Bootstrap List Class
Introduction
List group is a highly effective and convenient component which is found in Bootstrap 4. The component is put to use for presenting a series or 'list' web content. The list group things can easily be changed and extended to uphold practically any type of content just within using several options available for modification within the list in itself. Such list groups can in addition be applied for navigation together with making use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Css is a segment which designs the unordered lists in a specific procedure since it paves the way for generating custom web content just within structure lists free from needing to concerned about the performance problem ( ever since the language looks after that on its own). ( discover more here)
Possibilities of Bootstrap List Button:
Shown lower are the functions which are attainable within the list group component within Bootstrap 4:
• Unordered list: Easily the most common style of list group that you can absolutely create in Bootstrap 4 is an unordered list that has a series of items using the proper classes. You can certainly built upon it using the various alternatives which are available in the component.
• Active materials: You are able to highlight the current active option with just simply bring in the
.active.list-group-item• Disabled items: You can certainly additionally de-highlight a list element to get it show up as despite the fact that it has been disabled. You just need to add in the
.disabled.list-group-item• Urls and Buttons: With help from the buttons tag, you are able to quickly set up an workable thing inside the Bootstrap List Button what means that you are going to be able to add hover, active, and disabled states to all of these things through installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is some other clever element that is part of the list group element that empowers you to design every list element using a specific color and background. These are particularly helpful for spotlight specific items as well as categorising them according to color-'s code.
• Badges: You can also add badges to a list object to demonstrate the unread counts, activity on the thing, and enable other interactive elements via utilize a few other services. ( click this)
