Bootstrap Slider Menu
Intro
Motion is among the most outstanding thing-- it buys our interest and always keeps us evolved about for a while. For how much time-- well everything depends on what's certainly moving-- in the case that it is certainly something awesome and attractive we view it even longer, in the case that it is really uninteresting and monotone-- well, there certainly typically is the close tab button. So in the event that you think you possess some awesome information out there and wish it incorporated in your web pages the picture slider is commonly the one you initially remember. This particular element got truly so favored in the latest several years so the online world literally go flooded with sliders-- simply just browse around and you'll find out almost every second page starts off with one. That is actually the reason why newest web design orientations requests reveal a growing number of designers are actually aiming to replace the sliders with some other expression means to include a bit more charm to their webpages.
Maybe the great true lies somewhere in between-- just like using the slider element but not actually with the good old completing the complete element area pictures however maybe some with opaque locations to get them it just like a individual components and not the entire background of the slider moves-- the selection is wholly to you and surely is different for each project.
In any event-- the slider element remains the uncomplicated and highly handy alternative when it concerns including some moving images followed with highly effective text message and invite to action buttons to your pages. ( more info)
How to utilize Bootstrap Slider Button:
The illustration slider is a component of the main Bootstrap 4 system and is entirely supported by both the style sheet and the JavaScript files of newest version of still the absolute most popular responsive framework around. Every time we speak about image sliders in Bootstrap we essentially take care of the element as Carousel-- which is specifically the identical thing just using a various name.
Building a carousel element using Bootstrap is pretty convenient-- all you have to do is use a useful structure-- to start wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the little features showing you the location each and every illustrations gets in the Bootstrap Slider Carousel -- you have the ability to additionally click them to jump to a specific image. For you to add in indicators element make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You have the ability to in addition provide the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active element needed
The
.activeImages container-- this one particular is a usual
<div>.carousel-inner<div>.carousel item.item.activeCaptions
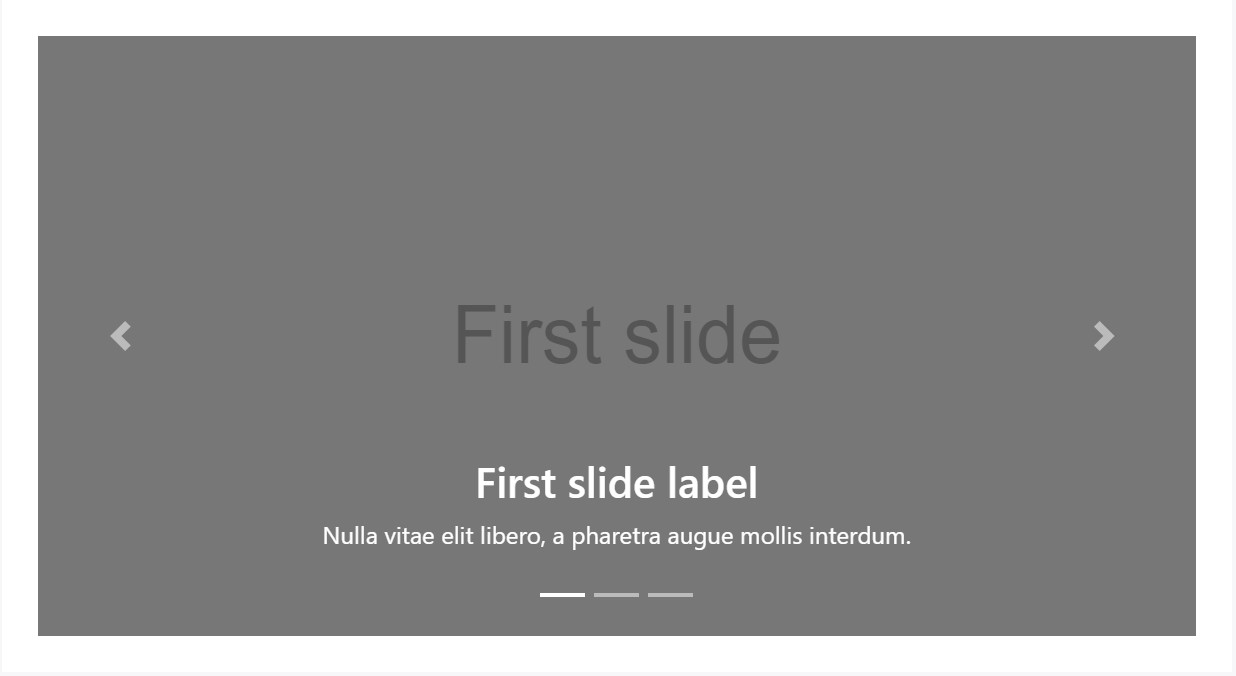
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in underlines to your slides efficiently by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
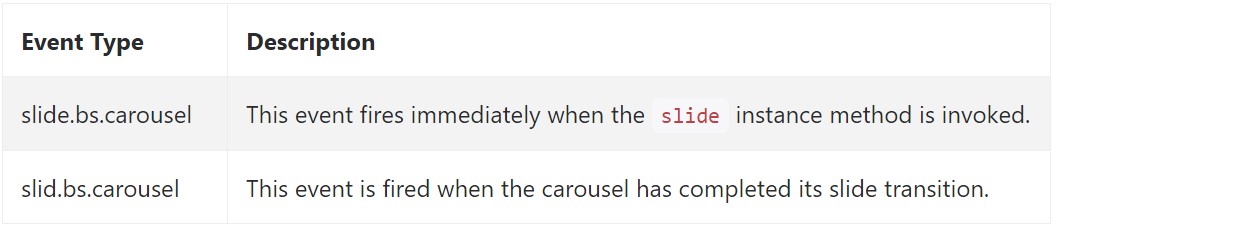
Bootstrap's carousel class exhibits two events for hooking in to slide carousel capability. Each of the events have the following added properties:
direction"left""right"relatedTargetEvery one of carousel occasions are ejected at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is certainly the structure an image slider (or carousel) should have by using the Bootstrap 4 system. Now all you desire to do is consider a few desirable pics and text message to place inside it.
Review a couple of video clip short training relating to Bootstrap slider:
Related topics:
Bootstrap slider formal records

Bootstrap slider information

Mobirise Bootstrap slider

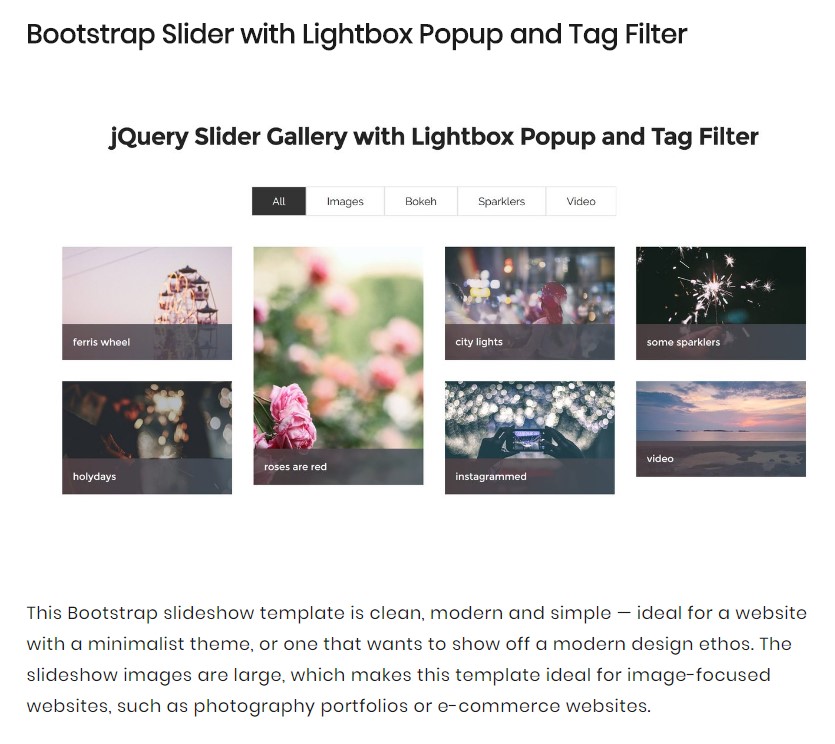
Responsive Bootstrap Image Slider Template
jQuery Bootstrap Slider Slideshow
CSS Bootstrap Image Slider with Thumbnails
CSS Bootstrap Image Slider with Thumbnails