Bootstrap Switch Using
Overview
Each and every day| Every day} we invest almost identical time using the Internet on our computers and mobile gadgets. We became so used to all of them so actually some common questions coming from the each day discussions get transported to the phone and obtain their answers since we continue contacting yet another real world individual-- as if it is heading to rain today or maybe just what time the movie begins. So the mobile phones with the comfort of holding a number of solutions in your pocket inevitably got a component of our life and together with this-- their system for delivering easy touch navigating through the online and adjusting numerous setups on the gadget in itself with much like the real life objects graphical interface just like the hardware switches designated switch controls.
These particular are in fact just ordinary checkboxes under the hood however styling somehow closer to a real world hardware keeps it much more at ease and instinctive to utilize due to the fact that there might possibly exist a person unknowning precisely what the thick in a container signifies however there is generally basically none which have never changed the light flipping up the Bootstrap Switch Toggle. ( check this out)
The best way to make use of the Bootstrap Switch Button:
Considering that the moment something gets verified to be functioning in a sphere it usually becomes in addition shifted to a very similar one, it's form of common from a while the need of applying this type of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML webpages also-- undoubtedly within more or less limited situations whenever the entire design line arrives using this particular component.
Whenever it pertains to some of the most famous system for designing mobile friendly website page-- its fourth edition that is still inside of alpha release will perhaps contain some original classes and scripts for carrying out this job still, as far as knowned this particular is still in the to do checklist. However there are actually some handy 3rd party plugins which in turn can really help you get this appeal easily. Additionally a lot of programmers have offered their approaches just as markup and styling some examples around the web.
Over here we'll have a glance at a 3rd party plugin incorporating practical style sheet as well as a script file which in turn is extremely customizable, user-friendly and most significantly-- very well recorded and its web page-- full of obvious example snippets you can work with just as a starting point for learning about the plugin much better and later on-- obtaining just exactly just what you thought for designating your form controls initially. But just as typically-- it is simply a give and take game-- much like the Bootstrap 4 framework in itself you'll have to pay some time becoming familiar with the thing, checking out its own approaches right before you definitely make a decision of it is certainly the one for you and how exactly to implement what you need with its assistance.
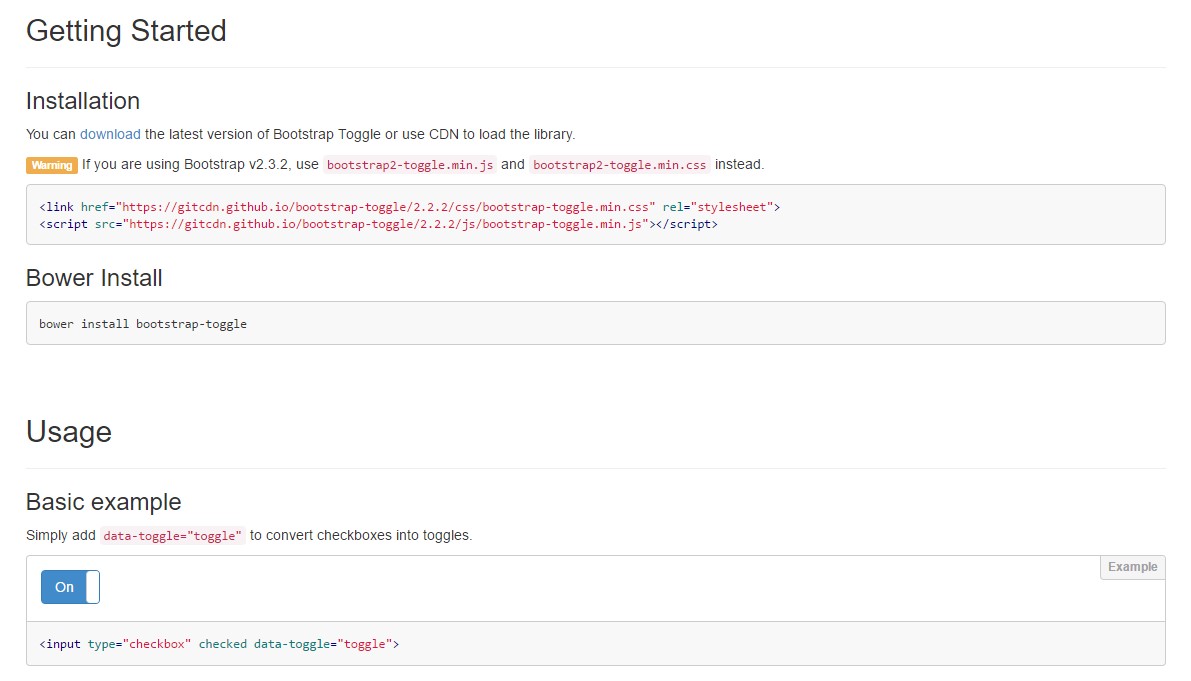
The plugin is named Bootstrap Toggle and go back form the very first editions of the Bootstrap framework increasing together with them so in the primary webpage http://www.bootstraptoggle.com you will definitely also find some early history Bootstrap editions standards along with a download link to the styles heet and the script file wanted for featuring the plugin in your projects. Such files are actually also held on GitHub's CDN so if you decide you can absolutely likewise use the CDN links which in turn are likewise supplied. ( additional hints)
Toggle states presented by simply Bootstrap switches
Include
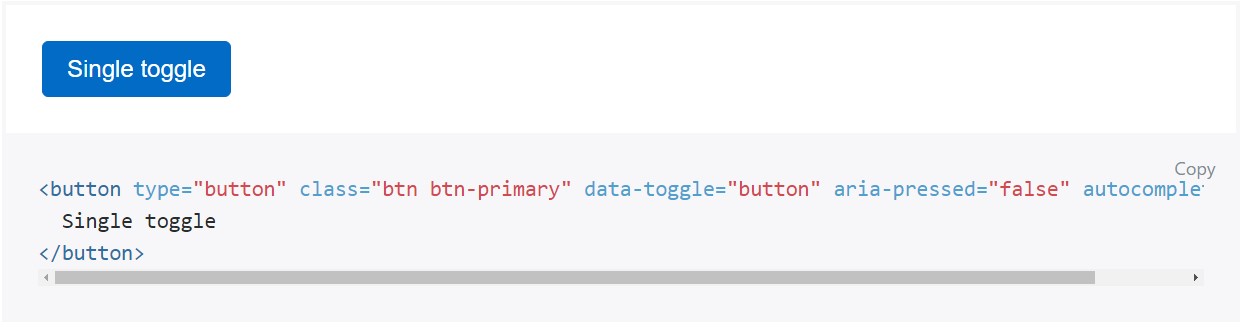
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it is definitely a great idea incorporating the style sheet link inside your webpages # tag and the # - at the end of page's # to get them load simply just whenever the entire web page has read and displayed.
