Bootstrap Offset Center
Overview
It is really great whenever the material of our pages simply fluently extends over the entire width offered and conveniently transform sizing and ordination when the width of the screen changes though in certain cases we need to have allowing the elements some field around to breath with no additional features around them since the balance is the secret of obtaining light and helpful look conveniently relaying our content to the ones exploring the webpage. This free area along with the responsive behavior of our pages is definitely an important feature of the style of our web pages .
In the current version of the absolute most favored mobile phone friendly system-- Bootstrap 4 there is really a specific group of solutions assigned to placing our components just exactly the places we need them and changing this arrangement and appeal baseding on the width of the screen webpage gets displayed.
These are the so called Bootstrap Offset Popover and
pushpull-sm--md-The best ways to employ the Bootstrap Offset System:
The general syntax of these is very simple-- you have the action you require to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire stuff put together results
.offset-md-3.offsetRepresentation
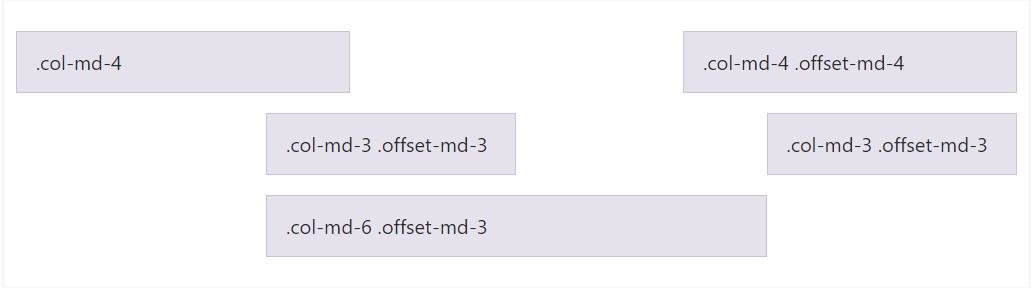
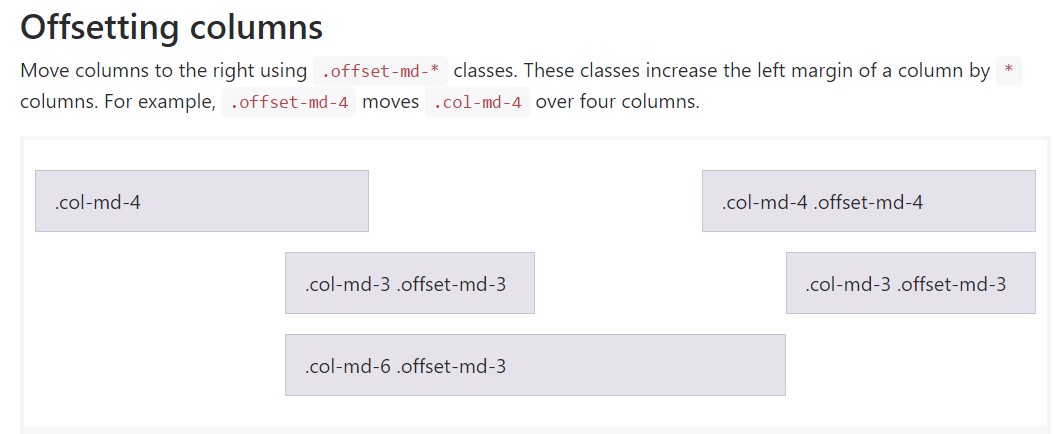
Transfer columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious item
Important thing to indicate right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy works in scenario when you have to design a single element. In the event that you however for some kind of cause would like to exile en element inning accordance with the ones besieging it you are able to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- since Bootstrap 4 alpha 6 launches the flexbox utilities for setting material you are able to additionally employ these for reordering your material utilizing classes like
.flex-first.flex-lastConclusions
So basically that is definitely the approach the most essential elements of the Bootstrap 4's grid system-- the columns get appointed the preferred Bootstrap Offset Tutorial and ordered precisely as you want them despite the way they come about in code. However the reordering utilities are really effective, what must be featured primarily should really also be described first-- this will certainly additionally make it a much easier for the people reading your code to get around. However certainly it all relies on the certain situation and the goals you're planning to accomplish.
Inspect several video clip short training about Bootstrap Offset:
Connected topics:
Bootstrap offset official documents

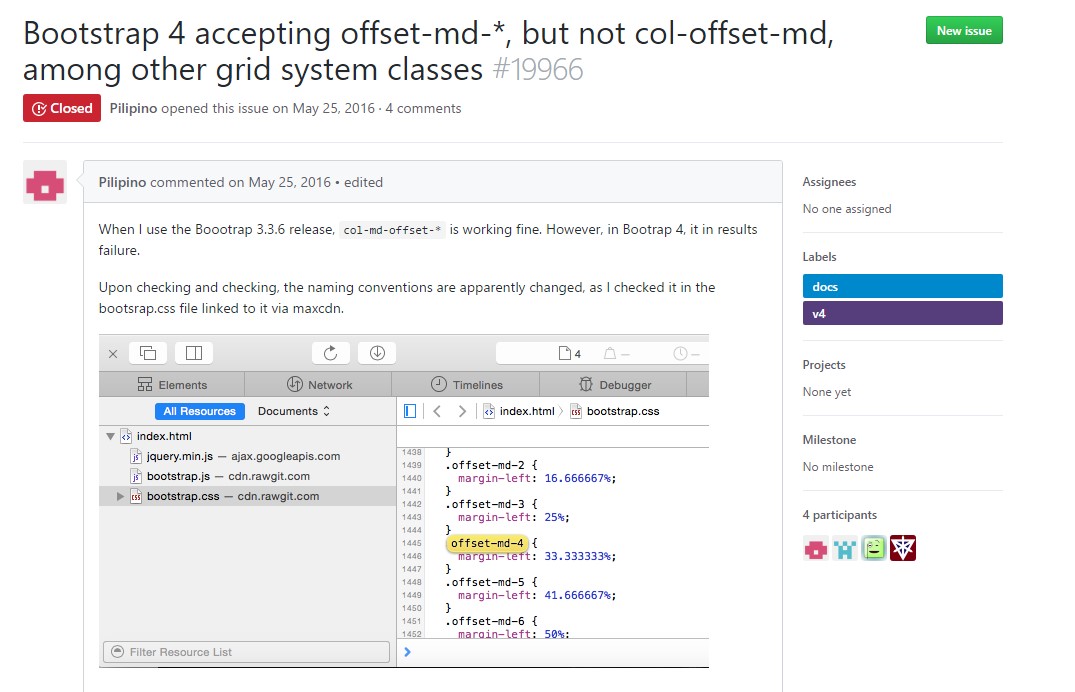
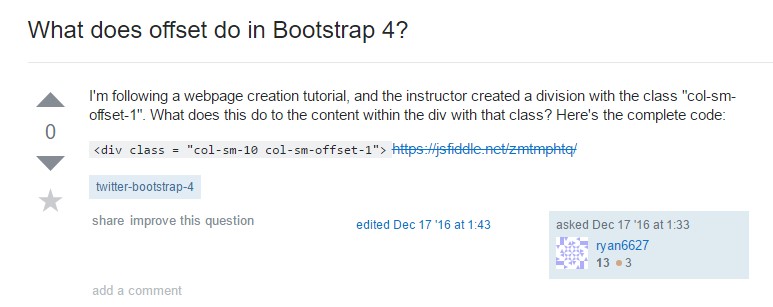
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub