Bootstrap Alert Jquery
Intro
The alerts are offered by these components you even really don't consider as far as you totally get to require them. They are taken for presenting quick in time comments for the user working with the site hopefully directing his or hers focus on a specific direction or evoking certain actions.
The alerts are most commonly used along with forms to give the user a idea if a field has been filled out incorrectly, which is the appropriate format expected or which is the condition of the submission just after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a well-kept predefined look and semantic classes that may possibly be used according the particular condition in which the Bootstrap Alert has been displayed on screen. Due to the fact that it's an alert notice it's important to obtain user's attention but still leave him in the zone of comfort nevertheless it might even be an error notification. ( check this out)
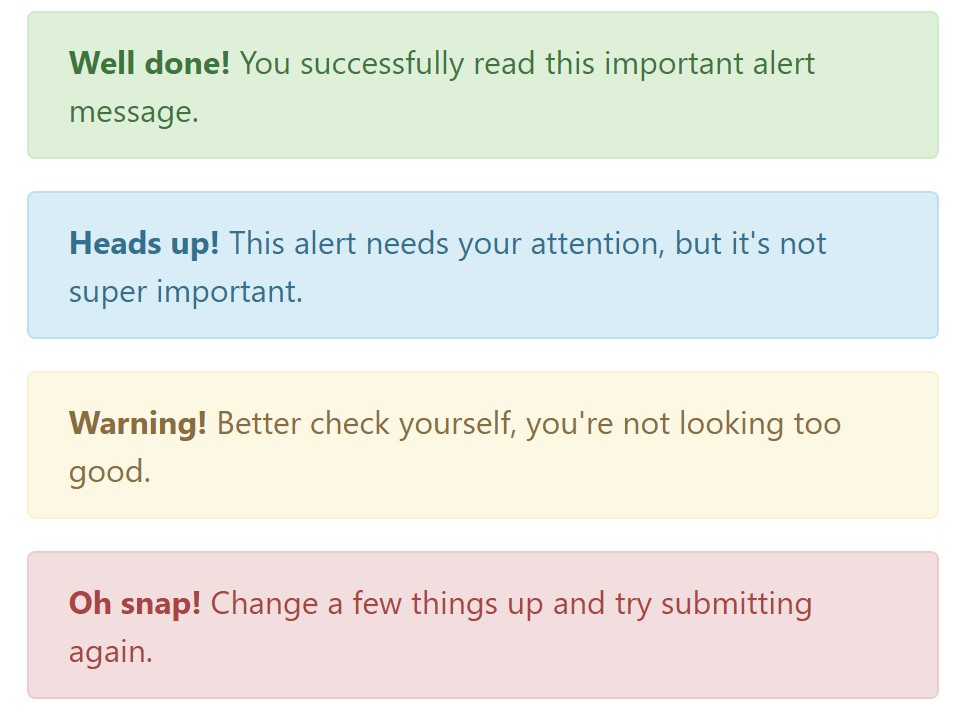
This gets achieved due to the use of gentle pale colors each being intuitively attached to the semantic of the message material such as green for Success, Light Blue for general information, Pale yellow aiming for user's attention and Mild red revealing there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the link
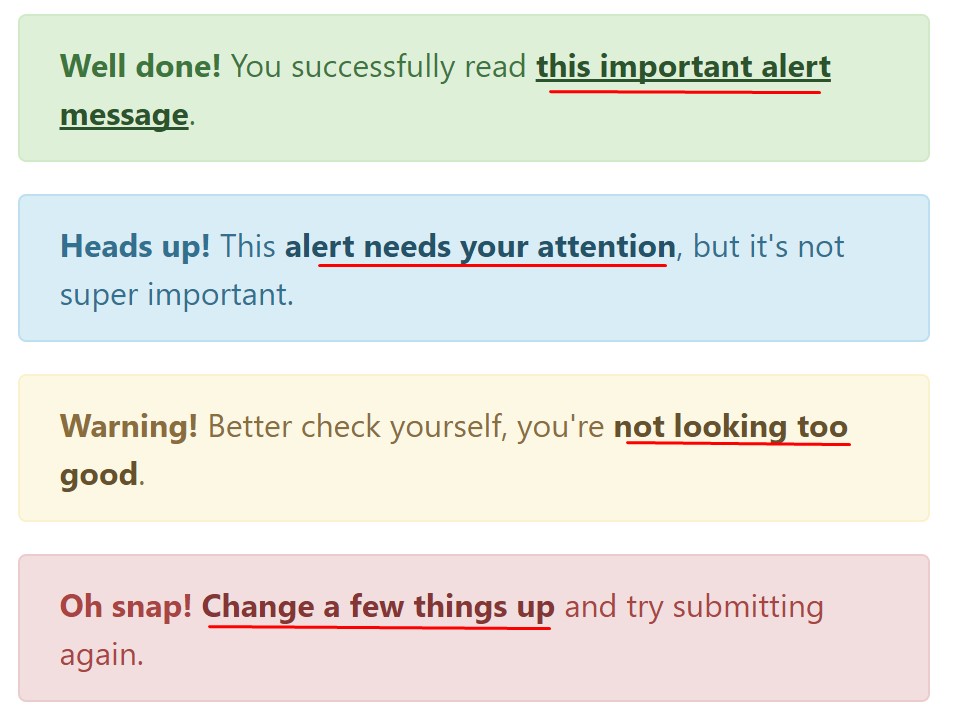
It might actually not be spotted at a quick look but the font color option also is in fact following this coloration as well-- just the colours are much much darker so get unconsciously seen as black nevertheless it's not exactly so.
