Bootstrap Toggle Dropdown
Introduction
Nevertheless the pleasing images fantastic capability and smashing effects near the bottom line the web-site pages we set up purpose limits to handing on some material to the website visitor and for this reason we may likely call the web the new variety of document container considering that an increasing number of details gets released and accessed on the web instead as files on our local desktop computers or the classical way-- imprinted on a hard copy media. ( learn more here)
It all shortens to web content yet in the conditions where the site visitor focus becomes drawn from nearly everywhere simply just posting what we must give is certainly not much sufficient-- it must be structured and offered this way that even a huge amounts of dry interesting simple content search for a technique keeping the visitor's awareness and be really straightforward for exploring and looking for simply the required part conveniently and quick-- if not the visitor might possibly get bored or maybe frustrated and surf away nonetheless elsewhere around in the text's body get hidden a number of invaluable gems.
So we may need an element which gets much less area possible-- very long clear text areas move the visitor elsewhere-- and ultimately several motion and interactivity would undoubtedly be additionally greatly enjoyed since the target audience got very used to clicking on switches around.
Well the Bootstrap 4 framework has clearly that-- handy collapsible control panels with the ability of supporting big quantity of data presenting just a heading line in order to help us much better navigate and extending to indicate what's desired upon clicking on the header. These are certainly the accordion and toggle control panels which in turn perform pretty much the very same having a single exception-- just as the name indicates in the accordion control panel extending a some collapsible item collapses all the other parts while at the same time inside of the toggle element you can easily have as several increased parts as you need to-- it all relies on the specific content of the big text covered within the collapsible panels and the way you're visualizing the customer will at some point utilize it. ( click here)
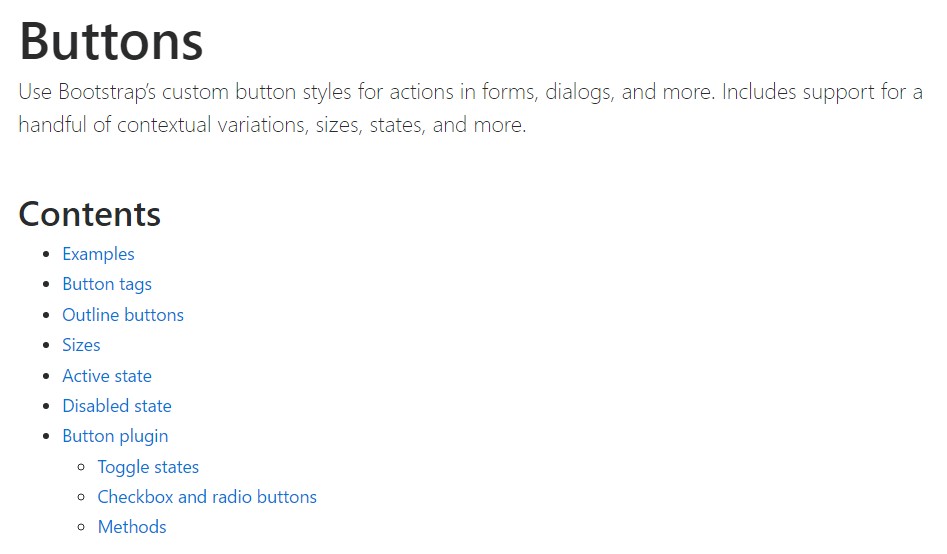
The best ways to apply the Bootstrap Toggle Button group:
The real implementation of a toggle block is really easy in recent version of the Bootstrap system-- it uses the newly presented
.cardid = " ~element's unique name ~ "The certain usage of a Bootstrap Toggle Modal block is pretty convenient in current version of the Bootstrap framework-- it employs the freshly presented
.cardid = " ~element's unique name ~ "Next it is actually moment for developing the particular toggle element-- we'll work with the bright new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now once the trigger has been actually built it's moment for establishing the collapsing element-- to launch make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing component we have to set a container for our material possessing the
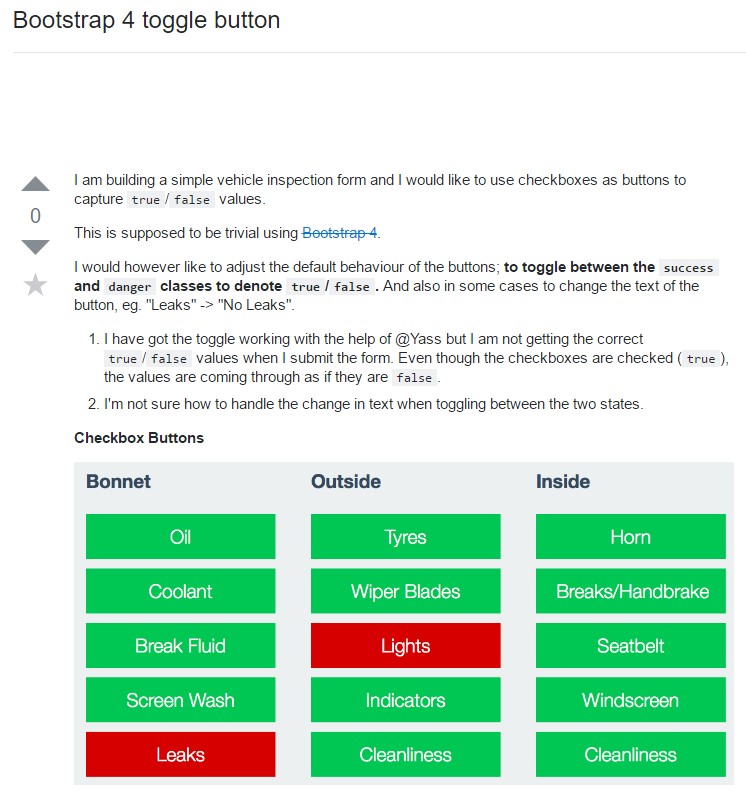
.card-blockRepresentation of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is certainly in what way a particular collapsible component becomes produced in Bootstrap 4. To develop the whole panel you need to repeat the moves directly from above setting up as lots of
.cardReview several online video short training about Bootstrap toggle:
Connected topics:
Bootstrap toggle authoritative records

Bootstrap toogle trouble

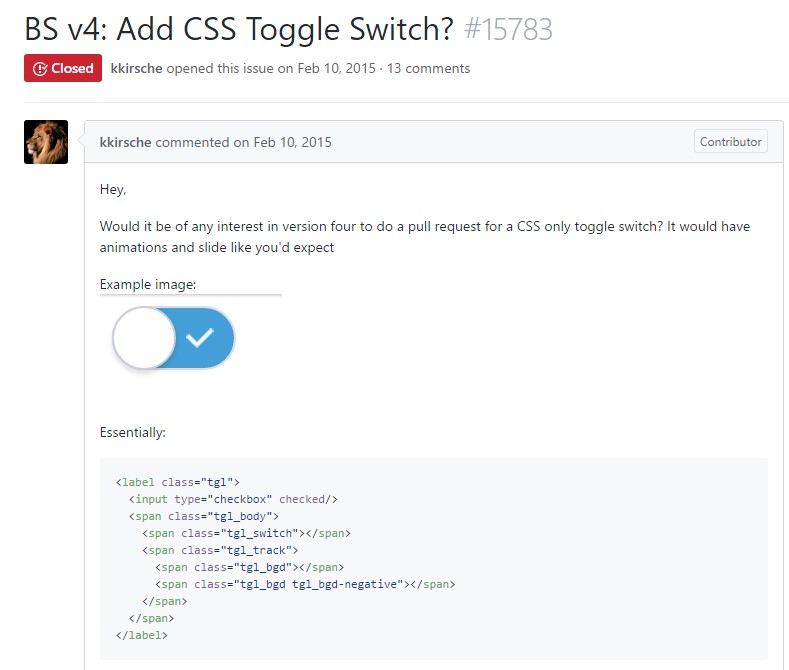
Exactly how to incorporate CSS toggle switch?