Bootstrap Popover Container
Introduction
The versions
Bootstrap is one of the most handy and totally free open-source systems to produce web sites. Newest version of the Bootstrap operating system is named the Bootstrap 4. The system is right now in its alpha-testing stage nevertheless is easily accessible to website creators all over the world. You can even make and show improvements to the Bootstrap 4 before its final version is delivered.
Usage of the Bootstrap 4
With Bootstrap 4 you can easily build your website now much faster than ever. It is quite incredibly much easier to utilize Bootstrap to establish your site than some other systems. Having the integration of HTML, CSS, and JS framework it is one of the most popular platforms for web advancement.
Certain functions plus tricks in Bootstrap 4
A number of the best components of the Bootstrap 4 feature:
• An improvised grid structure which enables the user to make mobile device friendly sites along with a fair level of ease.
• Several utility guidance sets have been incorporated in the Bootstrap 4 to promote uncomplicated learning for beginners in the business of website creation.
Things to consider
Step 2: Rewrite your article by highlighting words and phrases.
Along with the introduction of the new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been totally removed. The web developers have guaranteed that the Bootstrap 3 does get periodic upgrade and error resolve alongside renovations. It will be carried out even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The support for different browsers along with running systems has been provided in the Bootstrap 4
• The global size of the font style is increased for comfortable browsing and website advancement experience
• The renaming of a variety of components has been completed to guarantee a much faster and much more dependable web-site development activity
• By having new customizations, it is possible to develop a much more active site along with nominal efforts
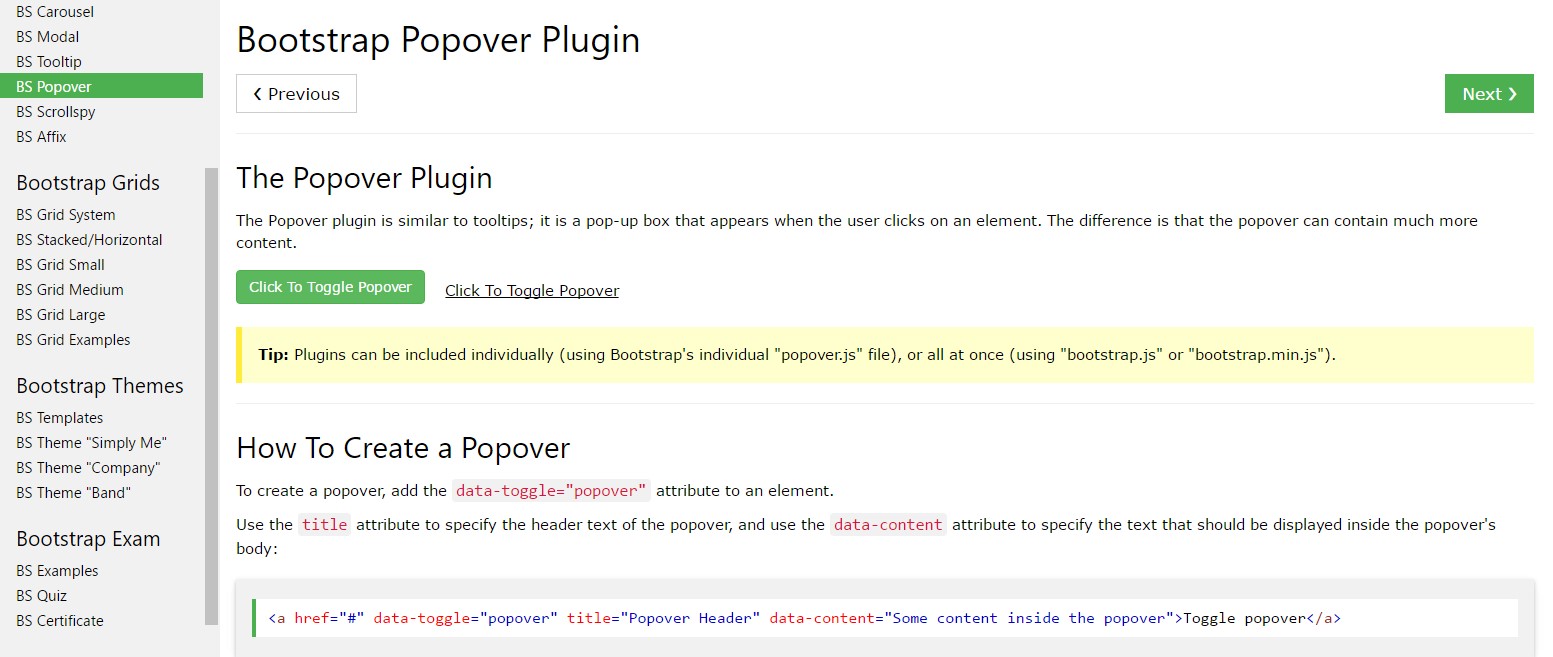
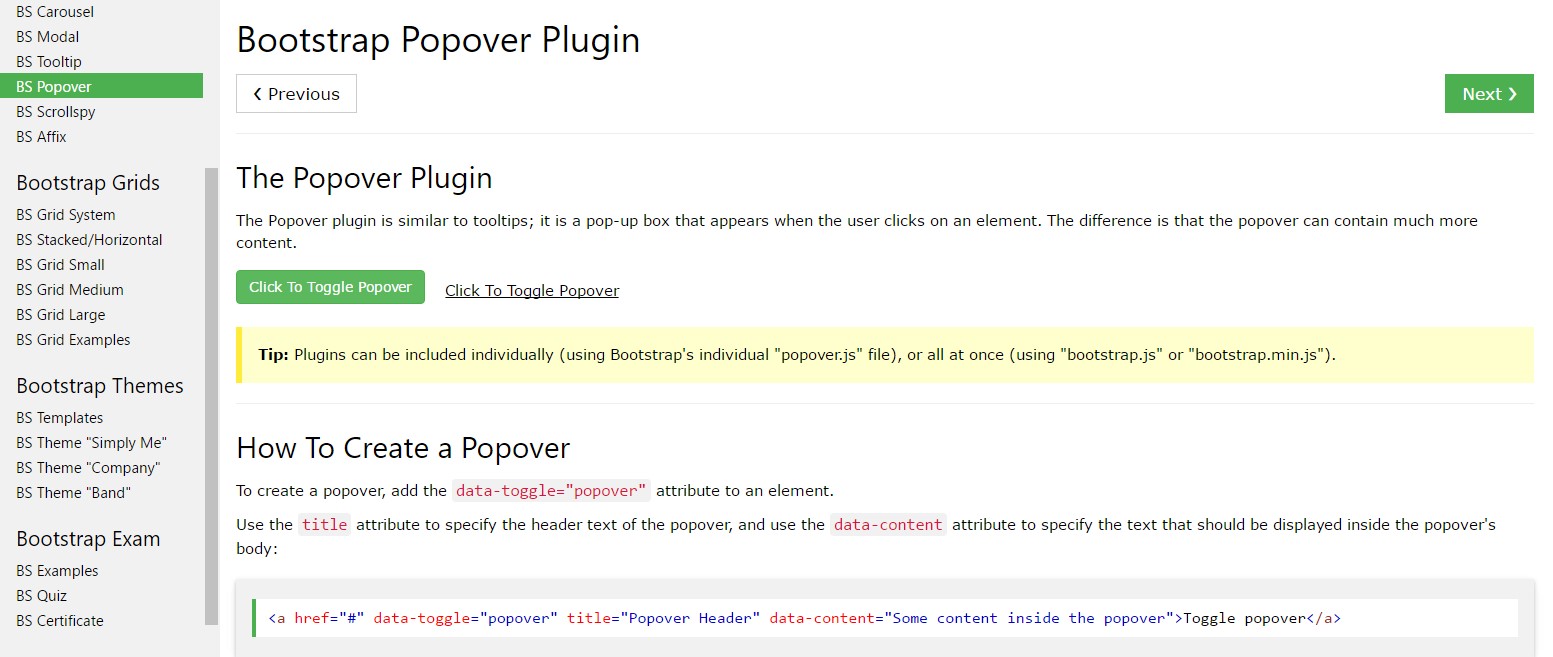
Bootstrap Popover Template
And now let all of us touch the primary material.
If you desire to include various backup details on your website you can absolutely make use of popovers - simply just bring in small-sized overlay content.
Ways to make use of the popover plugin:
- Bootstrap Popover Button lean upon the 3rd side library Tether for setting. You must absolutely provide tether.min.js previous to bootstrap.js straight for popovers to do the job!
- Popovers need the tooltip plugin being a dependency .
- Popovers are opt-in for functionality reasons, so you need to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden elements will just not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you figured out? Great, let's observe specifically how they operate using some good examples. ( more helpful hints)
You must include tether.min.js right before bootstrap.js needed for popovers to do the job!
Some example: Set up popovers everywhere
One practice to initialize all popovers in a webpage would be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Using the container option
Whenever you possess some designs on a parent element that interfere with a popover, you'll like to point out a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
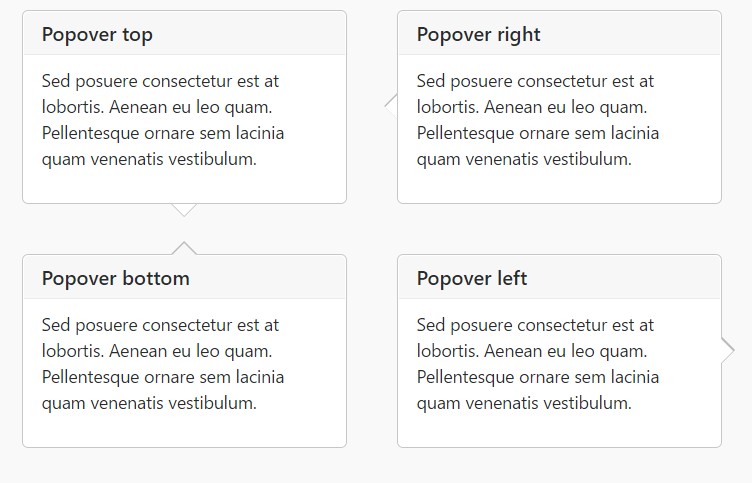
)Static popover
Four possibilities are accessible: high point, right-handed, lowest part, and left aligned.
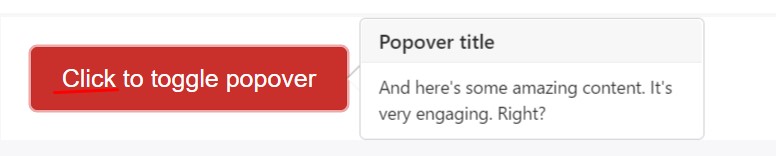
Live demo

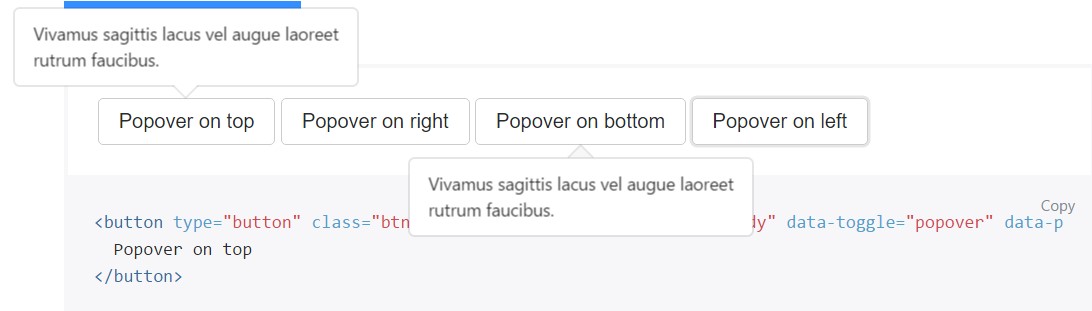
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
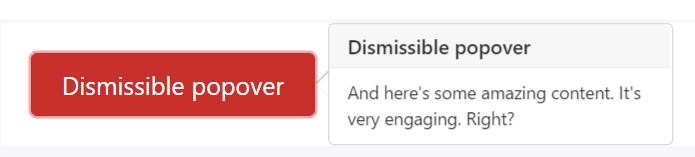
</button>Dismiss on following mouse click
Make use of the
focusSpecialised markup demanded for dismiss-on-next-click
For appropriate cross-browser and cross-platform behaviour, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Empower popovers through JavaScript
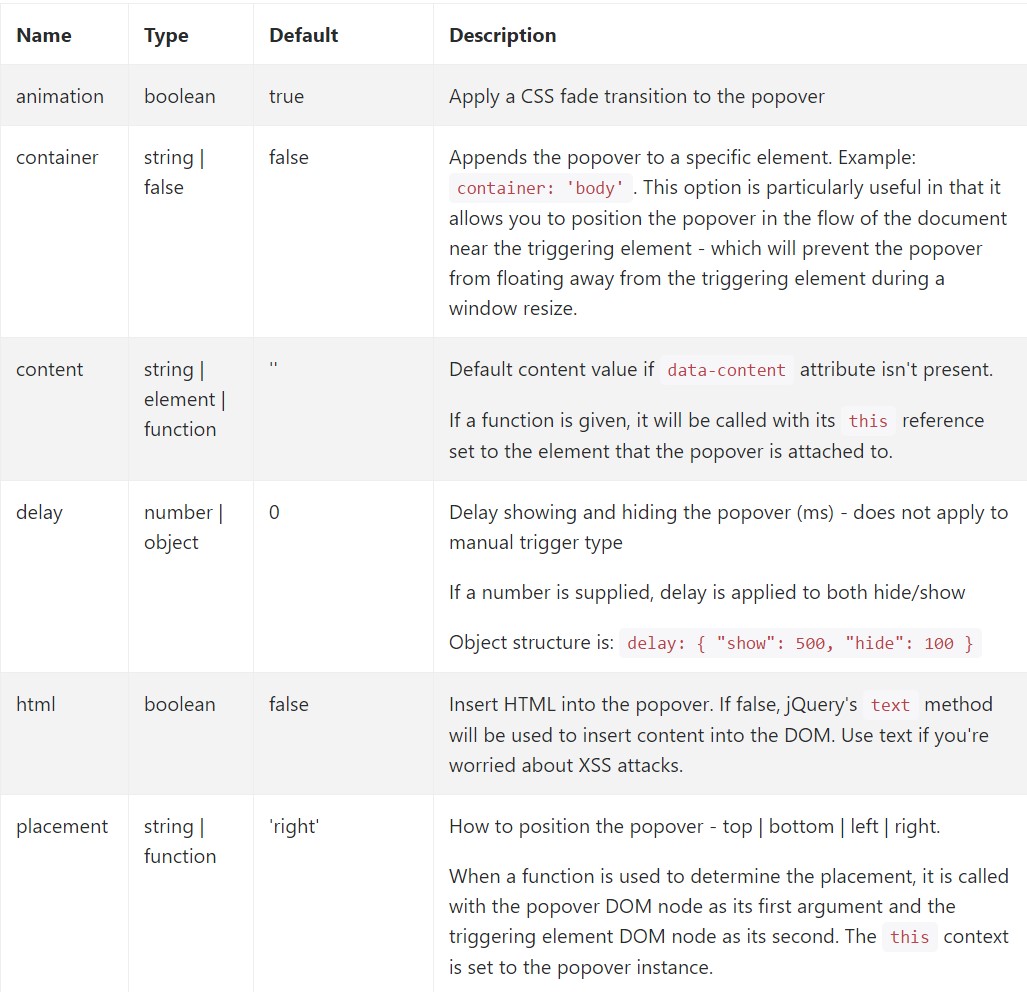
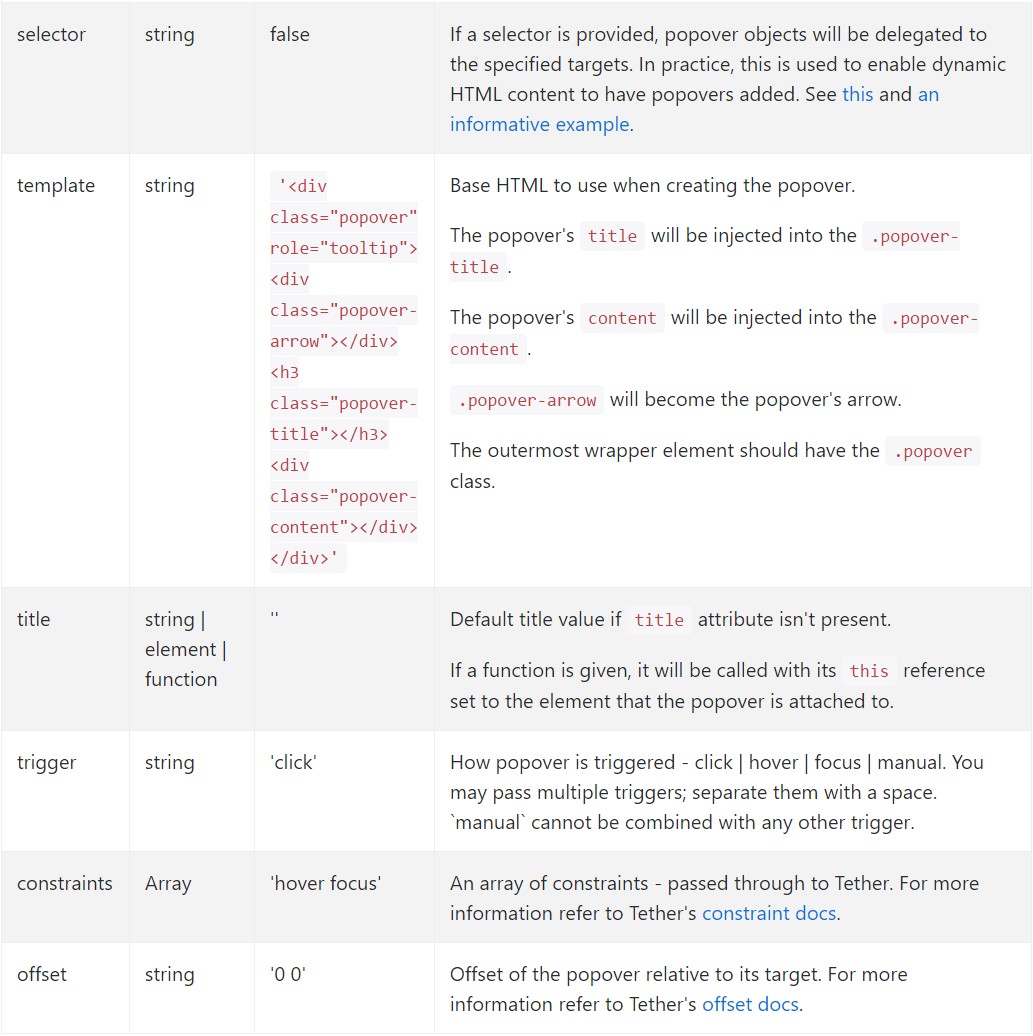
$('#example').popover(options)Options
Selections can possibly be pass on via information attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for specific popovers
Selections for separate popovers may additionally be specified with the use of data attributes, as explained above.
Techniques
$().popover(options)
Initializes popovers for the element variety.
.popover('show')
Reveals an element's popover. Returns to the user just before the popover has really been demonstrated (i.e. before the shown.bs.popover
event occurs). This is considered a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user before the popover has truly been hidden (i.e. right before the hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the user right before the popover has truly been displayed or hidden (i.e. before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is taken into consideration a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and gets rid of an element's popover. Popovers which make use of delegation (which are built making use of the selector option) can not actually be personally gotten rid of on descendant trigger features.
$('#element').popover('dispose')
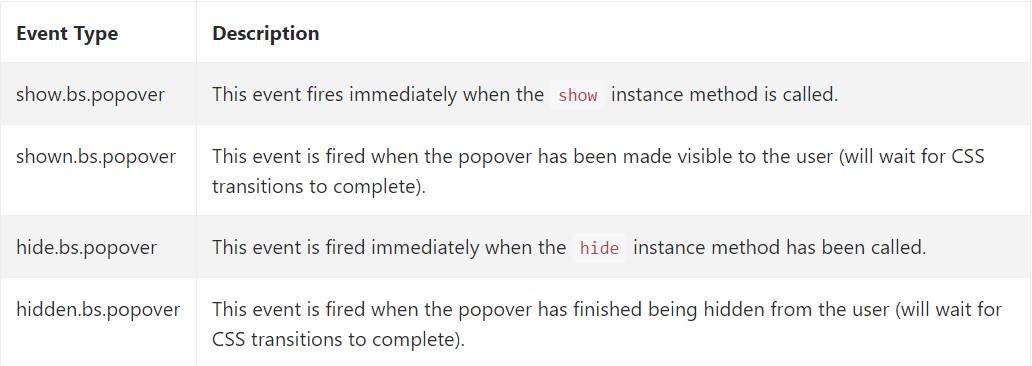
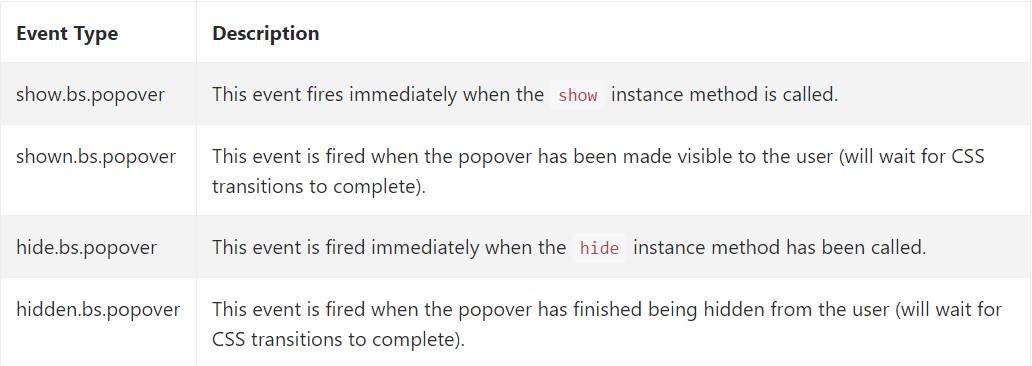
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a number of on-line video short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal documentation

Bootstrap popovers tutorial

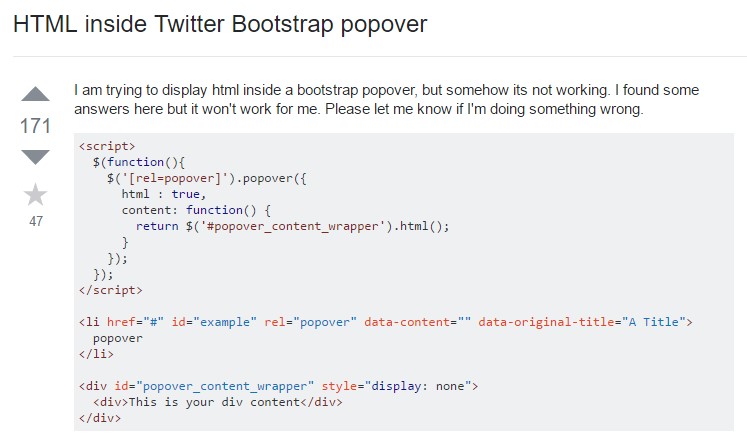
Bootstrap Popover issue

$().popover(options)
Initializes popovers for the element variety.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the user just before the popover has really been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user before the popover has truly been hidden (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the user right before the popover has truly been displayed or hidden (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and gets rid of an element's popover. Popovers which make use of delegation (which are built making use of the selector option) can not actually be personally gotten rid of on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a number of on-line video short training regarding Bootstrap popovers
Linked topics:
Bootstrap popovers formal documentation

Bootstrap popovers tutorial

Bootstrap Popover issue