Bootstrap Columns Mobile
Introduction
In the recent handful of years and definitely the upcoming ones to come the universe of internet spread more and a lot more extensively across all kind of machines in this degree currently basically half of the views of the sites on the internet are carried out not on personal computer and laptop pc display screens but coming from numerous mobile devices with every types of small screen proportions. In this degree in the event that a webpage will not reveal effectively-- suggesting to resize and automatically find its optimal fit on the gadget applied its likely will get looked away to become replaced by a mobile friendly page delivering quite similar services or product.
In addition-- the indexing engines just like Google make the so called mobile-friendly test and present far down your pages around the search results. This lowering is even farther in the event that the search is made by a mobile phone-- the online search engines feel this specific subject really seriously. And so not possessing a mobile phone friendly page almost implies not having a web page at all.
Ways to put into action the Bootstrap Columns Table:
But what really a web page being responsive means-- basically-- fitting the entire width of the display screen which becomes shown on showing the components with practical and legible approach at any scale. To take care of this the Bootstrap framework applies so called breakpoints and columns . In a few words the breakpoints are actually predefined screen widths at which a transformation goes on and the Bootstrap Columns Grid turn transposed to eventually match much better. The past edition utilized 4 breakpoints and the absolute most latest Bootstrap 4 system presents one extra so they get actually five. Here they are with the max value they extend to. The precise boundary number in itself goes to the upcoming display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra tips
The horizontal area in Bootstrap 4 system becomes divided in 12 segments equal in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for every breakpoint you really need and each Bootstrap Columns Example will certainly be the equivalent width.
Identical size
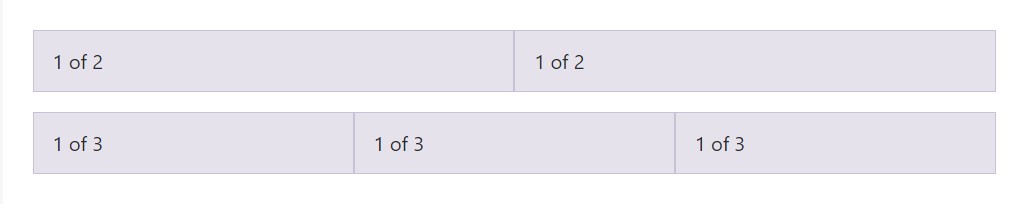
As an example, right here are two grid formats that placed on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
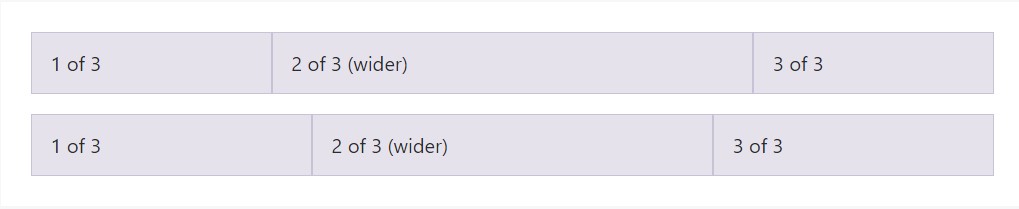
Auto-layout for flexbox grid columns as well shows you can certainly set up the width of one column and the others will immediately resize all around it. You may possibly employ predefined grid classes ( just as presented below), grid mixins, or else inline widths. Take note that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
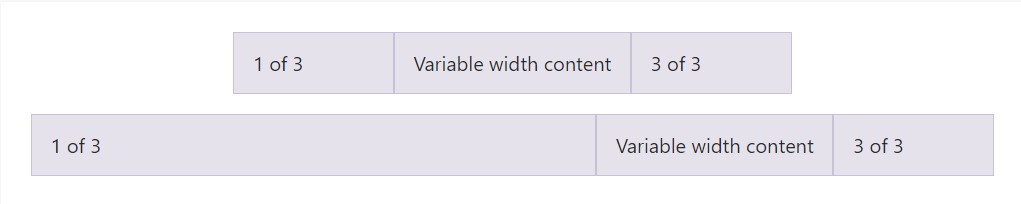
</div>Variable size web content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
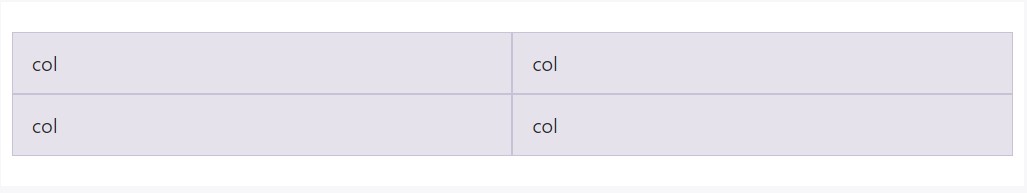
</div>Equal size multi-row
Establish equal-width columns which extend multiple rows by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique thing
Another new thing with the new Alpha 6 build of Bootstrap 4 is on the occasion that you provide simply a several
.col-~ some number here ~Conclusions
So currently you realise the way in which the column features form the design as well as responsive behavior of the Bootstrap system and all that is actually left for you is producing something really exceptional by using them.
Check a number of video short training regarding Bootstrap columns
Connected topics:
Bootstrap columns approved information

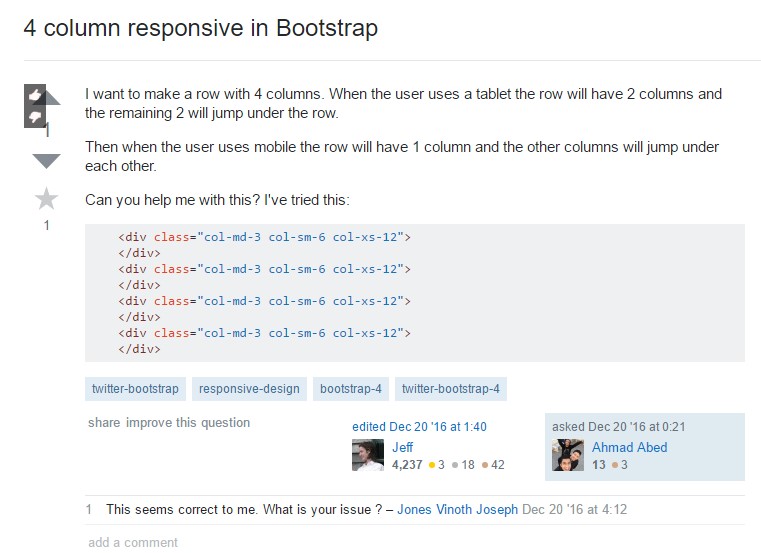
Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns