Bootstrap Collapse Responsive
Overview
While you currently know, Bootstrap by default develops your internet site responsive, working with its features as a reference for disposing, size, and so on.
Knowing this, when we are to produce a menu working with Bootstrap for front-end, we will ought to consider a number of the standards and standards fixed by Bootstrap to make it immediately structure the elements of the page to keep responsive right.
Some of the most exciting opportunities of using this particular framework is the generation of menus demonstrated on demand, baseding on the acts of the users .
{ A good approach for applying menus on tiny display screens is to join the options in a type of dropdown which only sets up each time it is switched on. That is , generate a tab to activate the menu as needed. It is certainly very simple to complete this through Bootstrap, the functions is all set.
Bootstrap Collapse Responsive plugin enables you to button material in your pages with a couple of classes because of certain practical JavaScript. ( additional reading)
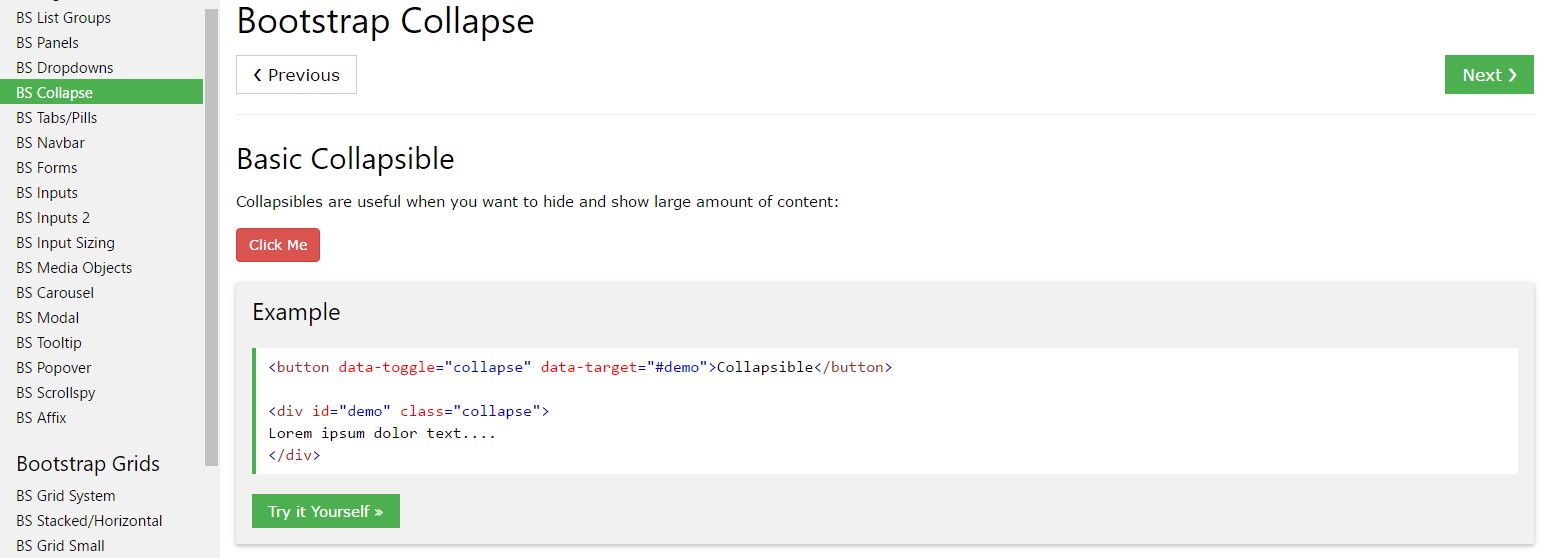
Tips on how to make use of the Bootstrap Collapse Mobile:
To make the Bootstrap Collapse Form into small display screens, just simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you have the ability to cause the menu be lost upon the smaller sized displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside of this feature will be rendered inside of the context of the menu. Via decreasing the computer display, it compacts the inside elements and cover up, showing up only through clicking the
<button class = "navbar-toggle">By doing this the menu will certainly show up and yet will not execute if moused click. It is actually by reason of this functions in Bootstrap is employed with JavaScript. The very good information is that we do not actually have to produce a JS code line at all, but for every single thing to perform we must provide Bootstrap JavaScript.
