Bootstrap Modal Popup Jquery
Introduction
Oftentimes, if we set up our pages there is this sort of web content we don't want to arrive on them up until it is definitely really required by the site visitors and as soon as such time takes place they should have the ability to just take a basic and automatic action and receive the wanted info in a matter of minutes-- quick, handy and on any type of screen size. When this is the case the HTML5 has just the right element-- the modal. ( more helpful hints)
Significant things to think about:
Before starting using Bootstrap's modal element, make sure to review the following since Bootstrap menu decisions have recently altered.
- Modals are developed with HTML, CSS, and JavaScript. They are really positioned above anything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly finalize the modal.
- Bootstrap basically holds one modal pane at once. Nested modals aren't assisted given that we believe them to remain unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One once again , because of the
position: fixed- Lastly, the
autofocusKeep reading for demos and application suggestions.
- Because of how HTML5 defines its semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Design. To accomplish the similar effect, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
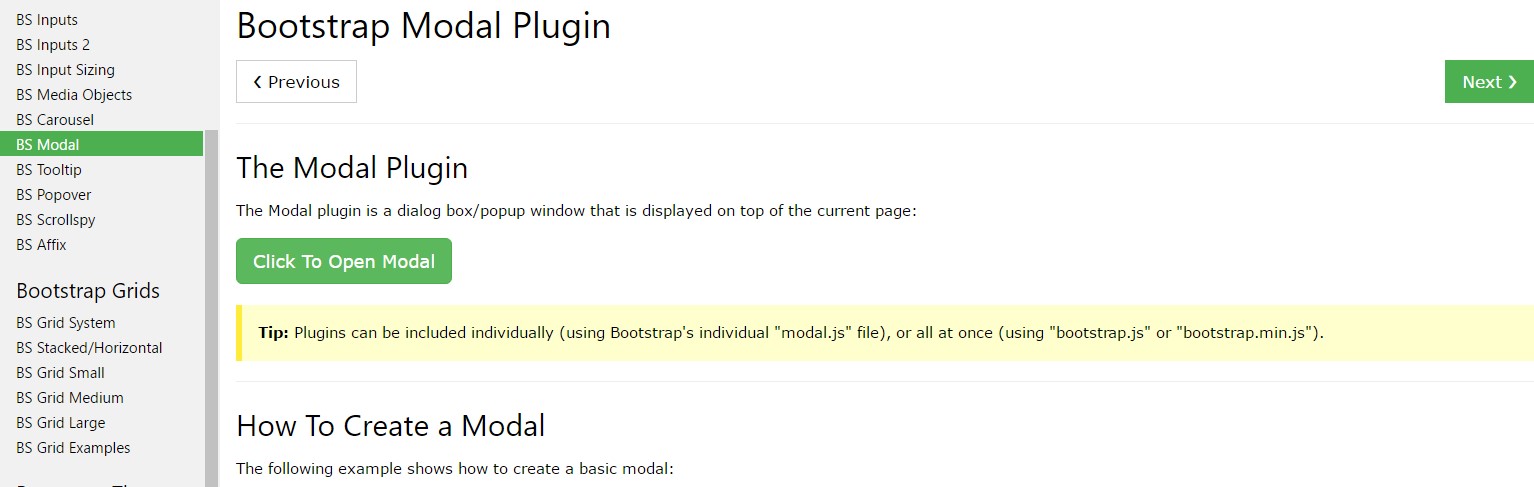
)The best ways to employ the Bootstrap Modal Popup Position:
Modals are fully supported in current 4th edition of some of the most famous responsive framework-- Bootstrap and can surely likewise be designated to present in several dimensions inning accordance with professional's wishes and sight but we'll get to this in just a moment. Primary let's discover effective ways to make one-- bit by bit.
Initially we need a container to handily wrap our hidden material-- to generate one make a
<div>.modal.fadeYou desire to add in some attributes additionally-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need to have a wrapper for the actual modal web content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter adjusting the header it is certainly time for building a wrapper for the modal content -- it needs to occur alongside the header element and have the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been set up it is really moment for creating the element or elements that we are wanting to work with to fire it up or else to puts it simply-- produce the modal appear ahead of the users whenever they choose that they want the information carried in it. This normally gets done with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Turns on your material as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the user right before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the user right before the modal has really been hidden (i.e. before the
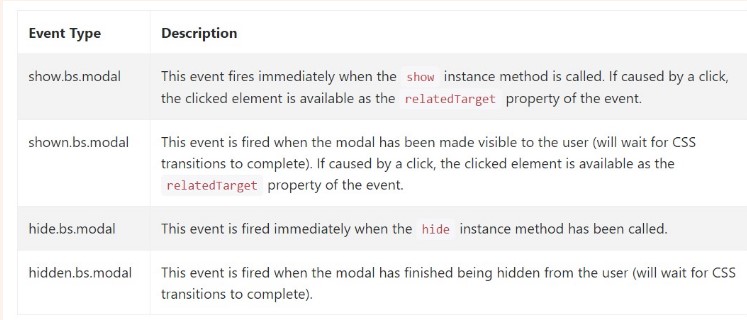
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class introduces a couple of events for fixing inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is simply all the important factors you should take care about when designing your pop-up modal element with recent 4th edition of the Bootstrap responsive framework-- now go look for an item to cover up in it.
Take a look at a few on-line video information relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved records

Bootstrap Modal Popup: article information

Another helpful information regarding Bootstrap Modal Popup