Bootstrap Button groups list
Overview
Inside of the web pages we establish we regularly possess a couple of achievable alternatives to present or a several actions that may be ultimately required regarding a certain item or a topic so it would be rather helpful in case they had an handy and easy approach designating the controls tasked with the visitor having one path or yet another inside a small group with commonly used visual appeal and designing.
To maintain such cases the current version of the Bootstrap framework-- Bootstrap 4 has entire assistance to the so called Bootstrap Button groups value which ordinarily are clearly what the label states-- sets of buttons covered as a individual component along with all the elements within seeming nearly the same so it is actually convenient for the visitor to choose the right one and it's a lot less bothering for the sight due to the fact that there is actually no free space in between the certain features in the group-- it seems like a one button bar using multiple possibilities.
Effective ways to apply the Bootstrap Button groups set:
Setting up a button group is really simple-- all you require is an element utilizing the class
.btn-group.btn-group-verticalThe scale of the buttons within a group may possibly be widely regulated so using appointing a single class to the whole group you have the ability to get either small or large buttons within it-- simply just add
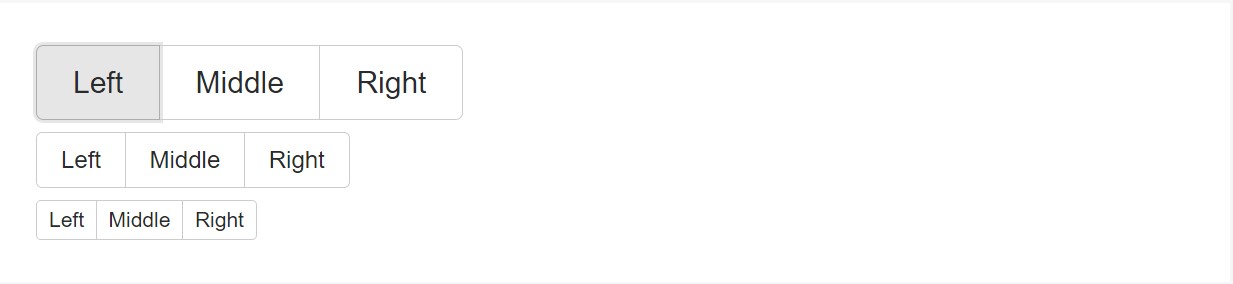
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple illustration
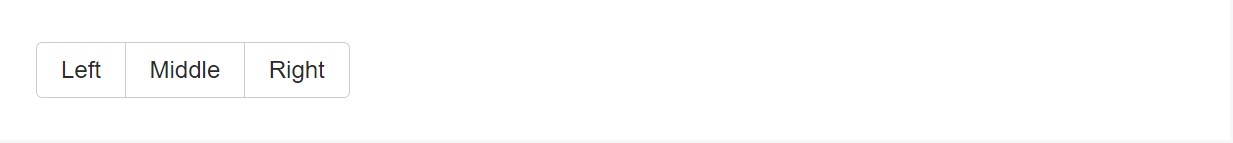
Wrap a series of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
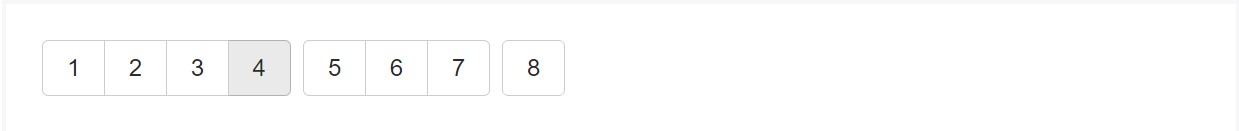
Merge sets of Bootstrap Button groups label inside button toolbars for extra complex components. Apply utility classes functioning as demanded to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
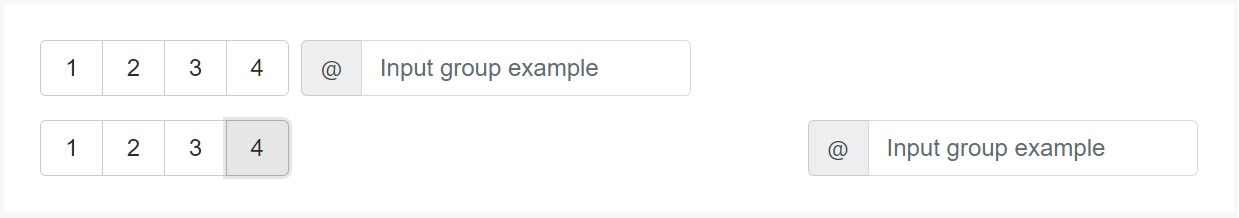
</div>Feel free to mix up input groups along with button groups within your toolbars. Similar to the good example aforementioned, you'll very likely require several utilities though to place items effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Rather than applying button scale classes to every single button in a group, just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
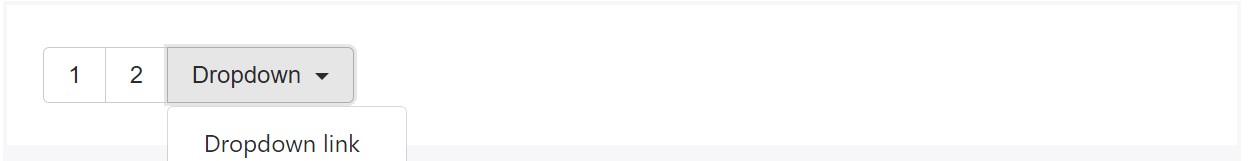
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
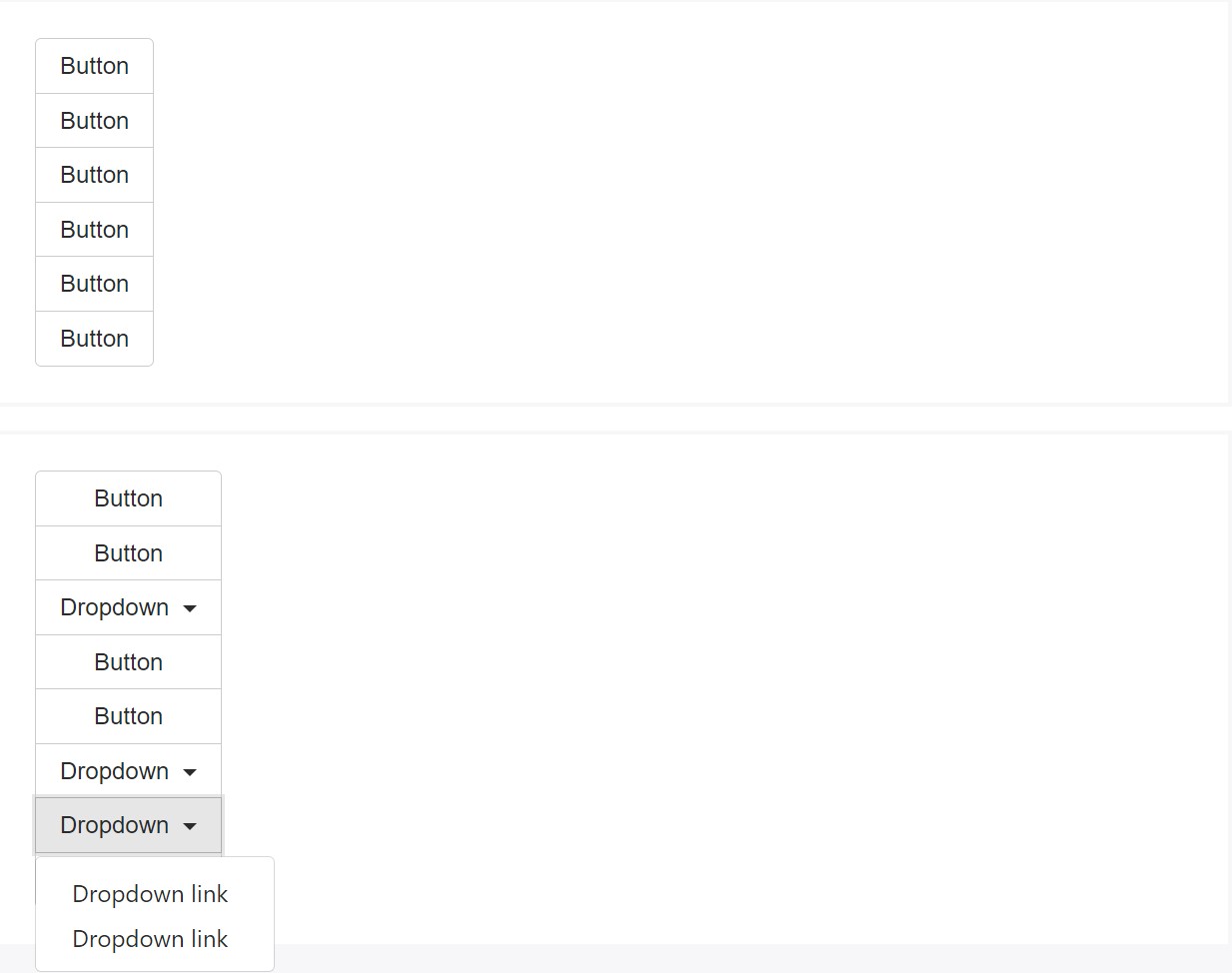
</div>Upright type
Create a package of buttons appear like up and down stacked rather than horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the particular setup ( and also additional elements), a bit of significant casing is necessitated for tooltips and popovers within button groups. You'll ought to determine the option
container: 'body'Another factor to keep in mind
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is certainly the way the buttons groups become developed with the help of the most well-known mobile friendly framework in its current edition-- Bootstrap 4. These may be pretty useful not just display a few attainable possibilities or a paths to take but also like a secondary navigation items occurring at specific locations of your page coming with consistent visual appeal and easing up the navigating and overall user appeal.
Review some online video training about Bootstrap button groups:
Linked topics:
Bootstrap button group main documentation

Bootstrap button group tutorial

Maintain buttons using Bootstrap v4