Bootstrap Carousel Slide
Overview
Who exactly does not like slipping reputations along with amazing interesting subtitles and text message revealing the things they speak of, much better relaying the information or why not actually much more useful-- additionally featuring a few buttons too calling up the site visitor to take some action at the very start of the page considering that these are normally localized in the starting point. This stuff has been certainly handled in the Bootstrap framework through the integrated in carousel component that is absolutely supported and really easy to receive together with a plain and clean construction.
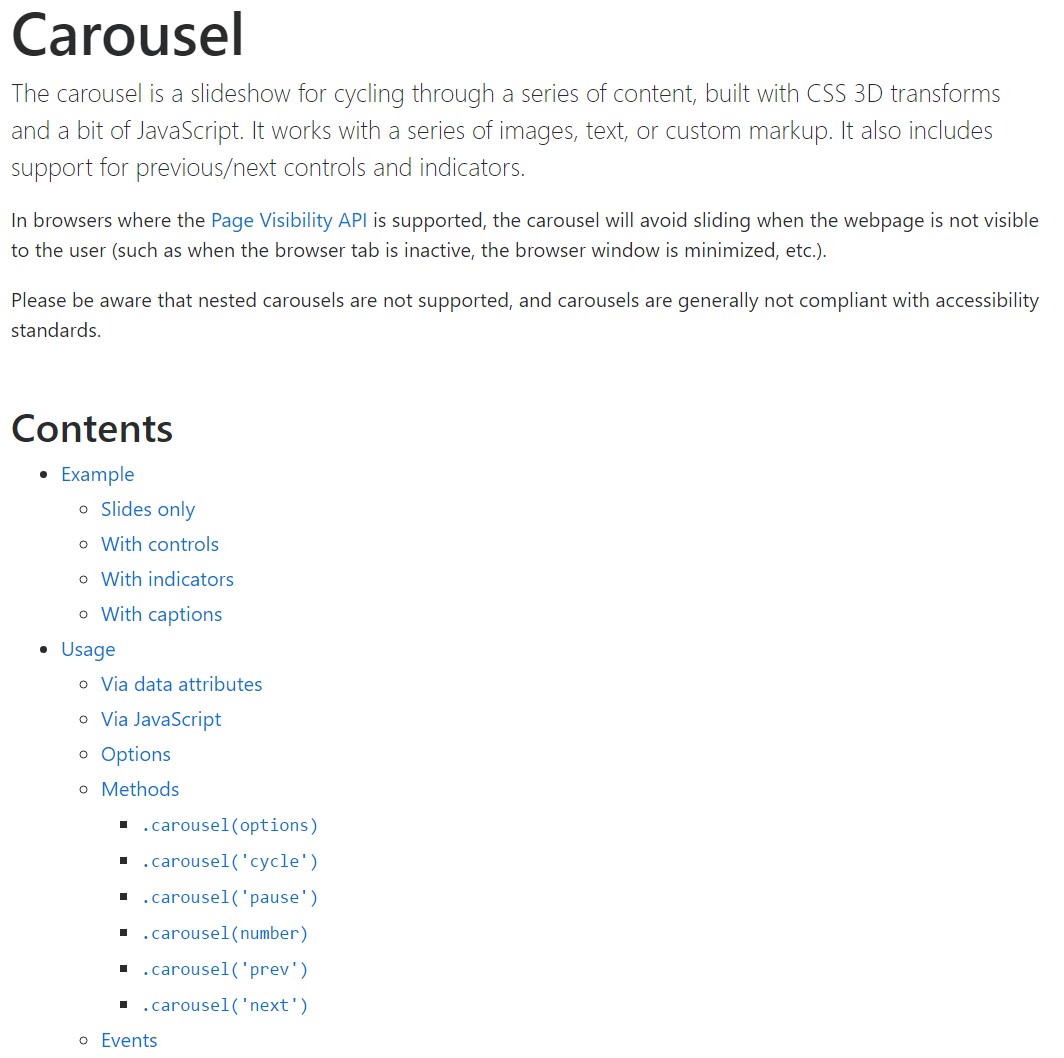
The Bootstrap Carousel Position is a slideshow for cycling into a series of content, created with CSS 3D transforms and a piece of JavaScript. It collaborates with a number of images, text message, or custom markup. It additionally includes service for previous/next controls and indications.
The ways to utilize the Bootstrap Carousel Effect:
All you need is a wrapper feature plus an ID to feature the entire carousel feature coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Carousels really don't instantly change slide dimensions. As such, you may likely need to use extra functions or custom styles to accurately scale content. Although slide carousels uphold previous/next regulations and indicators, they are really not explicitly demanded. Custom and put in considering that you see fit.
Be sure to put a special id on the
.carouselOnly slides
Here's a Bootstrap Carousel Position using slides only . Consider the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can certainly in addition set up the time each slide becomes featured on page via bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show plus manipulations
The navigation between the slides becomes accomplished simply by defining two url features using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to ensure the controls will function appropriately but to also make sure the site visitor understands these are currently there and knows what exactly they are performing. It additionally is a excellent idea to apply a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential factor-- applying the concrete images that need to take place in the slider. Every pic feature need to be wrapped inside a
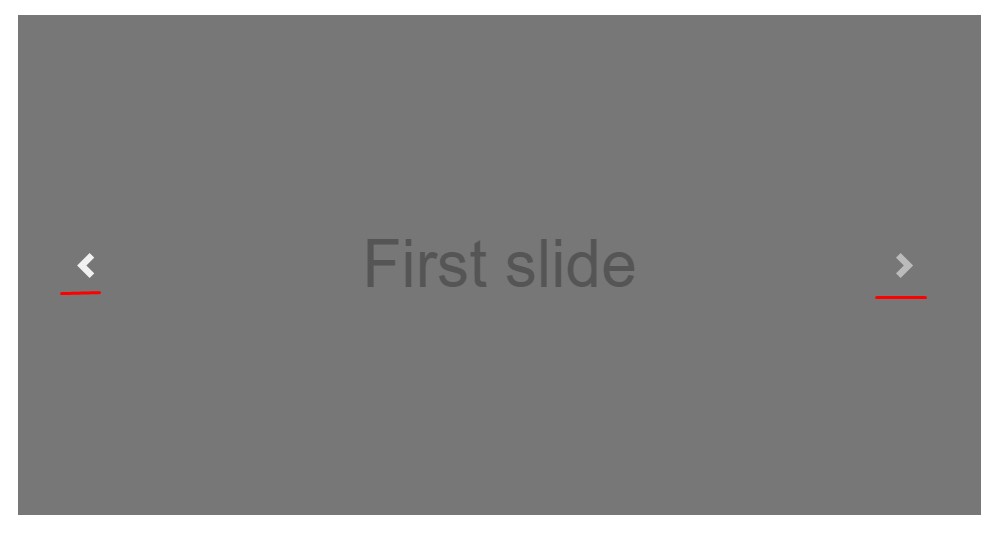
.carousel-item.item classPutting in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
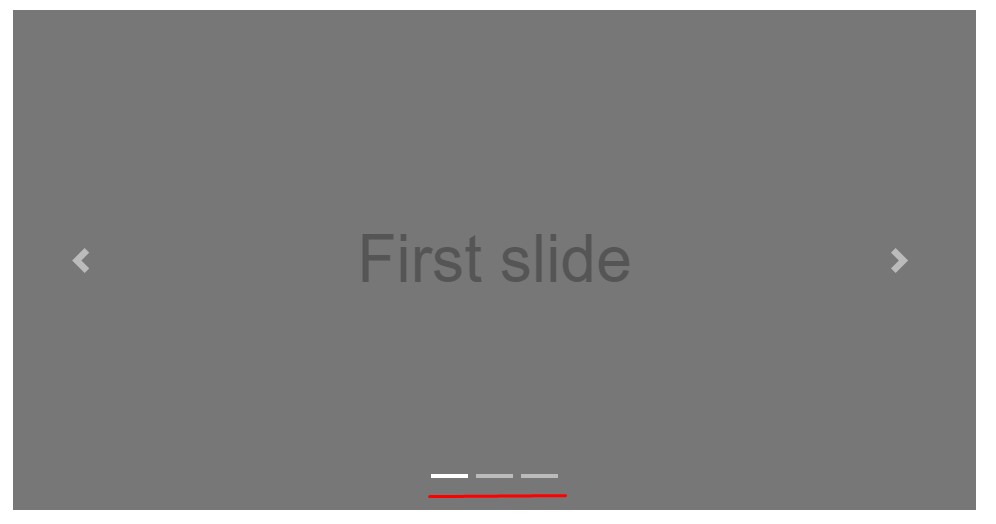
</div>Making use of hints
You can easily additionally bring in the hints to the carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Include several underlines in addition.
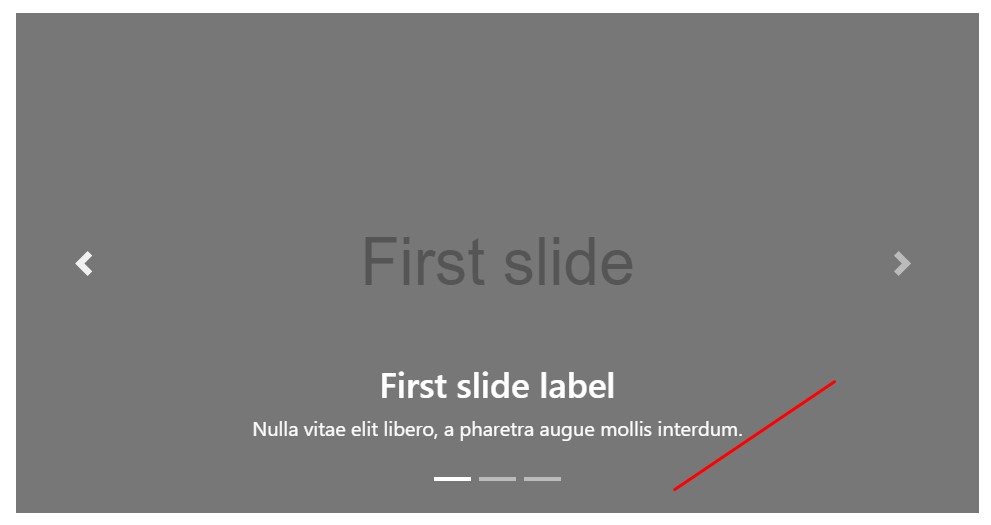
Bring in captions to your slides efficiently through the .carousel-caption element within any .carousel-item.
To put in a number of subtitles, specification as well as keys to the slide put in an added
.carousel-captionThey can absolutely be simply covered on smaller sized viewports, as shown below, together with optional display screen utilities. We conceal all of them at the beginning using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tips
A nice secret is in the event that you wish a web link or else a switch in your webpage to lead to the carousel and yet additionally a certain slide in it for being visible at the moment. You may really accomplish this simply by selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Application
By means of information attributes
Put into action data attributes in order to simply regulate the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel by hand utilizing:
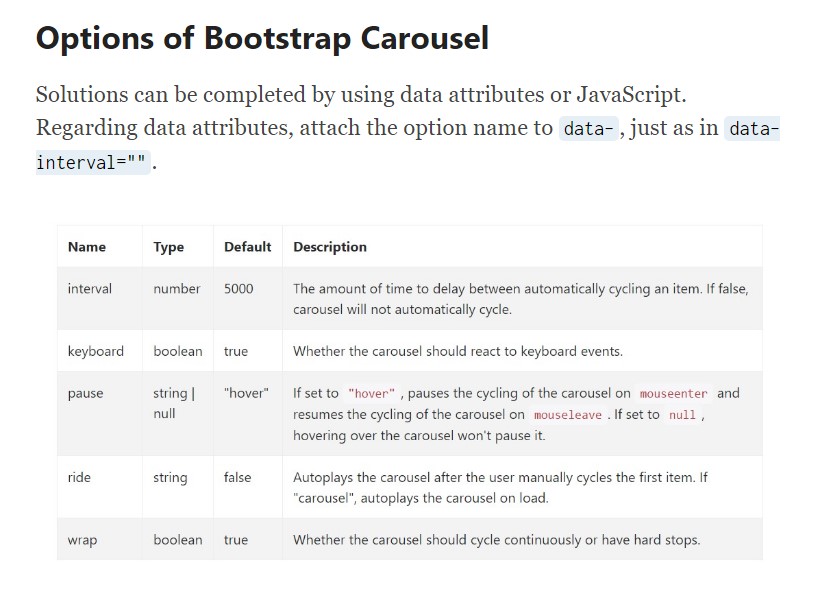
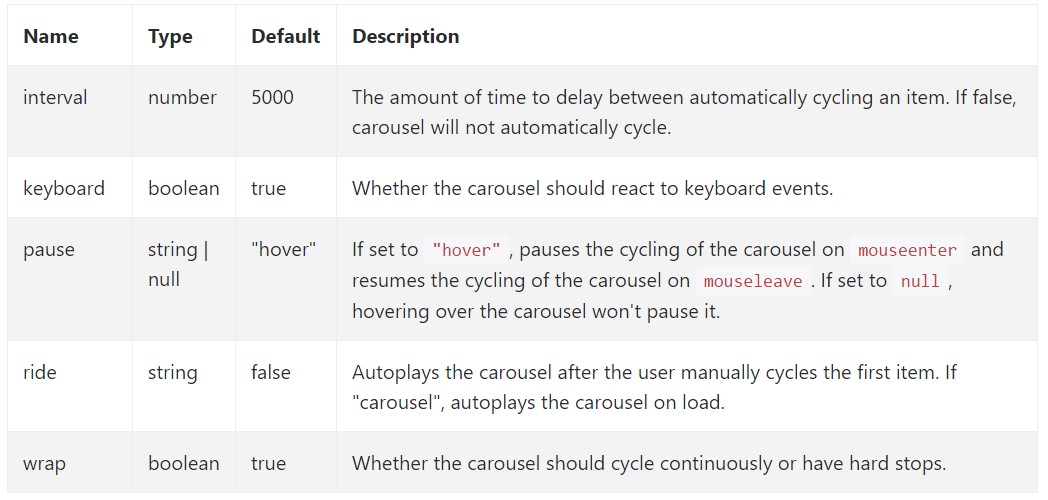
$('.carousel').carousel()Options
Alternatives may be passed through data attributes or JavaScript. With regard to data attributes, append the option title to
data-data-interval=""
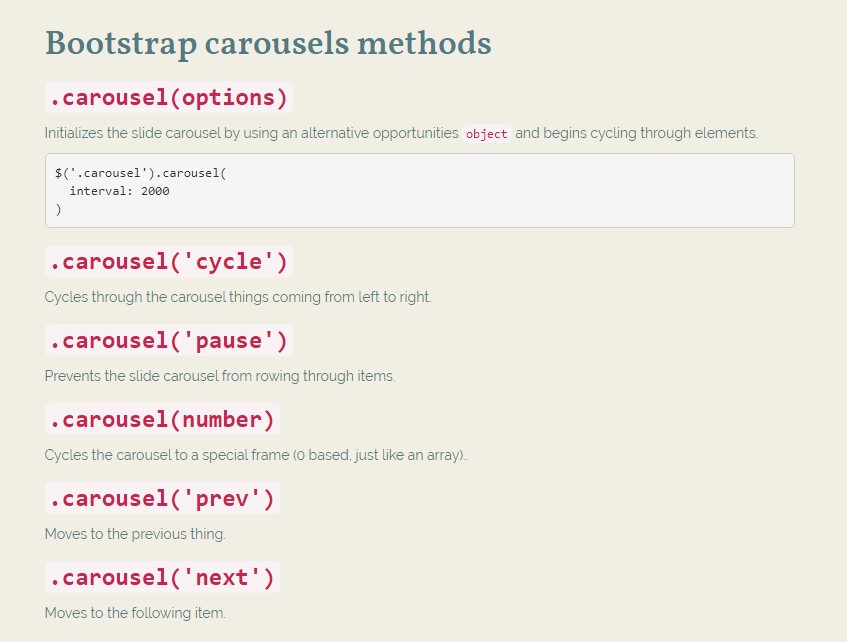
Methods
.carousel(options)
.carousel(options)Initializes the carousel through an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from cycling through elements.
.carousel(number)
.carousel(number)Moves the slide carousel to a particular frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Cycles to the following item.
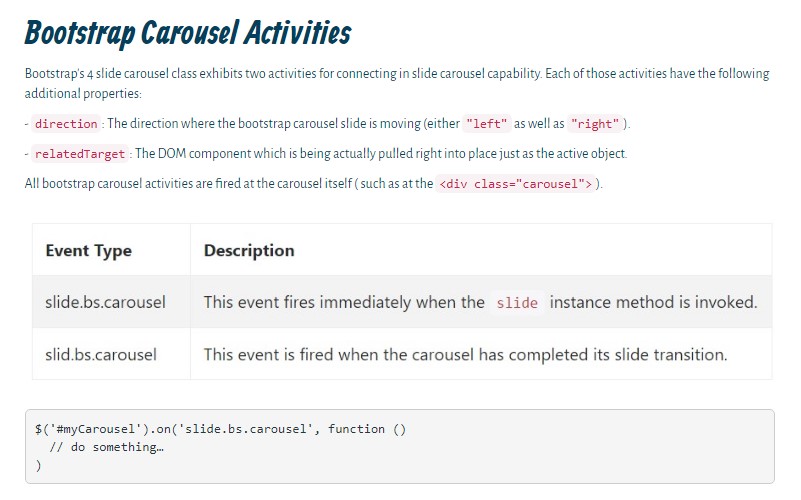
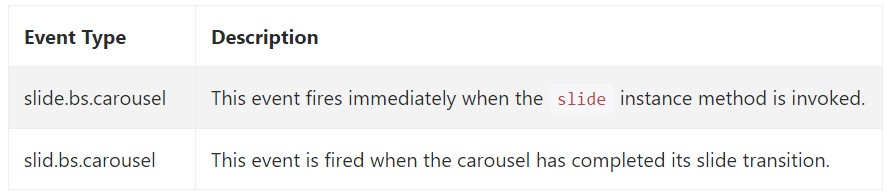
Activities
Bootstrap's slide carousel class presents two activities for connecteding in slide carousel functionality. Each of the activities have the following additional properties:
direction"left""right"relatedTargetAll of the carousel activities are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So essentially this is the approach the carousel feature is designed in the Bootstrap 4 framework. It is certainly direct and really elementary . Still it is very an useful and appealing solution of display a plenty of material in less area the carousel element really should however be worked with carefully thinking about the clarity of { the information and the visitor's satisfaction.
Too much illustrations could be missed being discovered with scrolling downward the web page and in the event that they move very fast it might come to be hard certainly viewing all of them or else read the messages which might just sooner or later confuse or anger the website viewers or else an critical call to motion could be skipped out-- we absolutely do not want this stuff to materialize.
Examine a few online video training relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal information

Mobirise Bootstrap Carousel & Slider

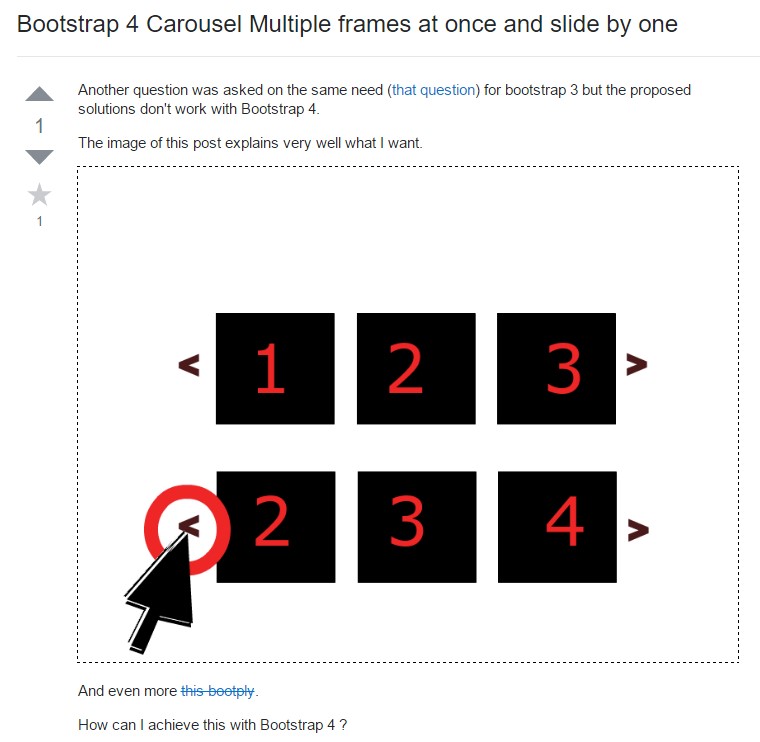
Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Slideshow
HTML Bootstrap Carousel with Autoplay
Bootstrap Image Carousel with Options