Bootstrap Label Text
Overview
As reviewed before, inside of the web pages which we are generating, we regularly really need including uncomplicated or else more difficult forms to request the site visitor for a viewpoint, comments, some private data or possibly preferences. We perform that providing the proper controls within our forms carefully taking into account the form design and also the specific commands which should certainly be utilized relating to the details we need and the certain case involved-- just like we simply cannot have an order for a single colored phone case that is both white and blue , a person can't be both male and female in gender or a product have to be guided with several additionals which do not omit each other so selecting each must include it not rejecting the others actually picked. In some cases, certainly, we do require a precise mail supplied as well as a phone number which in turn needs to have the input which should follow specific format to be proper and definitely at special cases we simply just need website visitor's thought and feelings on a topic the manner they sense it-- in their own words.
For each of these kinds of cases we operate the proper controls-- such as radio switches, checkboxes, input areas, message area components and more however there is definitely an crucial component connected each of these areas that develops our forms comfortable and conveniently legible for the visitor to navigate through knowing at all times what is certainly required and effortlessly taking care of even the small commands such as radio tabs and checkboxes.Especially in these days when the web changes into more and more mobile together with web pages featured on numerous small sized screens this element is very important in granting productiveness and swiftness in submitting our form.This element is a Bootstrap Label Align. ( more hints)
Efficient ways to put into action the Bootstrap Label Input:
What so far has been simply claimed regard the
<label><label>The structure is quite easy-- simply just install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet wrapping form commands inside labels is quite difficulting the code and it is certainly more desirable to omit it-- in addition utilizing the
for =""In addition to usual text in the
<label>Example of form without any label
Should you provide no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful detail to note
Interesting thing to note regarding labels inside Bootstrap 4 in case that in the brand-new model of the framework this type of element's styling has been actually modified a little bit. The
<label>inline-blockFinal thoughts
So now you figure out exactly what the # elements are for and just how they act in Bootstrap 4-- the only thing that's left is thinking of the suitable form areas you need to connect them to.
Inspect several video clip information regarding Bootstrap label
Connected topics:
Application of the label in in Bootstrap Forms: formal information

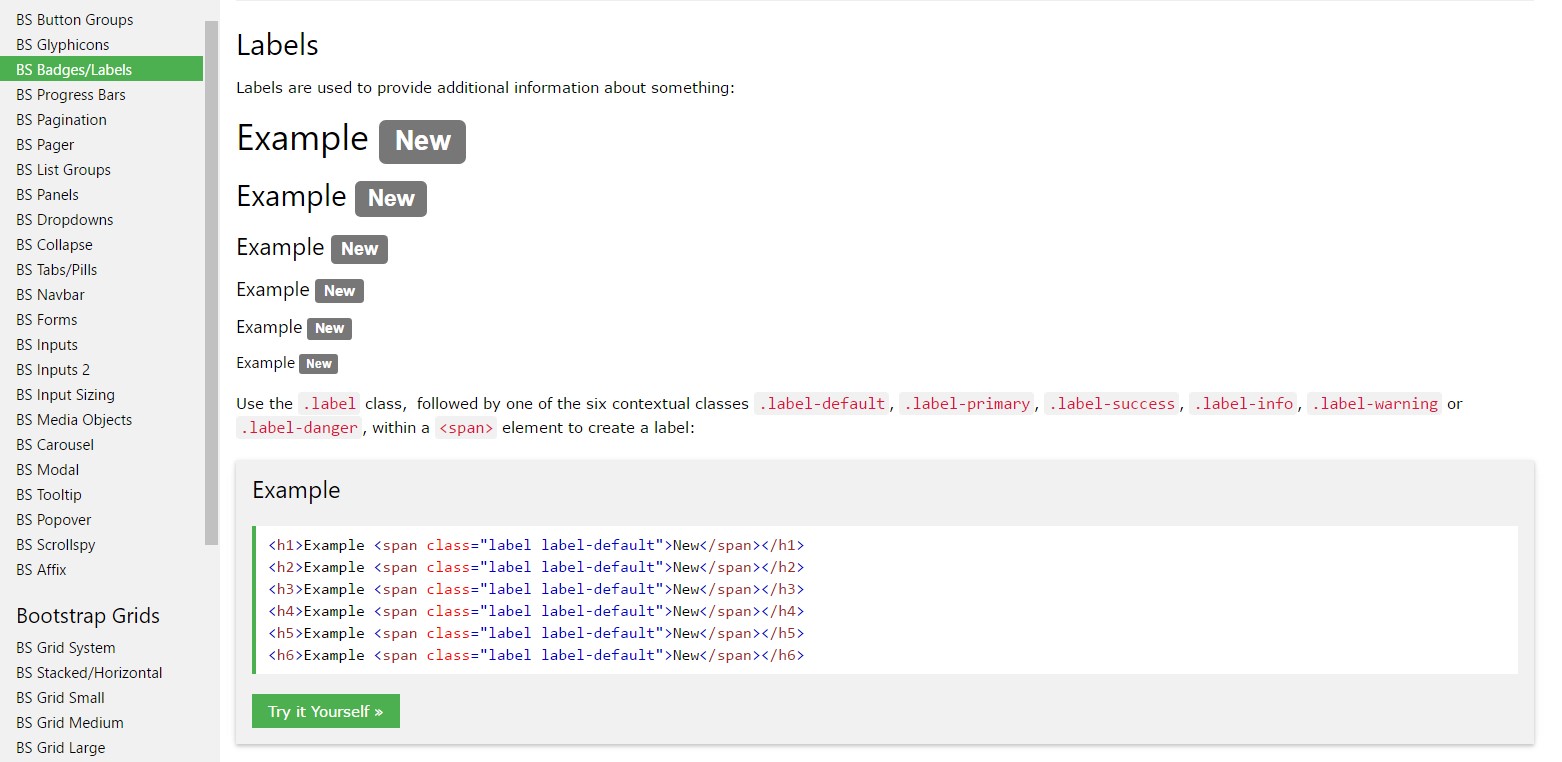
Bootstrap label guide

Taking away label in Bootstrap 4