Exact same goes not only for the alert message itself but at the same time for the web links provided in it-- there are link classes taking off the outline and painting the anchor elements in the proper color tone so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other details for alerts
A factor to consider-- the colors bring their obvious meaning only for those who really get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
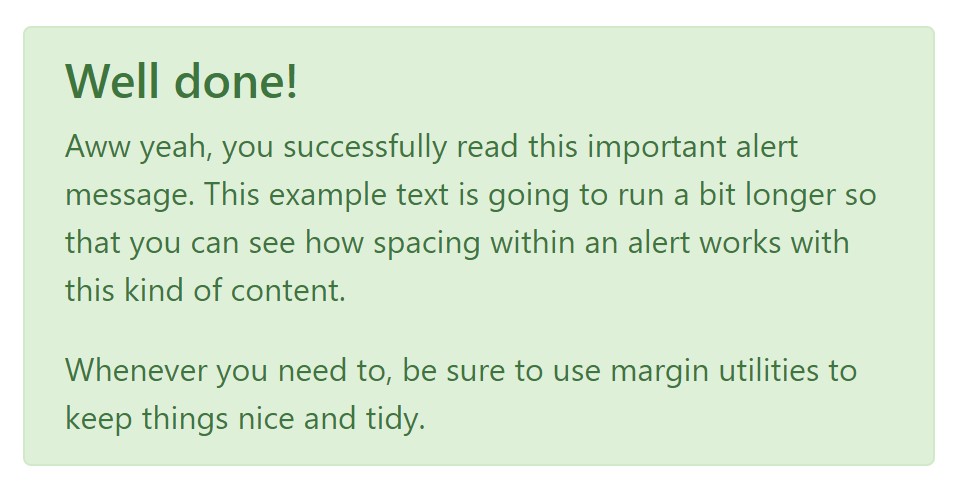
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you need to showcase a bit longer content ( useful content).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don't allow however their titles to limit the way you're making use of them-- these are simply some color schemes and the way they will be really implemented in your site is entirely up to you and completely depends on the certain case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Styles
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or even with data attributes on a button inside the alert, as indicated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that closing an alert will remove it from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for fastening into alert functionality.
close.bs.alertclosed.bs.alertInspect a number of on-line video information about Bootstrap alerts
Related topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue