Bootstrap Row Panel
Overview
What do responsive frameworks execute-- they provide us with a helpful and functioning grid environment to place out the material, making sure if we determine it appropriate so it will do the job and show appropriately on any sort of device despite the measurements of its display screen. And the same as in the construction every framework involving the most popular one in its latest edition-- the Bootstrap 4 framework-- consist of simply a couple of primary components that made and integrated efficiently can help you generate nearly any sort of pleasing appearance to match your style and visual sense.
In Bootstrap, generally, the grid setup gets designed by three basic elements which you have probably currently seen around checking out the code of certain webpages-- these are simply the
.container.container-fluid.row.col-In the event that you're pretty new to this whole thing and in certain cases may think about which was the correct way these 3 must be applied within your markup right here is a plain secret-- everything you ought to remember is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And considering that you'll briefly adapt viewing the columns like the inner component it's not differ possible you would certainly misstep what the first and the last C indicates. ( additional hints)
Couple of words about the grid system in Bootstrap 4:
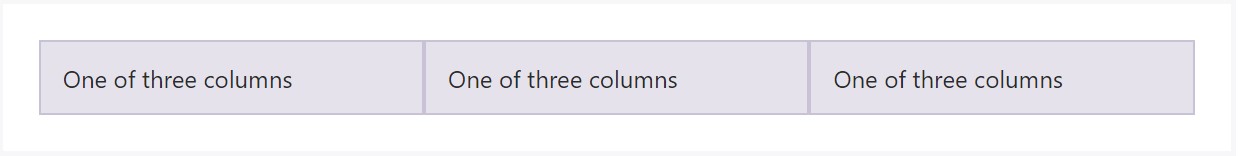
Bootstrap's grid system works with a set of columns, rows, and containers to style and align material. It's created through flexbox and is completely responsive. Shown below is an example and an in-depth review how the grid integrates.
The mentioned above scenario designs three equal-width columns on small-sized, medium, large, and extra big gadgets working with our predefined grid classes. All those columns are focused in the page together with the parent
.containerHere is actually in what way it does work:
- Containers provide a solution to centralize your internet site's components. Make use of
.container.container-fluid- Rows are horizontal bunches of columns that make sure your columns are definitely organized appropriately. We utilize the negative margin method with regards to
.row- Web content should really be set within columns, also only columns can be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns without any a set width is going to automatically design with equal widths. As an example, four instances of
.col-sm- Column classes identify the variety of columns you wish to work with outside of the potential 12 per row. { In such manner, in the event that you want three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small, medium, large size, and extra big.
- Grid tiers are based on minimal widths, meaning they put on that tier plus all those above it (e.g.,
.col-sm-4- You may apply predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the restrictions and defects around flexbox, like the inability to utilize certain HTML features as flex containers.
Although the Containers give us fixed in max width or else dispersing from edge to edge straight area on display with small convenient paddings across and the columns provide the means to delivering the display area horizontally-- once again with certain paddings about the real material granting it a territory to take a breath we are simply going to target our consideration to the Bootstrap Row component and all of the good approaches we can apply it for styling, fixing and distributing its materials utilizing the bright new to alpha 6 flexbox utilities that are in fact several classes to incorporate to the
.row-sm--md-How to make use of the Bootstrap Row Css:
Flexbox utilities can possibly be used for putting together the disposition of the elements positioned inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is the way the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical location which in Bootstrap 4 flexbox utilities has been simply addressed as
.align-.align-items-start.row.align-items-end.align-items-centerSome other solutions are adjusting the materials by their baselines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of so far assist independent grid tiers infixes-- include them right prior to the very last word of the comparable classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally just how this crucial but at first look not so adjustable element-- the
.rowTake a look at a few video information about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved documents

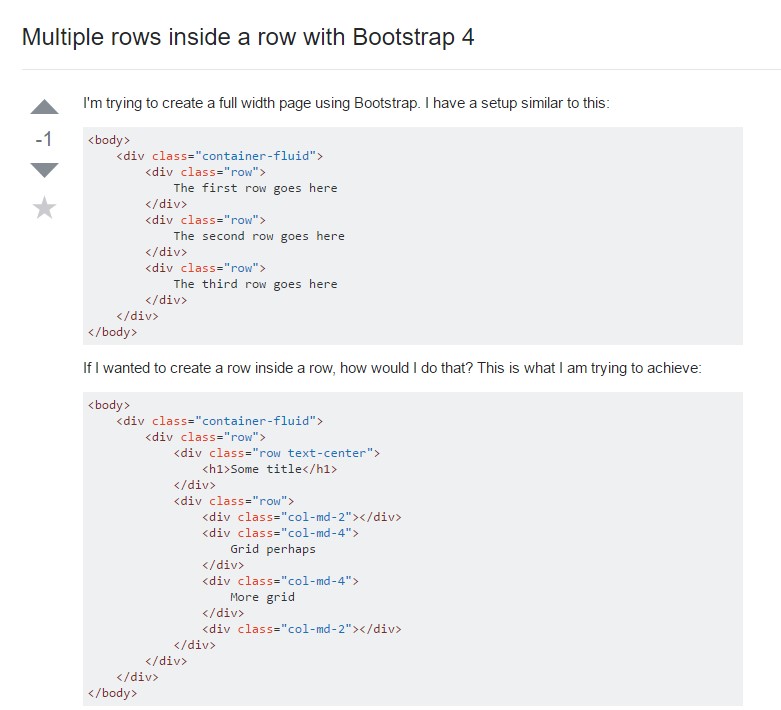
Multiple rows inside a row with Bootstrap 4

One more complication: .row
causes horizontal overflow
.row