Bootstrap Modal Content
Overview
At times we certainly should set up the concentration on a individual information keeping anything others faded behind making confident we have definitely captured the website visitor's attention or maybe have tons of data wanted to be easily accessible through the web page but so massive it definitely might bore and dismiss the person browsing the page.
For such cases the modal component is basically invaluable. What exactly it executes is presenting a dialog box utilizing a large field of the screen diming out everything other.
The Bootstrap 4 framework has all the things needed for making this sort of feature having minimum initiatives and a simple user-friendly development.
Bootstrap Modal is structured, though flexible dialog prompts powered with JavaScript. They assist a number of use samplings starting with user notification ending with totally custom-made content and present a number of valuable subcomponents, sizings, and much more.
In what way Bootstrap Modal Mobile works
Before starting having Bootstrap's modal component, be sure to discover the following because Bootstrap menu decisions have currently improved.
- Modals are designed with HTML, CSS, and JavaScript. They are actually located over anything else within the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap just holds one modal screen at once. Embedded modals usually are not supported given that we think them to remain bad user experiences.
- Modals application
position:fixeda.modal- One again , due to
position: fixed- And finally, the
autofocusContinue reviewing for demos and usage tips.
- Due to how HTML5 explains its semantics, the autofocus HTML attribute features no result in Bootstrap modals. To get the very same result, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a trigger-- an anchor or tab to get clicked in order the modal to get presented. To achieve in this way simply assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let us produce the Bootstrap Modal in itself-- primarily we want a wrapping element providing the whole aspect-- specify it
.modalA smart idea would certainly be additionally putting in the
.fadeYou would certainly as well wish to include the exact same ID that you have recently represented in the modal trigger considering that otherwise if those two really don't suit the trigger probably will not really shoot the modal up.
After that has been performed we need an added detail having the concrete modal content-- assign the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might just need to put in a close tab within the header assigning it the class
.closedata-dismiss="modal"Practically this id the design the modal elements have in the Bootstrap framework and it pretty much has remained the similar in both Bootstrap version 3 and 4. The brand-new version comes with a plenty of new solutions though it seems that the dev team assumed the modals do work all right the approach they are in this way they directed their interest out of them so far.
Right now, lets us check out at the various sorts of modals and their code.
Modal elements
Shown below is a static modal illustration ( showing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
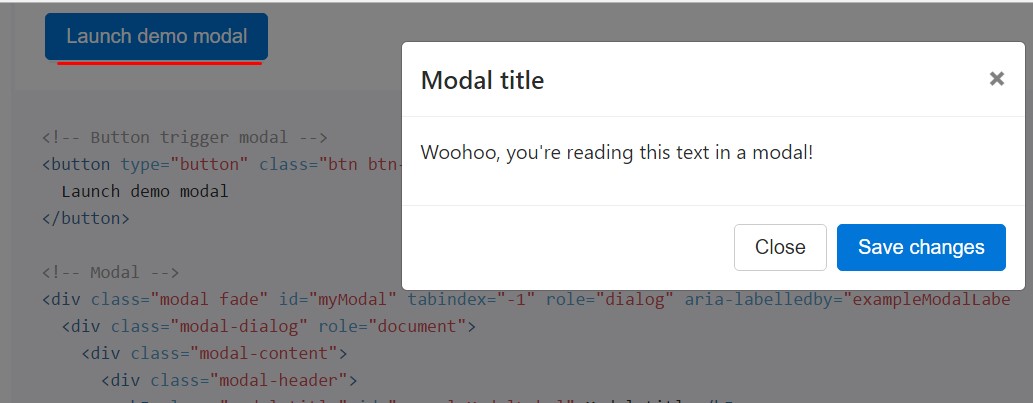
</div>Live demonstration
If you are going to work with a code listed below - a functioning modal demonstration will be switched on as showned on the picture. It will certainly go down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
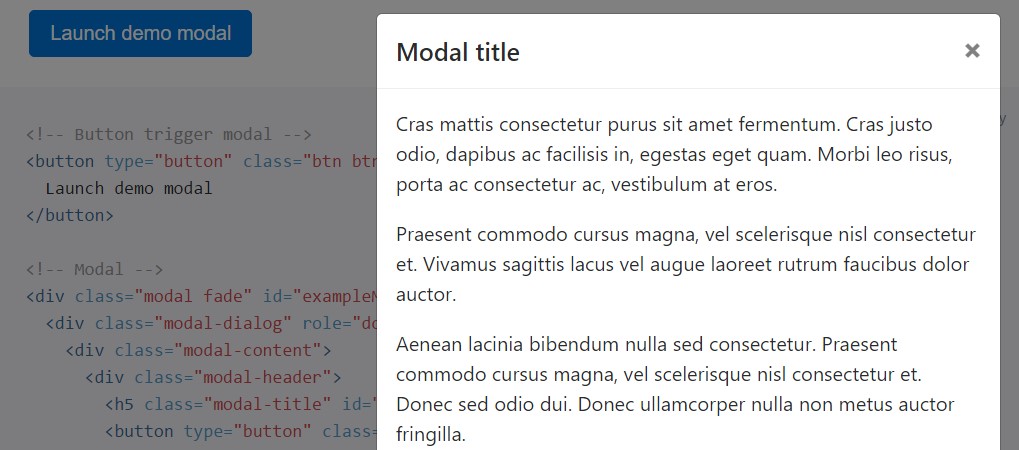
</div>Scrolling expanded content
The moment modals get extremely long with regard to the user's viewport or tool, they scroll independent of the webpage in itself. Go for the demonstration listed below to notice what we point to ( additional resources).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
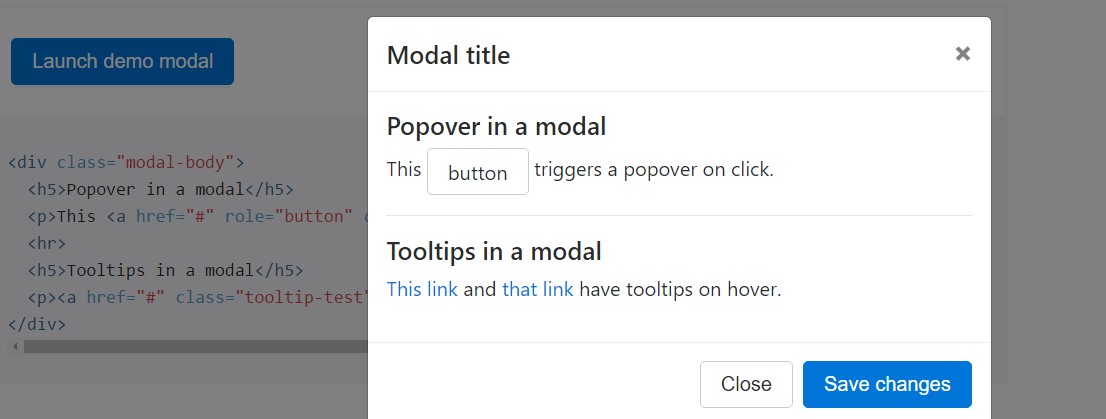
</div>Tooltips along with popovers
Tooltips and also popovers have the ability to be set inside modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
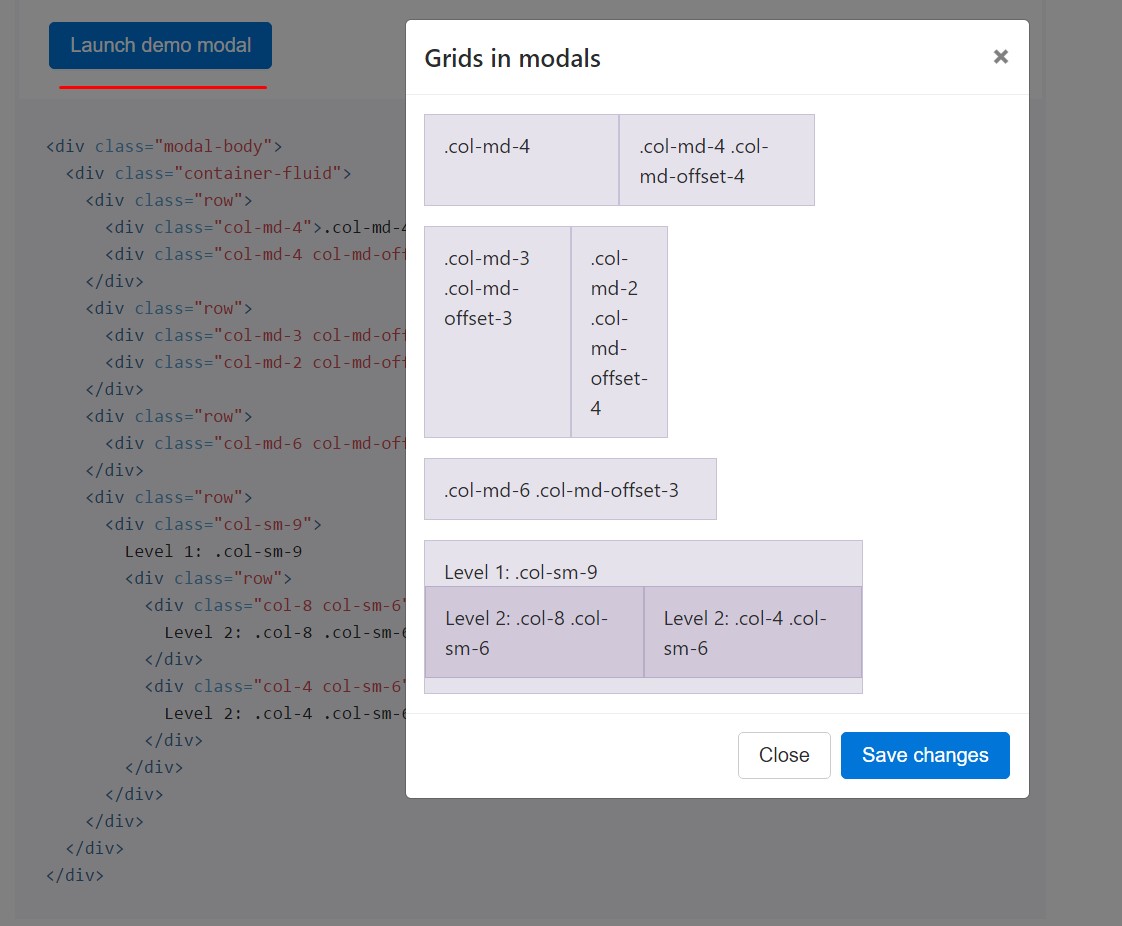
</div>Putting to work the grid
Work with the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
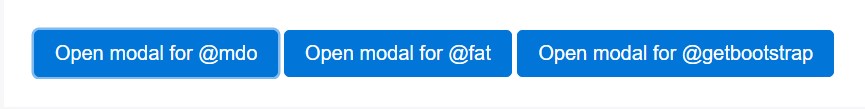
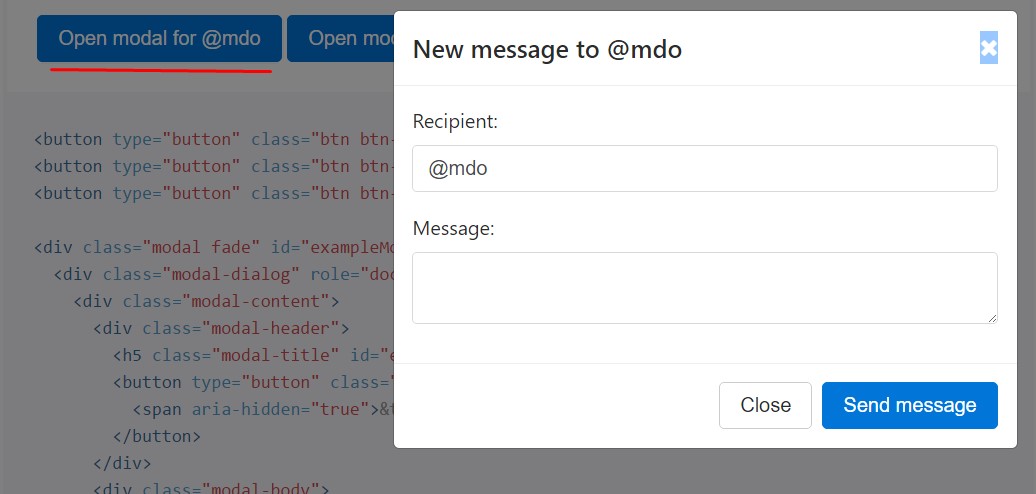
</div>A variety of modal material
Use a couple of buttons that all generate the exact same modal along with slightly separate materials? Apply
event.relatedTargetdata-*Shown below is a live demonstration complied with by example HTML and JavaScript. For additional information, check out the modal events docs with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals that just simply pop in in lieu of fade in to view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
If the height of a modal changes while it is exposed, you need to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube videos clips
Setting YouTube video clips in modals demands special JavaScript not in Bootstrap to immediately put an end to playback and more.
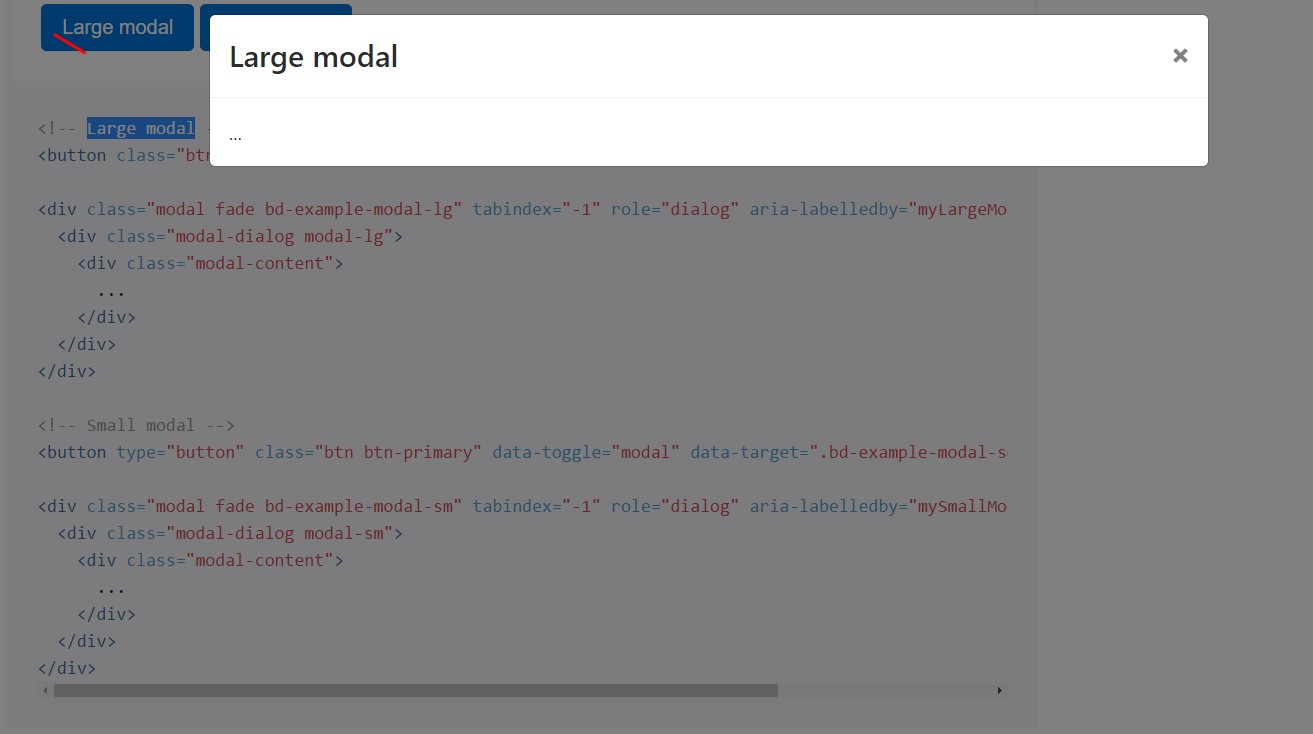
Extra proportions
Modals feature two optional scales, available through modifier classes to be placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
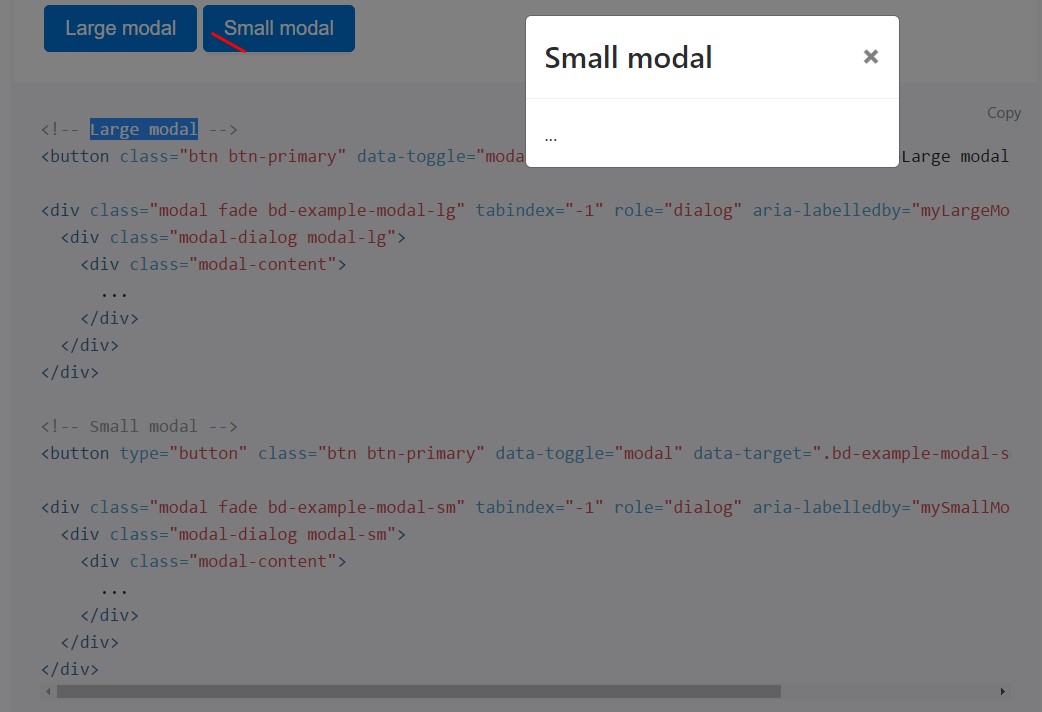
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Turn on a modal without any crafting JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
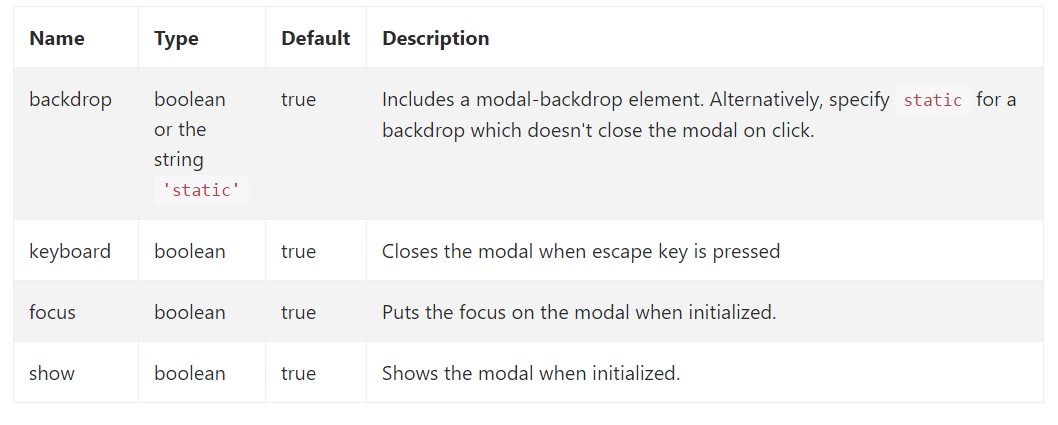
myModal$('#myModal'). modal( options).Possibilities
Options can be passed via details attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Review also the image below:

Strategies
.modal(options)
.modal(options)Turns on your content as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the caller just before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the caller before the modal has truly been hidden (i.e. right before the
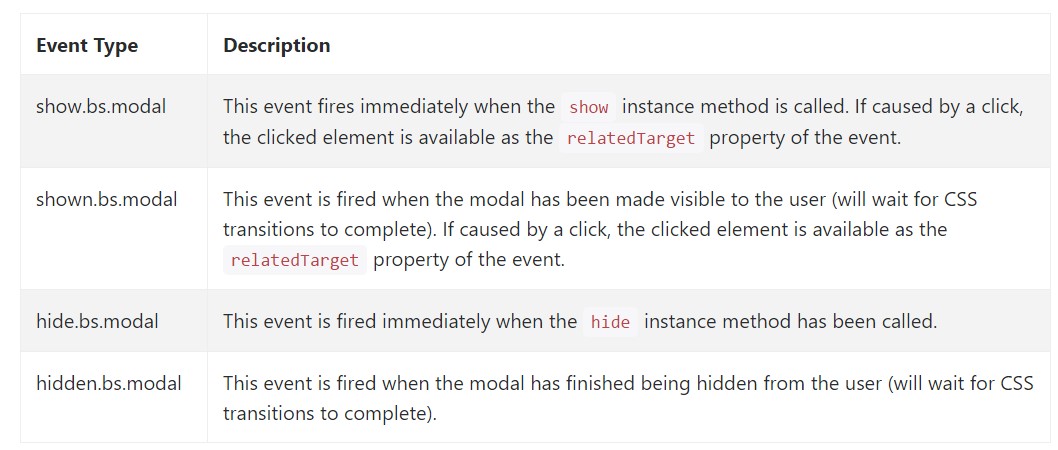
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for entraping in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We checked out ways in which the modal is built but exactly what would potentially be in it?
The reply is-- pretty much any thing-- from a extensive phrases and shapes plain section with a few titles to the highly complex form that using the adaptative design techniques of the Bootstrap framework could actually be a webpage within the page-- it is actually possible and the choice of applying it is up to you.
Do have in your mind though if at a specific point the content to be soaked the modal gets far excessive perhaps the more effective approach would be setting the whole subject inside a separate web page if you want to find fairly greater visual appeal along with utilization of the entire screen width available-- modals a meant for smaller sized blocks of web content prompting for the viewer's treatment .
Review a number of on-line video short training about Bootstrap modals:
Linked topics:
Bootstrap modals: official information

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal