Bootstrap Textarea Example
Overview
Within the webpages we make we work with the form features in order to get some relevant information from the visitors and send it back to the site owner completing different functions. To do it appropriately-- meaning getting the appropriate replies, the correct questions have to be asked so we architect out forms form properly, consider all the conceivable instances and kinds of relevant information really needed and possibly delivered.
But despite of just how correct we are in this, there constantly are some cases when the information we need from the visitor is somewhat blurry before it becomes actually given and has to expand over much more than simply just the normal a single or else a number of words typically filled in the input fields. That is really where the # element comes in-- it is certainly the irreplaceable and only component in which the site visitors are able to easily write back a number of terms providing a reviews, providing a reason for their actions or just a couple of ideas to perhaps assist us making the product or service the page is about even better. ( helpful hints)
The way to put into action the Bootstrap textarea:
Located in the most recent edition of some of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Working feature is totally supported instantly readjusting to the size of the display screen page gets displayed on.
Making it is very uncomplicated - all you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is a responsive component by default it extends the entire size of its parent component.
A bit more ideas
On the other side of coin-- there are actually certain situations you might wish to limit the reviews presented inside a
<textbox>maxlenght = " ~ some number here ~ "Representations
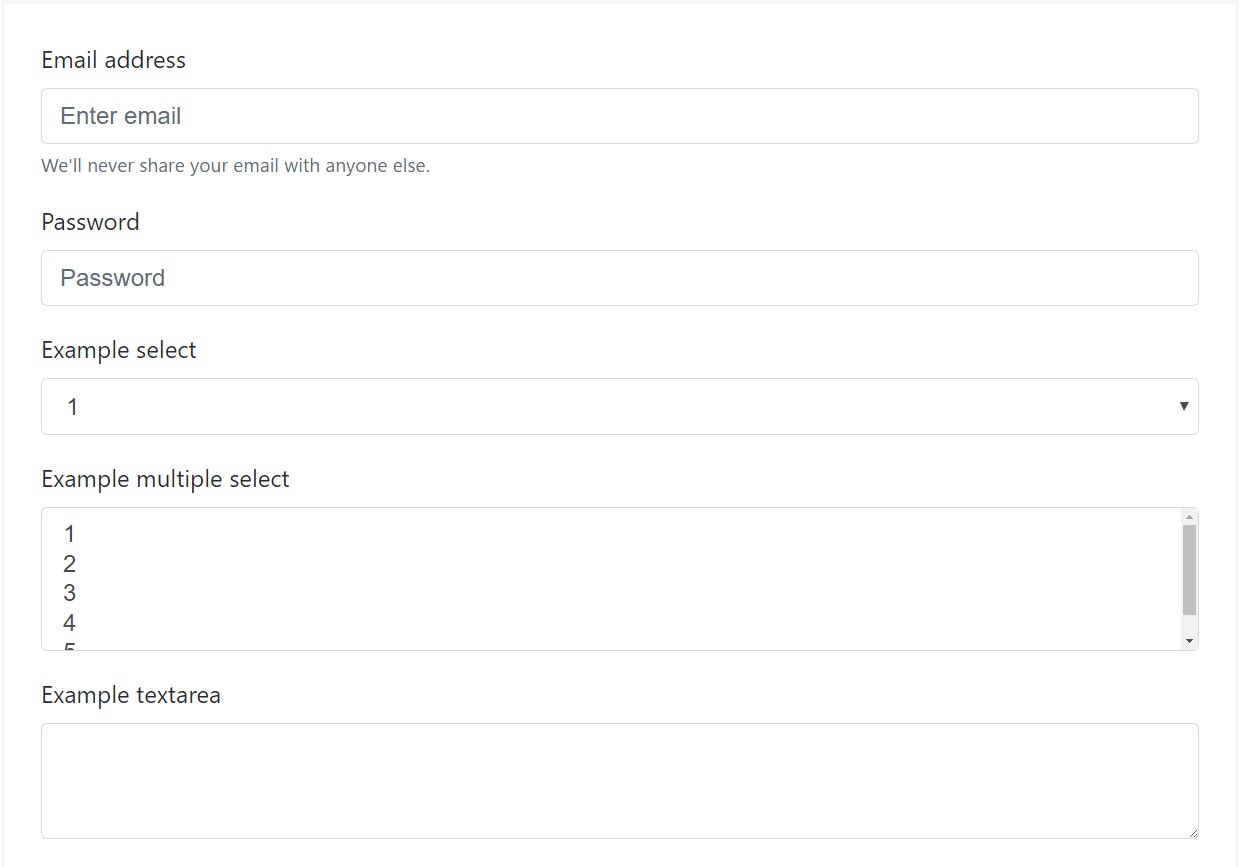
Bootstrap's form regulations expand on Rebooted form styles with classes. Apply these particular classes to opt in to their customized displays for a much more steady rendering throughout browsers and gadgets . The example form below indicates common HTML form elements that gain up-dated designs from Bootstrap with additional classes.
Don't forget, due to the fact that Bootstrap uses the HTML5 doctype, all inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
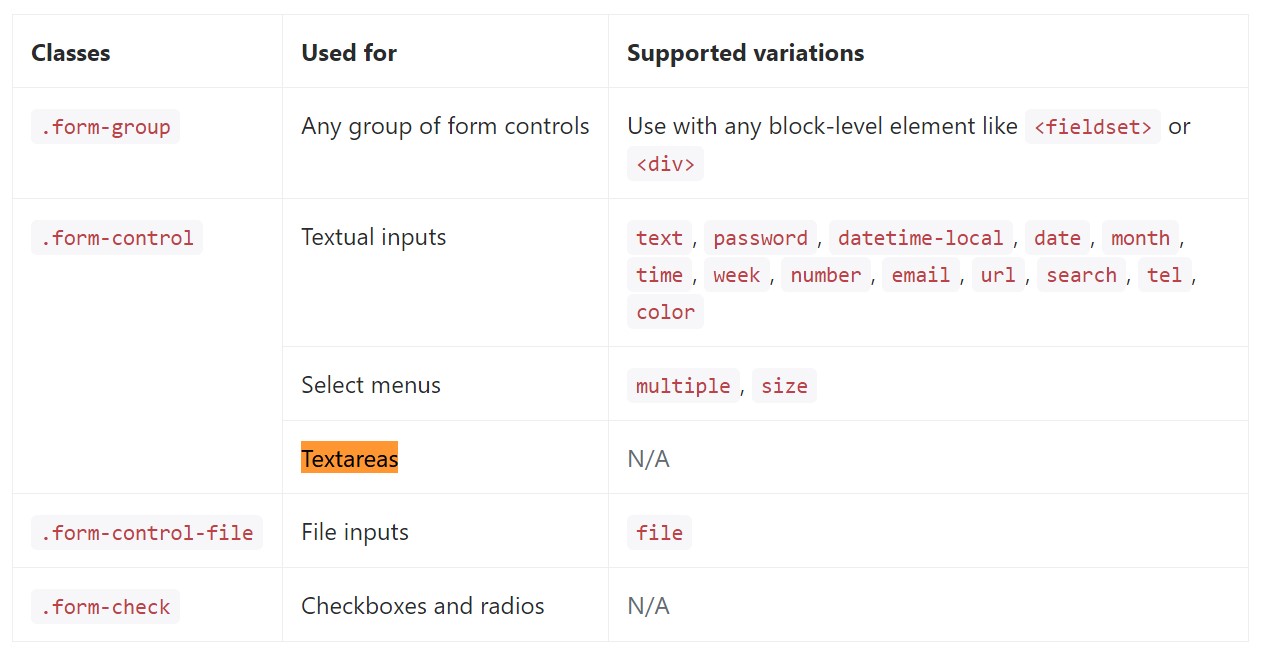
</form>Listed below is a complete listing of the particular form commands sustained by Bootstrap plus the classes that customise them. Supplemental documentation is easily available for each and every group.

