Bootstrap Menu Mobile
Overview
Even the simplest, not talking about the extra challenging pages do desire some sort of an index for the visitors to easily navigate and find what they are searching for in the early handful of secs avter their arrival over the webpage. We should usually think a user might be rushing, searching several webpages shortly scrolling over them trying to find a specific product or else choose. In these circumstances the obvious and effectively specified navigating list might bring in the variation among one unique customer and the webpage being clicked away. So the construction and behaviour of the webpage navigation are essential in fact. On top of that our web sites get more and more observed from mobiles so not possessing a webpage and a site navigation in certain acting on smaller sized sreens practically comes up to not having a webpage anyway or even much worse.
Fortunately the new fourth version of the Bootstrap system provides us with a highly effective solution to manage the case-- the so called navbar element or else the menu bar we got used watching on the tip of many pages. It is definitely a simple still effective instrument for wrapping our brand's identification details, the web pages structure or even a search form or a number of call to action buttons. Let us see just how this entire thing gets done inside Bootstrap 4.
The ways to apply the Bootstrap Menu Mobile:
First off we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to likewise employ one of the contextual classes like
.bg-primary.bg-warningAnother bright new element presented in the alpha 6 of Bootstrap 4 framework is you should additionally specify the breakpoint at which the navbar should collapse to become exhibited once the menu button gets clicked. To perform this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second action
Next off we need to create the so called Menu tab which in turn will appear in the place of the collapsed Bootstrap Menu HTML and the site visitors will definitely utilize to bring it back on. To work on this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported web content
Navbars come up with embedded service for a fistful of sub-components. Pick from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an example of all of the sub-components featured in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
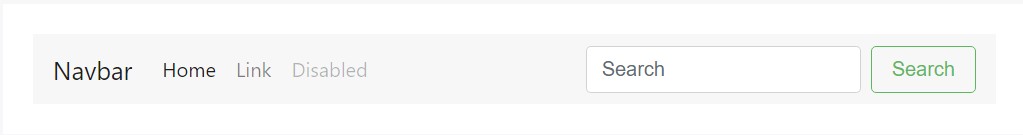
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
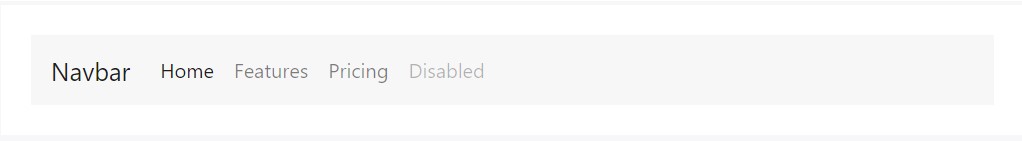
</nav>Nav
Navbar navigation hyperlinks founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
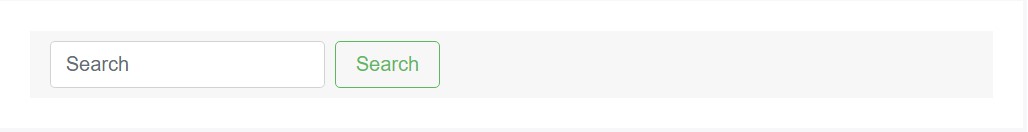
</nav>Forms
Place different form controls and elements in a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly include pieces of text message through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
One other brilliant fresh feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to establish the container for our menu-- it is going to widen it to a bar together with inline things over the defined breakpoint and collapse it in a mobile view below it. To carry out this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerEnd aspect
Finally it is definitely time for the real navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is certainly the system a navigating Bootstrap Menu jQuery in Bootstrap 4 have to come with -- it is certainly user-friendly and quite practical -- promptly everything that's left for you is thinking out the appropriate system and eye-catching titles for your content.
Review some youtube video training about Bootstrap Menu
Linked topics:
Bootstrap menu approved information

Mobirise Bootstrap menu

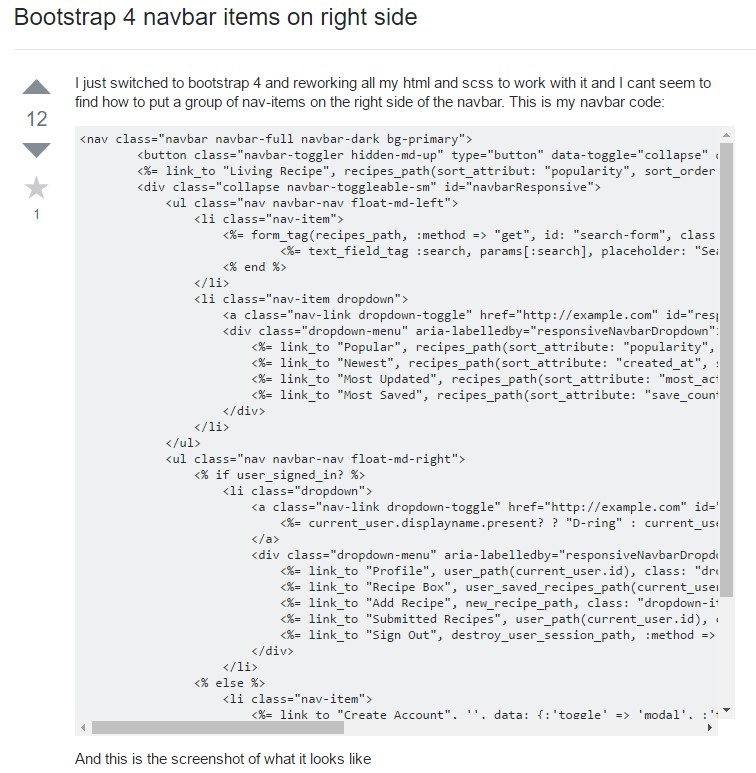
Bootstrap Menu on the right side