Let us take a look at a couple of good examples
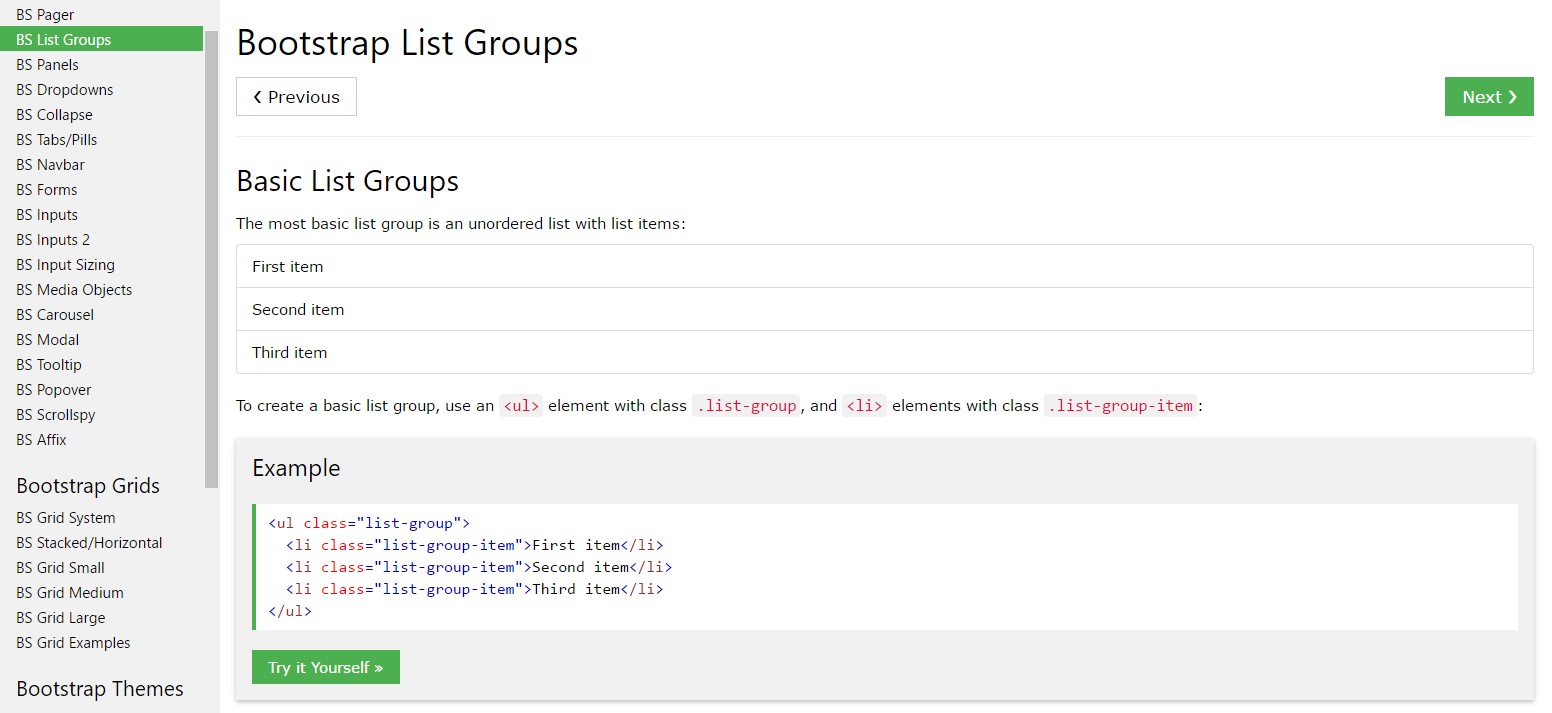
General example
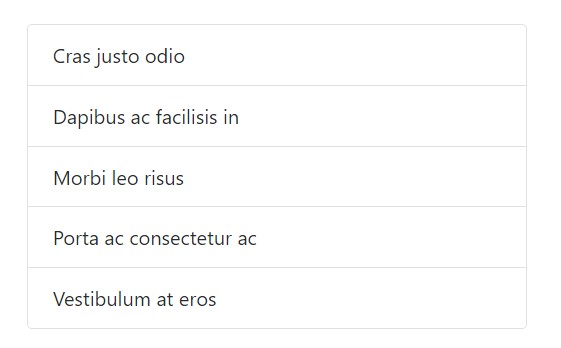
One of the most essential list group is an unordered list together with list items and the proper classes. Build on it through the options that follow, or else with your own CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
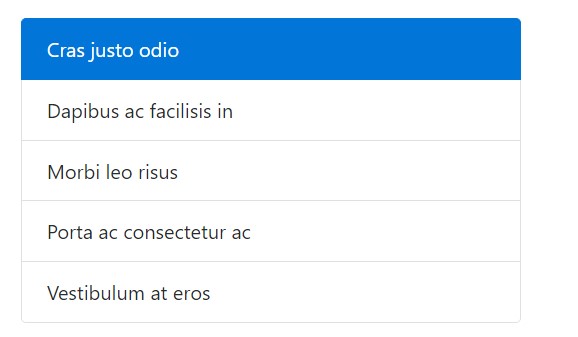
</ul>Active things
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
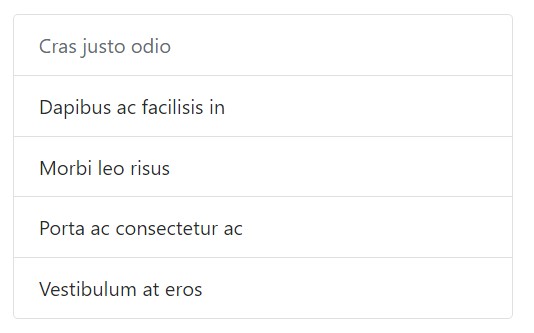
</ul>Disabled elements
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and buttons
Put to use
<a><button>.list-group-item-action<li><div>Make sure to not apply the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
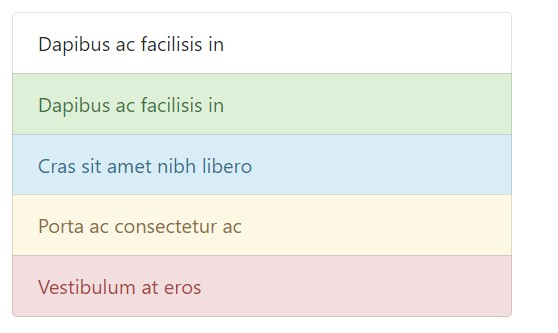
</div>Contextual classes
Use contextual classes to design list things with a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
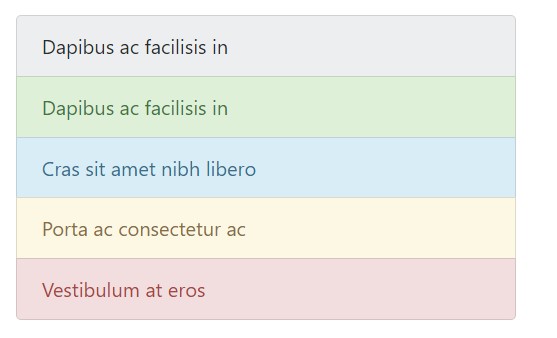
</ul>Contextual classes in addition do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive technologies.
Putting into action coloration to add indicating only gives a visual signal, which will not be shown to users of assistive technological innovations -- such as screen readers. Make sure that data indicated through the color is either clear from the web content itself (e.g. the noticeable words), or is incorporated with alternate solutions, like extra text covered up with the
.sr-onlyUsing badges
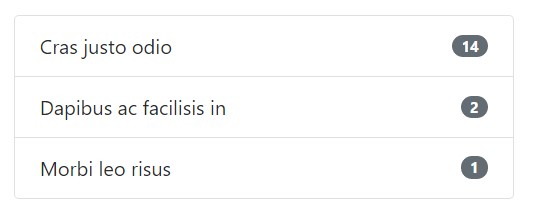
Include badges to any list group piece to reveal unread matters, activity, and a lot more through some utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
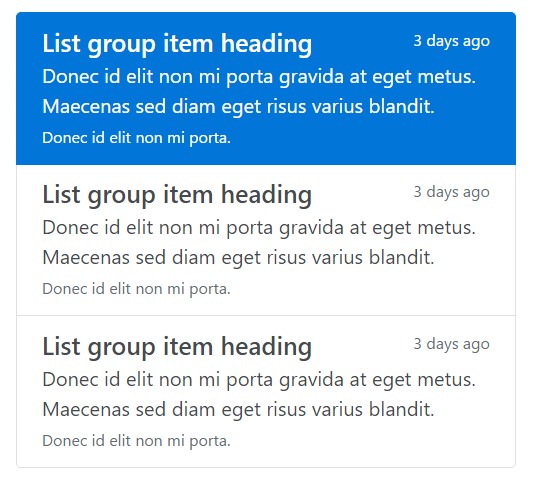
Provide practically any HTML inside, and even for connected list groups just like the one listed below, by using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a robust and helpful element within Bootstrap 4 which allows you to get an unordered list much more planned, interactive, and responsive free from giving in on the visual appeal or else layout of the list elements themselves.
Examine several youtube video information regarding Bootstrap list:
Linked topics:
Bootstrap list approved records

Bootstrap list information

Bootstrap list difficulty