Check a number of video guide regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

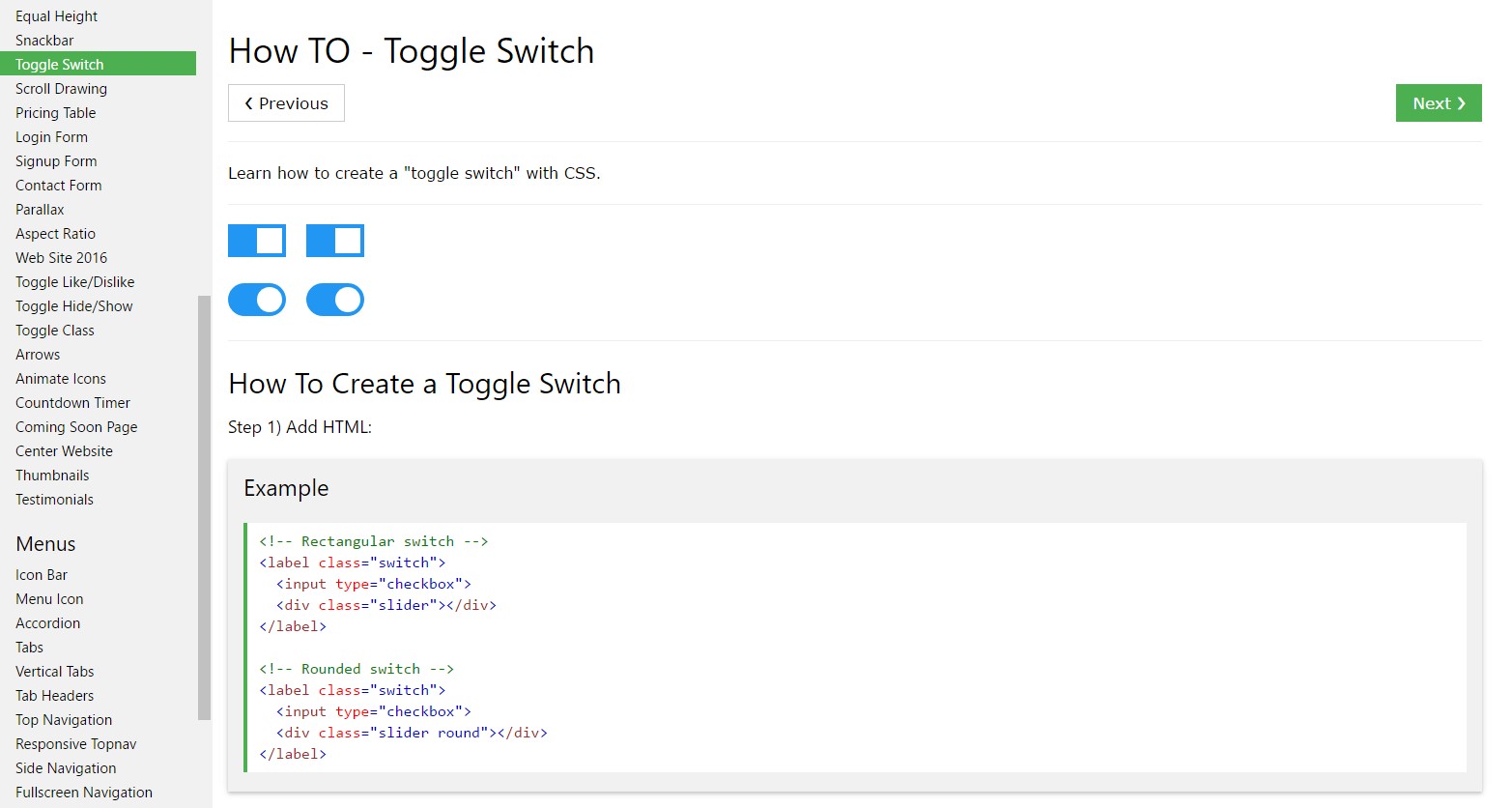
Tips on how to produce Toggle Switch

Putting CSS toggle switch within Bootstrap 4