Conclusions
And so right now you learn tips on how to establish a
<textarea>Take a look at a number of youtube video guide about Bootstrap Textarea Placeholder:
Related topics:
Essentials of the textarea

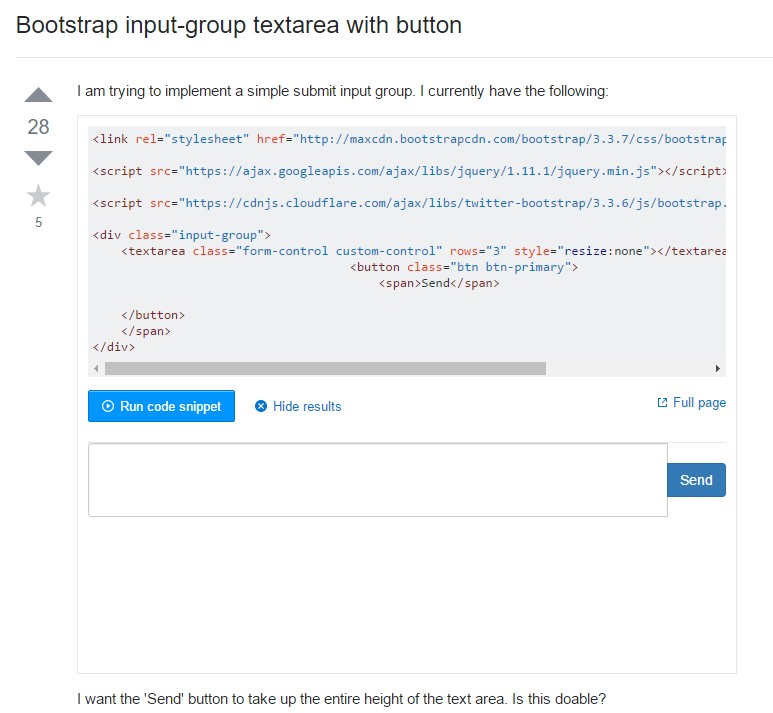
Bootstrap input-group Textarea button using

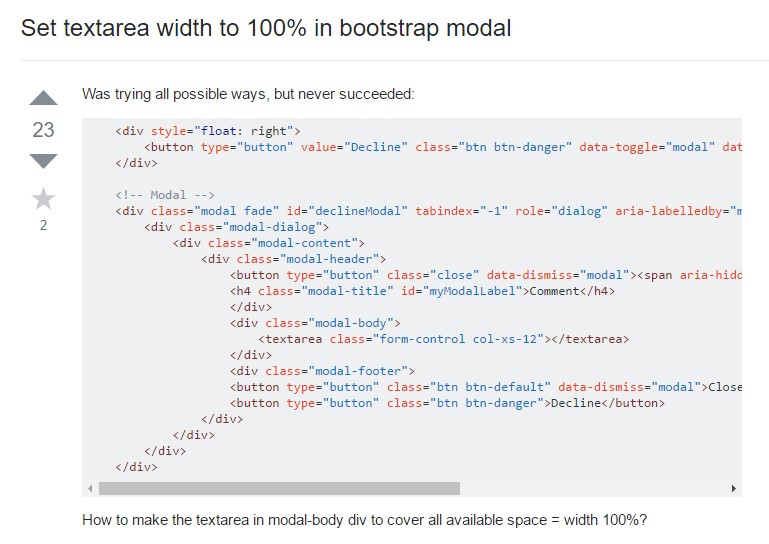
Install Textarea width to 100% in Bootstrap modal