Bootstrap Clearfix Form
Introduction
Strength in our look means and more ideal flexibility-- that's what's never sufficient whenever we're developing the very next design for our brand new project since there usually is a stunning appeal concept or even two of them we leave behind to try implementing next time. And yet the feeling something isn't rather complete still stays until we try to find a strategy really employing this excellent thought we had even though the project was however being certainly developed on a notepad.That is simply ways in which some creative workarounds such as the Bootstrap Clearfix Form get to life so as to generate maybe not the most ideal at all times but still functioning solutions and assist us implement what we in the beginning were thought. ( more info)
Tips on how to put into action the Bootstrap Clearfix Grid:
Normally exactly what Clearfix handles is resisting the zero height container issue as soon as it involves containing floated features-- for instance-- in case you possess simply two elements in a container one floated left and the other one - right and you would like to style the component containing them with a special background color without having the support of the clearfix plugin the entire workaround will finish with a thin line in the required background color taking place over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin offered therefore to attain the desired final result from the above scenario everything you require is simply adding the class
.clearfixRepresentations
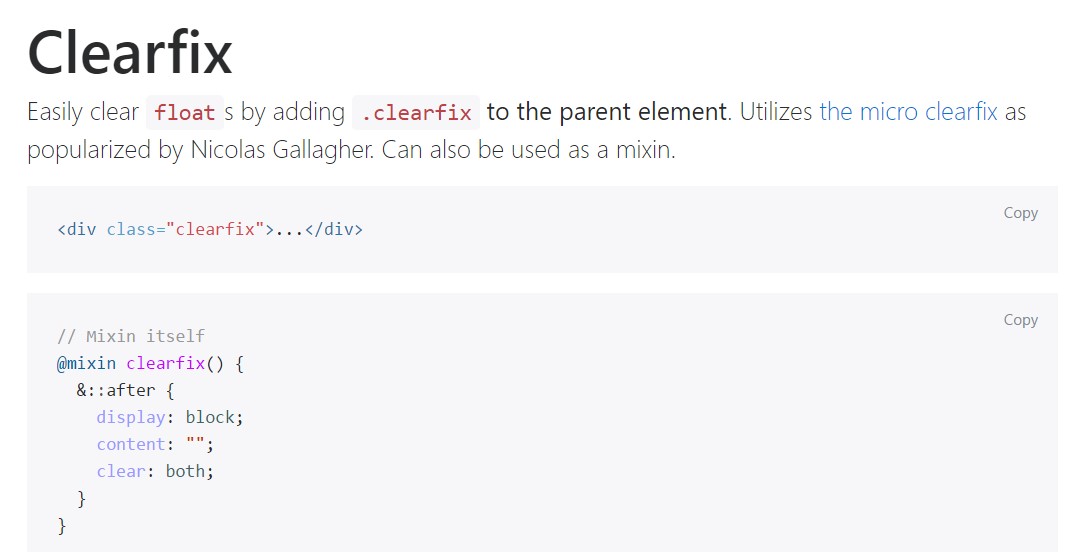
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
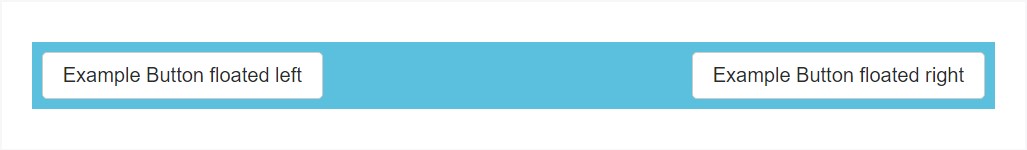
@include clearfix;The following example demonstrates the way the clearfix can be applied. Without having the clearfix the wrapping div would certainly not span around the buttons which would trigger a defective format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Possibilities
In the most recent edition of the absolute most favored responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained though sooner or later will possibly obtain less and much less applied and probably -- even left considering that the dev team has decided dealing with the flexbox design for a lot of the standard web page parts-- it is certainly a way more modern-day and powerful strategy for sizing, installing and spreading a certain element's children without having the need of floats and as a result-- the
.clearfixThis technique is bright new for newest alpha 6 of Bootstrap 4 and might possibly be viewed relatively a bold procedure since it additionally means releasing the IE9 support for and ideal presentation of the webpages created on present day internet browsers only but as the innovation evolution goes this doesn't feel like a probable problem in any way. Obviously there still be various instances when we will certainly currently need the good classic float methods hence the moment we perform that-- we in addition have the
.clearfixFinal thoughts
So now you realise just what the # inside Bootstrap 4 means-- do have it in your thoughts when you encounter unexpected appearance of several wrappers consisting of floated elements however the greatest thing to accomplish is actually putting in com time having a glance at the way the new star in town-- flexbox makes the things accomplished because it provides a fistful of pretty neat and very easy design sollutions to make our webpages to the very next level.
Take a look at a number of video clip short training regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix authoritative documents

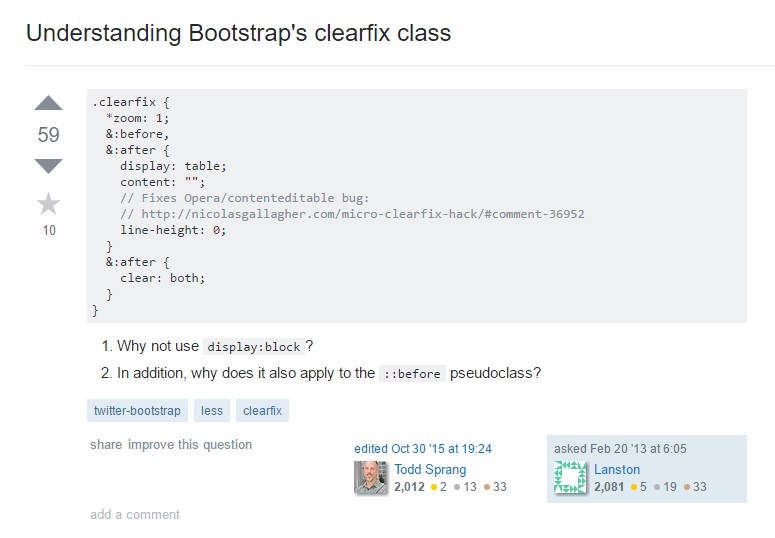
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes