Bootstrap Radio Set
Overview
Occasionally the tiny aspects come to be certainly the highly essential due to the fact that the complete image is definitely a all featuring a lot of little details polished and gathered for observe and feature just as a well-oiled shiny machine. These bold phrases might just sound a little bit too much whenever it comes to develop regulations yet supposing that you just consider about it for a little there is only a single feature allowing the website visitor to pick up one amongst a few accessible possibilities. And so if you're having a couple of forms having this sort of options controls over your various web sites does this suggest they will all look equivalent? And more essentially-- would you settle for that?
Happily for us the current edition of the absolute most favored mobile friendly system - Bootstrap 4 appears fully stacked having a bright brand new approach to the responsive attitude of the Bootstrap Radio Toggle controls and what is bright new for this edition-- the so called custom made form regulations-- a combination of predefined appearances you can just get and employ in order to incorporate the so desired nowadays variety in the functional presentations of pretty uninteresting form components. In this degree let's check it out exactly how the radio tabs are planned to be described and designated in Bootstrap 4. ( read more here)
Effective ways to work with the Bootstrap radio button:
For you to make a radio tab we initially need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is as well the place to define assuming that you wish the radio control to first load like checked when the webpage gets loaded. In the case that this is really what you are actually looking for-- as an alternative to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Set for examples
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons need you to manually incorporate the
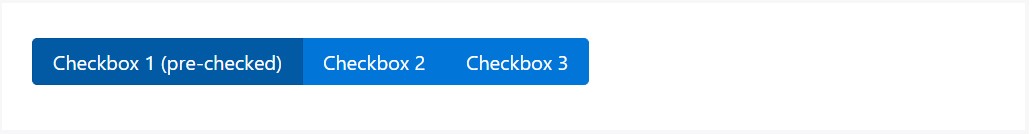
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
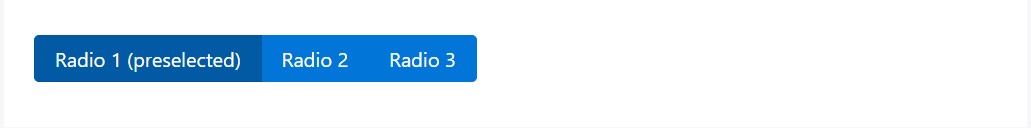
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button opportunity
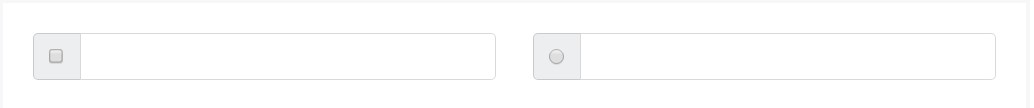
When we desire the user to go for just one of a set of selections, we are able to put to use input components of the radio option. ( recommended reading)
In the event that there is more than just one element of this one type using the exact same value in the name attribute, just one have the ability to be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Basically this is the solution the default radio tabs get determined and perform throughout within Bootstrap 4-- right now all you really need are some opportunities for the site visitors to choose from.
Examine a number of online video training relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved documents

Bootstrap Radio button - short training

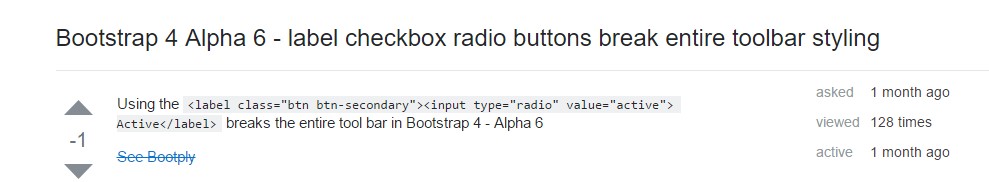
Checkbox radio buttons break entire toolbar styling