Bootstrap Tabs Panel
Overview
In certain cases it is actually quite handy if we can simply just made a few sections of information and facts providing the very same place on page so the visitor easily could browse throughout them without any actually leaving the display. This gets simply obtained in the brand-new fourth version of the Bootstrap framework with the help of the
.nav.tab- *Effective ways to use the Bootstrap Tabs Events:
To start with for our tabbed control panel we'll desire some tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now when the Bootstrap Tabs Form structure has been certainly prepared it is actually opportunity for developing the sections maintaining the certain material to get displayed. First off we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily additionally develop tabbed sections utilizing a button-- like visual appeal for the tabs themselves. These are also named like pills. To accomplish it just make certain as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
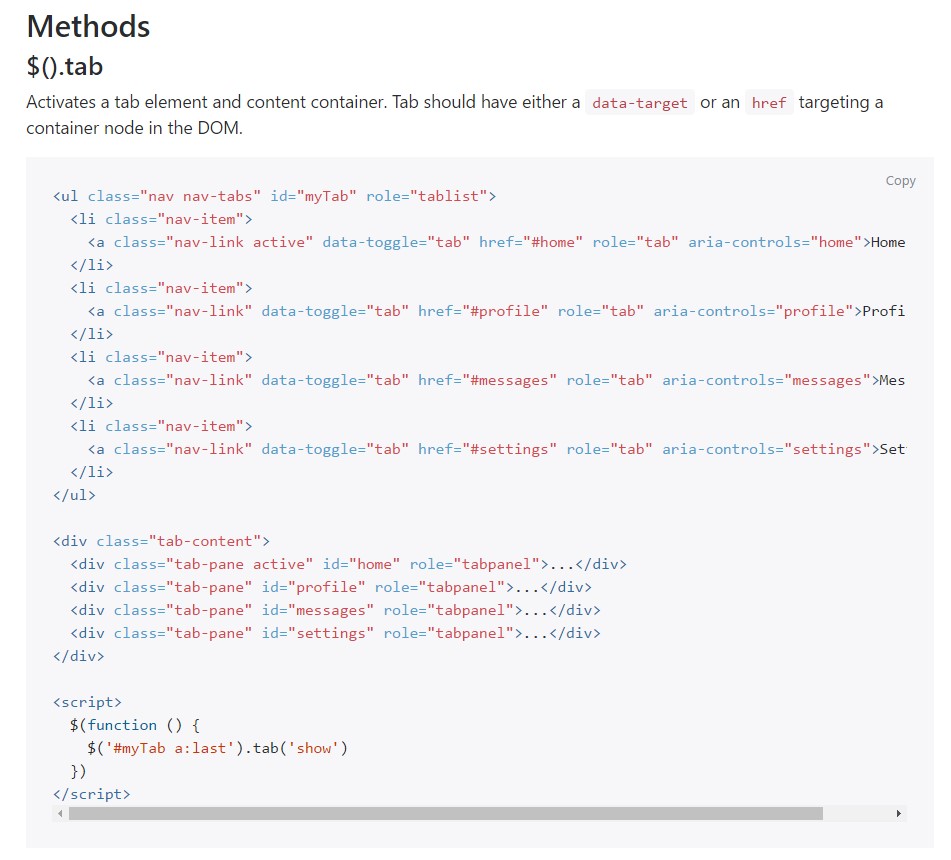
$().tab
$().tabActivates a tab element and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the given tab and gives its own associated pane. Any other tab that was recently chosen ends up being unselected and its related pane is hidden. Come backs to the caller right before the tab pane has certainly been revealed ( id est just before the
shown.bs.tab$('#someTab').tab('show')Events
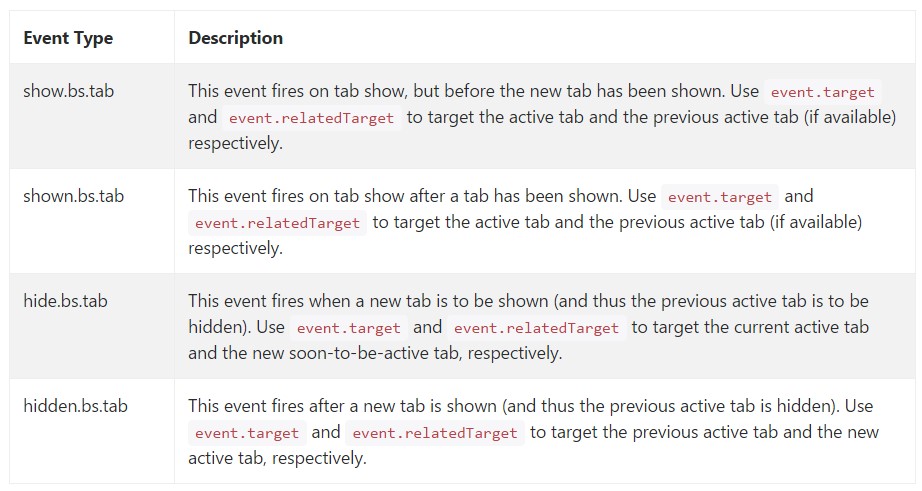
When showing a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that is actually the approach the tabbed panels get designed with the latest Bootstrap 4 edition. A point to look out for when developing them is that the other materials wrapped within each and every tab control panel should be more or less the same size. This are going to assist you stay clear of some "jumpy" behaviour of your webpage once it has been actually scrolled to a certain setting, the site visitor has begun exploring via the tabs and at a special place gets to open a tab together with significantly more web content then the one being really seen right before it.
Review some video clip tutorials about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative records

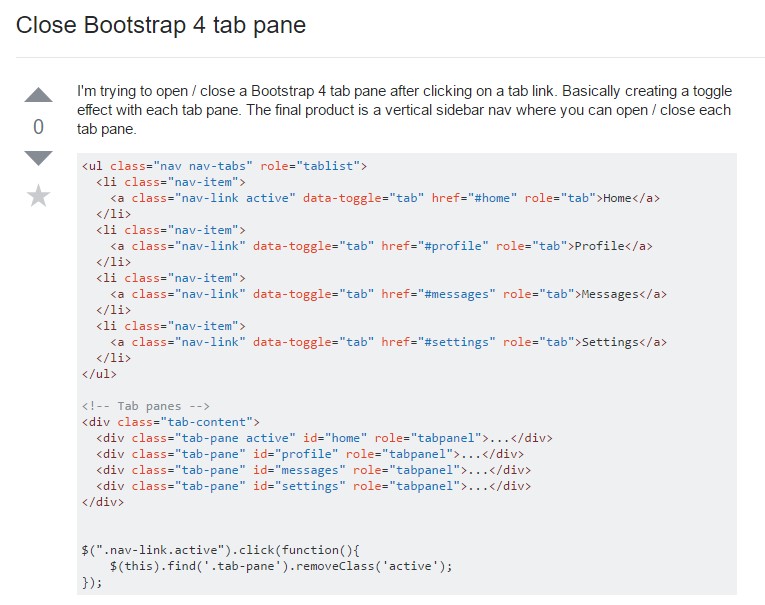
How you can close up Bootstrap 4 tab pane

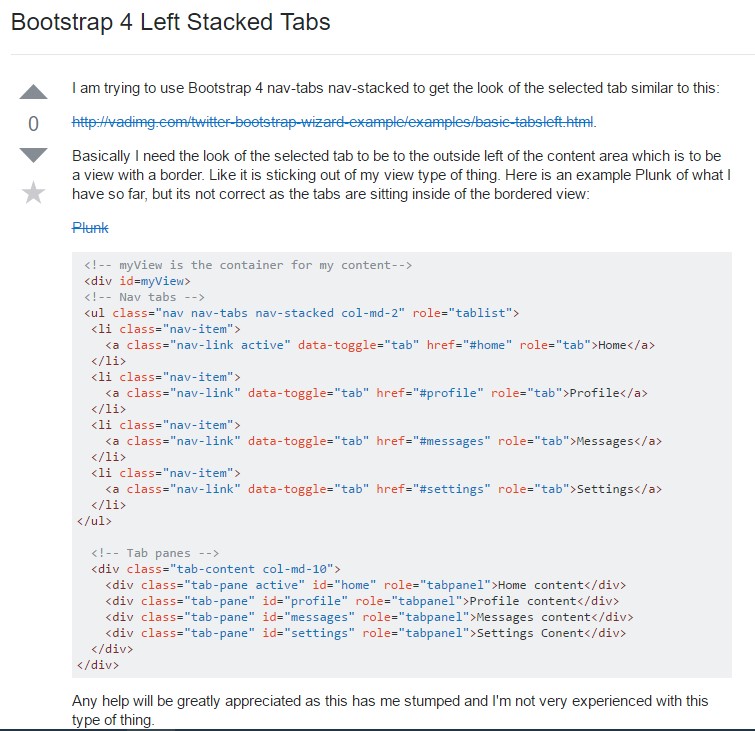
Bootstrap 4 Left Stacked Tabs