usinged for customers or even technologies or even every other set from recommendations neat stacked in a row. If you need to have a lot more products-- just incorporate an additional blocks and also readjust the stuffings to download steady look. A two-row framework block is actually also featured as well as if you need to have some placeholders vacant, just upload a blank PNG documents. Like the gallery section in order to reach constant look all the photos need to sustain exact same portions-- the initial placeholders are really unbiased. Nonetheless the placeholders are to using just one colour the block functions only as properly with shade graphics fading all of them down up until the consumer floats them over. They are contacted Client Style Blocks however with only a small quantity off creativity along with these blocks can be done much more-- like revealing small pictures of your multiple stores as well as connecting them to the retail store subpage or even Google maps site.
In add-on and the various other entirely brand-new blocks we've likewise got Progress Bars here-- a function I've regularly just liked and also missed. The block receives and be easy, totally personalized and attractive. This tool supports eight differently tinted progress bars letting you selected which and feature as well as the volume gets effortlessly specified up by pleasant sliders. It is actually certainly not likely you will need to have greater than 8 development bars for the website you're generating, or a minimum of must consider certainly not and given that a lot of might shouldered the consumer however still if you urge-- only include an additional section, remove the moving and specified top/bottom extra paddings and attain uniformity.
The blocks off this segment would certainly offer you well for showcasing any objects, articles or perhaps your job. The development team has set up all one of the most usual formats for you and grab and come by your concept.
The segment likewise lugs all required for constructing a single write-up, like Heading, quotations, photos and also online video blocks. Through this set of blocks and the Mobile Bootstrap Builder freedom to drag as well as drop them easily the Blogging Platforms should experience at the very least a little threatened.
Here together with decision and activity boards our team find yet another preferred as well as beneficial element which broadens Mobile Bootstrap Builder selection of blocks-- the Accordion and his bro-- the Toggle. These people will definitely provide you ideal when you should feature a big amount from information however don't really want the consumers to scroll over this every single time and inevitably get bored end search away. Within this collection off thoughts I assume the best technique this type of component need to seem originally is fallen down, but also for some sort of explanation the Accordion and Toggle shuts out screen grown. Likewise Accordion acts as Toggle and vice versa. This gets fixed with easily though with only the extraction off a basic lesson such as this:

The posts segment-- information, material, information
If you need to have and put out merely some clear text with an appealing total distance sub-header segment the UNC Bootstrap Flat Theme acquired you covered. There are actually loads of column styles-- balanced and also disproportional ones and suit every preference. Setting the cushioning alternatives gives you the liberty accomplishing steady look including numerous message blocks.
As well as given that this's a Social Media driven globe for the pleasing internet site you're developing with Mobile Bootstrap Builder and also UNC Bootstrap Landing Page Theme you've acquired excellent Facebook Tweeter as well as Sondcloud combination obstructs to keep it on the leading from the surge.
Would like to discuss your client's point of view about you-- only grab among the testimonies shuts out and also style this tool right in. Well-maintained end artistic organized they give a clean end lighting ways from discussing what others believe and mention about you.
Our company've received pretty a few various and creative techniques in showcasing customers testimonies such as solitary testimonial slider, several clients reviews and my individual beloved the fifty percent testimonial/half graphic area. All completely adjustable within this version as well as with any luck along with changeable amount of testimonies in the next. Terrific capability!
The footers give some great applies like types, contact facts and also charts mixed in one factor which individually I discover quite helpful. You likewise get the possibility off leveraging the Font Awesome symbols and recap your contact info. Of program there still remain the great aged Candy Green hues, but I really hope now you've found they are actually pretty effortlessly defeat able.
Final thought
I found much fun and also motivation pondering around the blocks off the UNC Bootstrap CSS Theme. As a Mobile Bootstrap Builder customer I really enjoyed the improvements presented in the final version and also the excellent possibility from the practically one hundred predefined blocks. I was actually drawn by the range off options to reveal my eyesight prepared and also established for me, merely waiting to offer all of them a go as well as discovered some tips I never thought about before however most undoubtedly will carry out down the road.
Therefore don't think twice fellas-- dive in the entire brand new planet off the UNC Bootstrap Flat Theme, take your time checking out and tailoring this tool and also quickly you will certainly also be actually amazed you're having a lot enjoyable and also developing great things in the process!