Bootstrap Button Change
Introduction
The button elements as well as the links covered inside them are maybe the most significant elements allowing the users to interact with the web pages and move and take various actions from one page to another. Especially now in the mobile first environment when about half of the pages are being observed from small-sized touch screen devices the large comfortable rectangle places on display simple to locate with your eyes and tap with your finger are even more crucial than ever. That's the reason why the new Bootstrap 4 framework progressed presenting more comfortable experience canceling the extra small button size and incorporating some more free space around the button's captions to make them a lot more legible and easy to make use of. A small touch adding in a lot to the friendlier appearances of the new Bootstrap Button Switch are also just a bit more rounded corners that together with the more free space around making the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Style
Within this version that have the identical number of easy and cool to use semantic styles delivering the function to relay indicating to the buttons we use with simply just putting in a specific class.
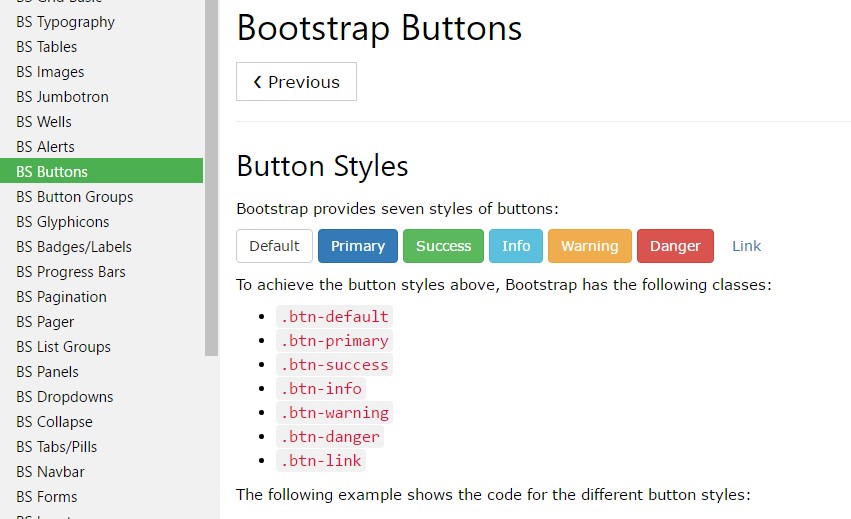
The semantic classes are the same in number as in the last version on the other hand with a number of upgrades-- the rarely used default Bootstrap Button generally having no meaning has been dismissed in order to get changed by the far more crafty and intuitive secondary button styling so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
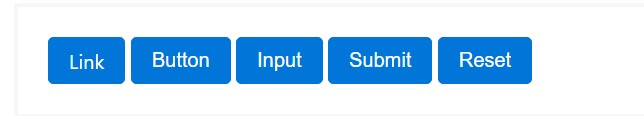
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the possible looks you can include in your buttons in Bootstrap 4 due to the fact that the brand-new version of the framework as well gives us a brand-new suggestive and pleasing solution to design our buttons keeping the semantic we just have-- the outline approach ( useful source).
The outline mode
The pure background without border gets replaced by an outline with some text message with the related coloration. Refining the classes is certainly simple-- simply just add
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryVery important fact to note here is there is no such thing as outlined link button in such manner the outlined buttons are in fact six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
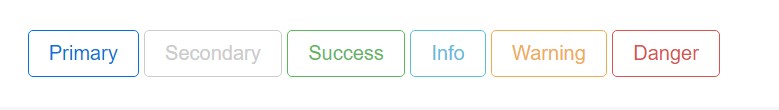
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale

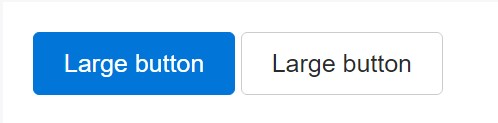
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Write block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Force buttons looking non-active by simply providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Several future-friendly styles are involved to disable all pointer-events on anchor buttons. In internet browsers which support that property, you won't notice the disabled arrow at all.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features warning
The
.disabled<a>tabindex="-1"Toggle features
Add
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and also radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note of that pre-checked buttons need you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a few youtube video guide about Bootstrap buttons
Connected topics:
Bootstrap buttons official information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button