At the end of the web page, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
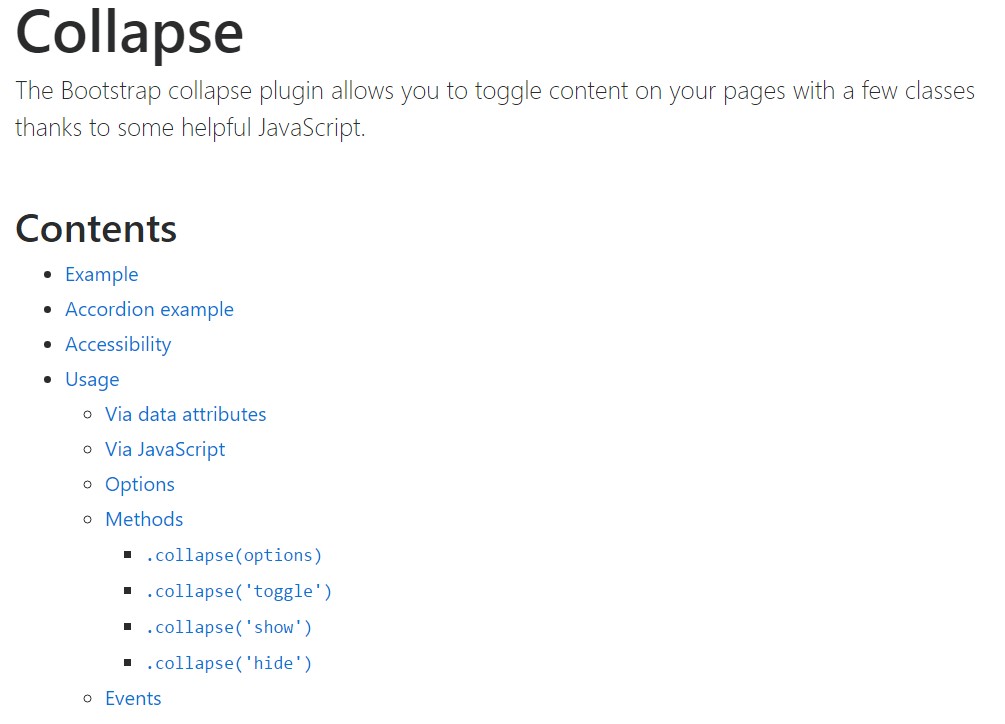
Click the tabs shown below to display and conceal yet another feature by means of class changes:
-
.collapse-
.collapsing-
.collapse.showYou can easily put into action a hyperlink together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
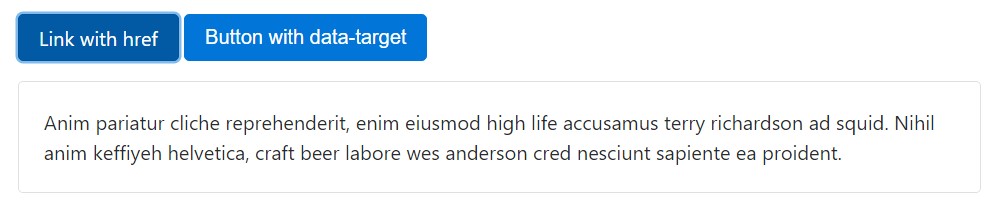
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
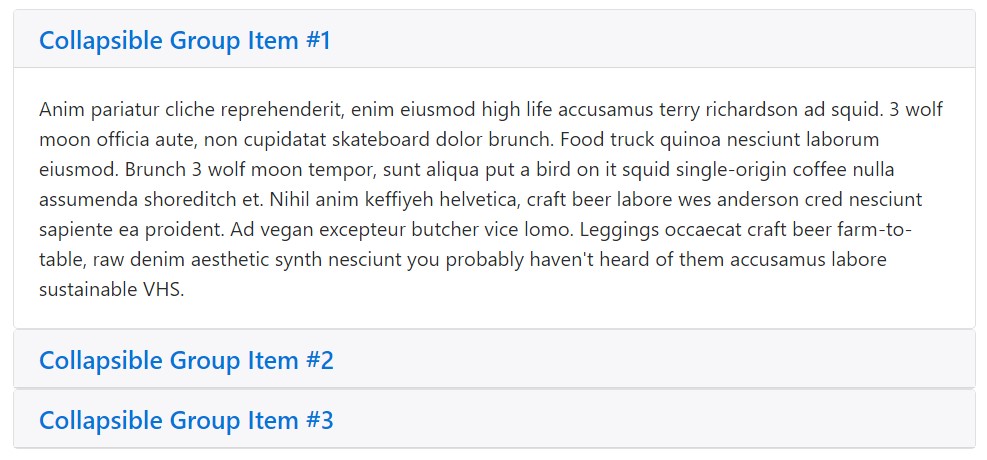
</div>Accordion an example
Enhance the default collapse behaviour to make an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Make sure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, if your control element is aim for a single collapsible feature-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin utilizes a several classes to deal with the intense lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes are able to be found in
_transitions.scssBy means of information attributes
Simply incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo add accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"Using JavaScript
Make it possible by hand using:
$('.collapse').collapse()Possibilities
Selections may be pass on through data attributes or JavaScript. For data attributes, attach the selection name to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Turns on your web content as a collapsible feature. Receives an extra options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to presented or hidden.
.collapse('show')
.collapse('show')Displays a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Activities
Bootstrap's collapse class exposes a several events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a useful and quick effects, with no excellent programming effort we will definitely have a fantastic end result.
However, it is not just handy for developing menus, yet in addition any other elements for displaying or covering on-screen parts, baseding on the activities and demands of users.
Usually these kinds of features are also handy for hiding or showing massive sums of data, facilitating additional dynamism to the site and also keeping the layout cleaner.
Examine a few online video information regarding Bootstrap collapse
Linked topics:
Bootstrap collapse main records

Bootstrap collapse training

Bootstrap collapse difficulty