Bootstrap Progress bar Modal
Intro
We understand really well this empty straight component being really shown void initially and becoming loaded with a vivid color drop by drop as an procedure, a download of a document or else basically any sort of action is being actually finished little by little-- we find it regularly on our computers therefore the notification it delivers came to be quite instinctive to receive-- something gets done and now it's finished at this particular amount of percent or else in case you would prefer examining the unfilled part of the glass-- there is this much left before finishing .Another bonus is that the information it provides doesn't run into any sort of foreign language barrier since it clean graphic and so whenever comes time for showcasing the level of our numerous capabilities, or else the progress or different components of a project or normally whatever having a entire and not just so much parts it is simply great we can easily have this sort of visual feature inserted right in our webpages in a uncomplicated and fast way.
( click here)
What's updated?
Inside current fourth version of one of the most prominent mobile friendly framework this acquires even swifter and less complicated with just a single tag element and there are certainly a number of modifications readily available which in turn are handled with just selecting the suitable classes. What is definitely brand new here is since the Bootstrap 4 parts with the IE9 support we can surely now take complete advantage of the capabilities of HTML5 and as opposed to creating the outer so called empty container along with a
<div><div><progress>Basic capabilities
In order to begin simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we understand precisely how it works why don't we find out how to make it look more effective delegating certain effects and colors . To start with-- we have the ability to operate the contextual classes blended together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last in the case that you have to attain older web browser compatibility you are able to utilize pair of
<div>.progressstyle = " width:23%; "Tips and some examples
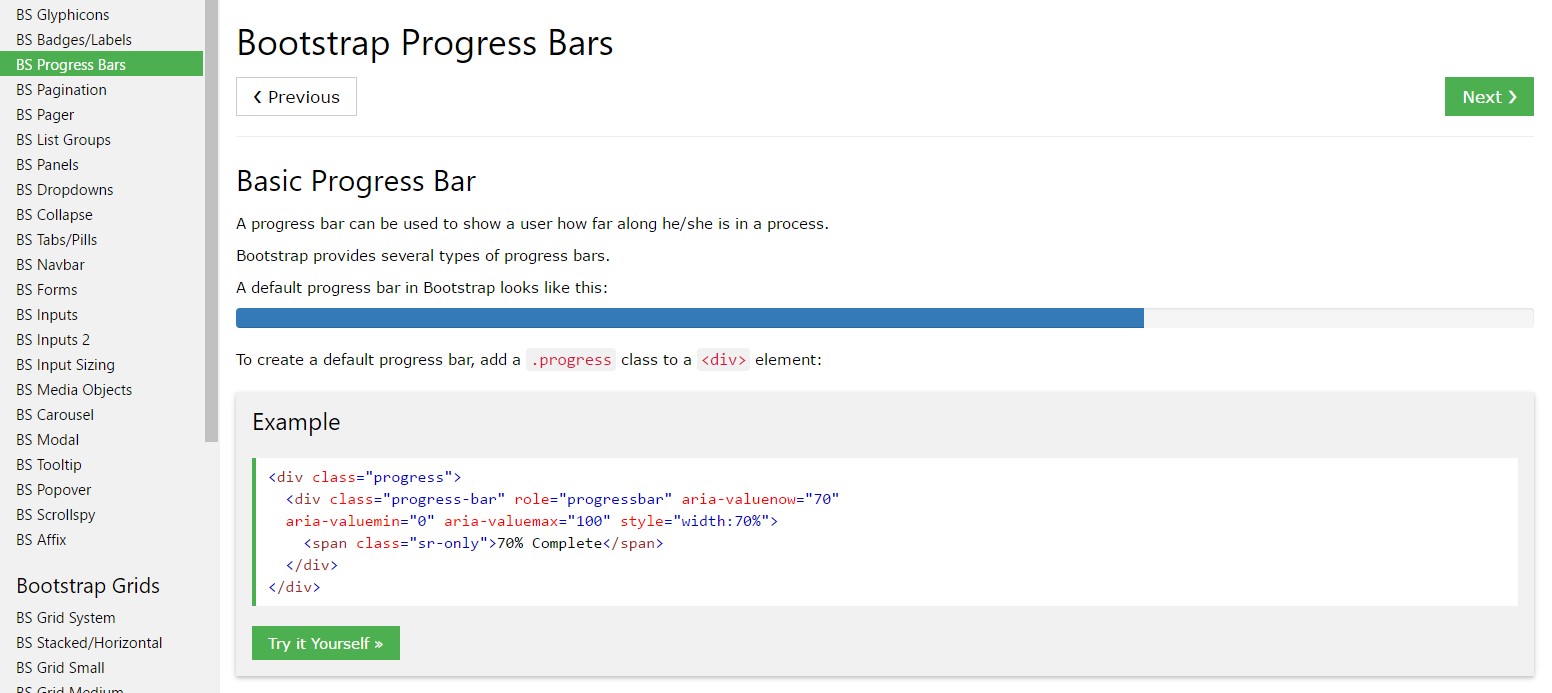
Efficient ways to make use of the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are established with two HTML elements, certain CSS to set up the width, and a few attributes.
We apply the
.progressWe operate the inner
.progress-barThe
.progress-barThe
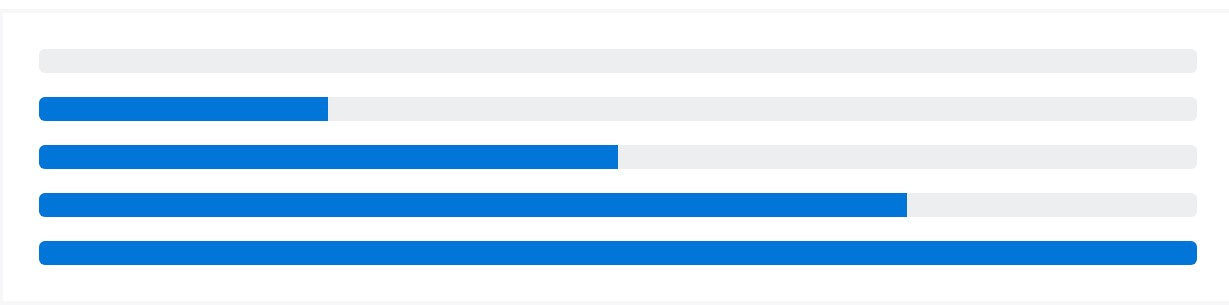
.progress-barroleariaSet that all together, and you possess the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap grants a fistful of utilities for establishing width. Depending on your desires, these may really help with efficiently setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appeal of your progress bars through customized CSS, background utilities, stripes, and more.
Labels
Include labels to your progress bars with setting text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to alter the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Involve several progress bars in a progress component if you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
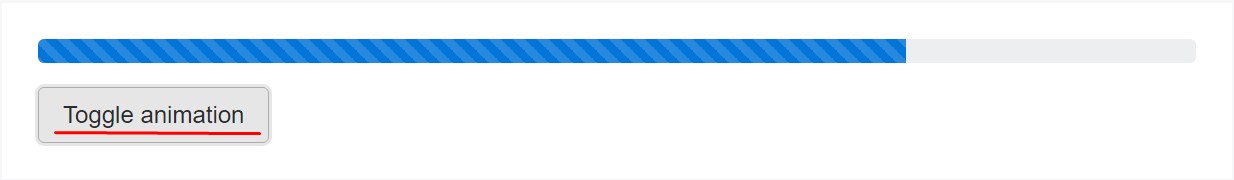
</div>Animated stripes
The striped gradient has the ability to in addition be animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars do not function in Opera 12-- considering that they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that's the manner you are able to show your progress in colorful and practically instant progress bar elements with Bootstrap 4-- now all you need to have is certain works in progress to get them present.
Check a number of online video guide relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?