Bootstrap Jumbotron Class
Intro
Sometimes we really need showcasing a statement deafening and certain from the very start of the webpage-- just like a marketing related information, upcoming celebration notice or whatever. To make this kind of announcement clear and loud it's also undoubtedly a great idea positioning them even above the navbar as kind of a standard explanation and statement.
Providing these kinds of features in an appealing and more importantly-- responsive way has been certainly discovered in Bootstrap 4. What recent version of the absolute most popular responsive system in its own latest fourth version has to face the requirement of specifying something with no doubt fight ahead of the page is the Bootstrap Jumbotron Design element. It gets styled with huge text and some heavy paddings to attain desirable and spotless appearance. ( discover more here)
How to employ the Bootstrap Jumbotron Example:
To involve such component in your webpages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually set up your Jumbotron element-- still unfilled yet. By default it gets styled by having slightly rounded corners for friendlier visual appeal and a pale grey background colour - currently all you have to do is covering several web content just like an attractive
<h1><p>Good examples
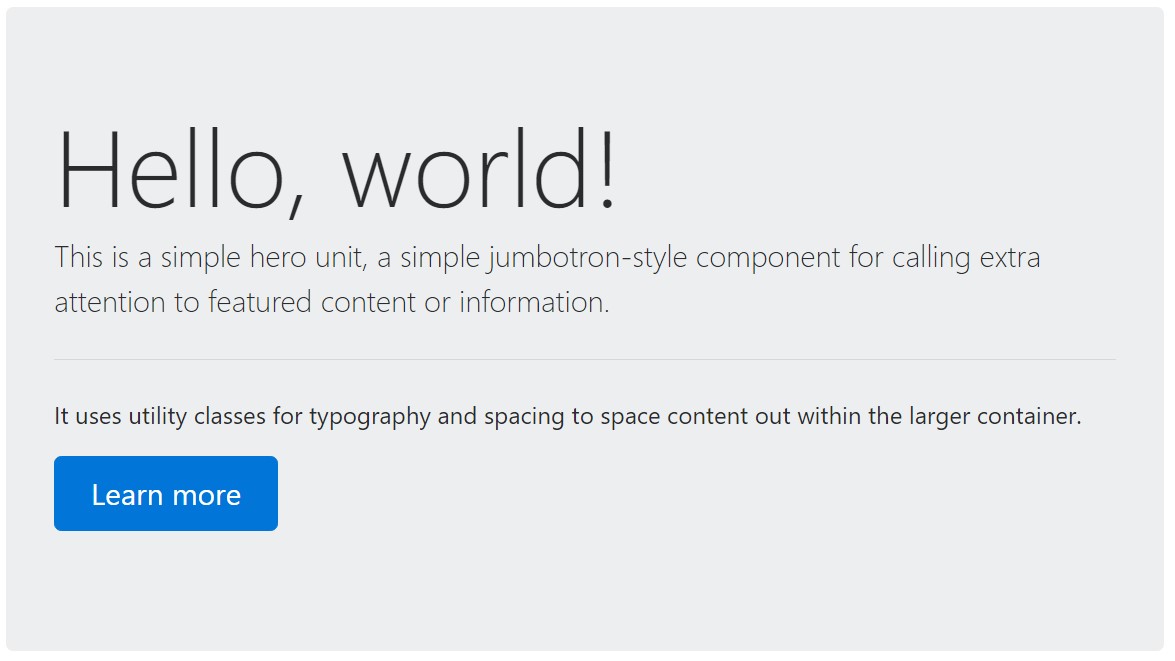
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
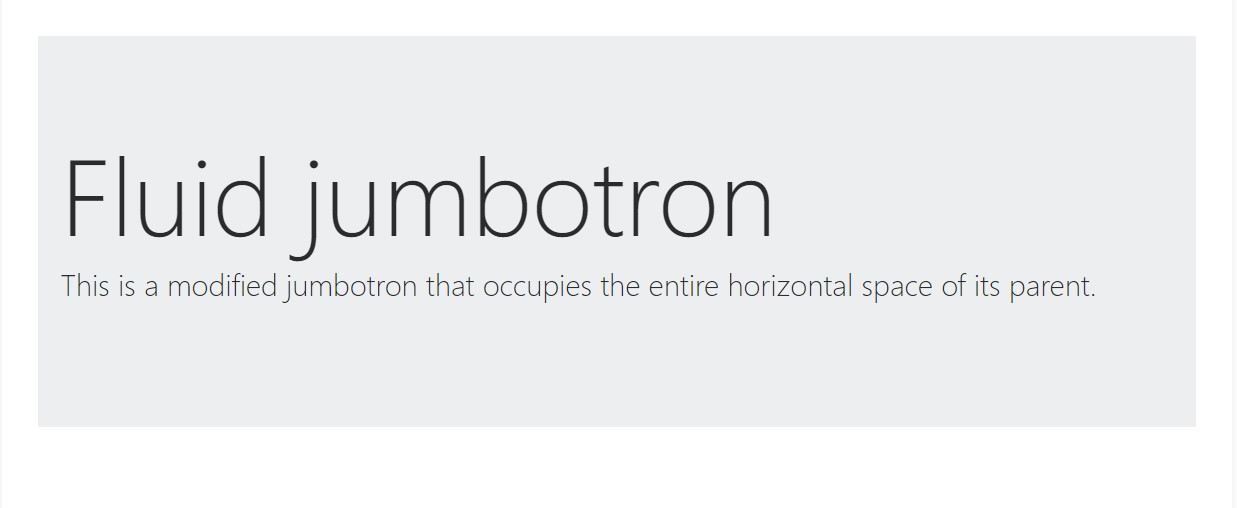
</div>To make the jumbotron full width, and without rounded corners , add in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another thing to mention
This is definitely the most convenient solution giving your site visitor a plain and deafening message employing Bootstrap 4's Jumbotron element. It must be cautiously applied once more thinking of all the available widths the page might just appear on and particularly-- the smallest ones. Here is exactly why-- just as we examined above generally some
<h1><p>This merged with the a bit bigger paddings and a several more lined of message content might cause the elements completing a mobile phone's whole entire display height and eve spread below it which might just at some point confuse and even frustrate the visitor-- specifically in a hurry one. So once again we get returned to the unwritten demand - the Jumbotron notifications should be short and clear so they get the website visitors instead of moving them elsewhere by being really very shouting and aggressive.
Final thoughts
And so currently you understand precisely how to produce a Jumbotron with Bootstrap 4 and all the available ways it can surely affect your customer -- currently the only thing that's left for you is carefully considering its own material.
Take a look at a few video tutorials relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron tutorial

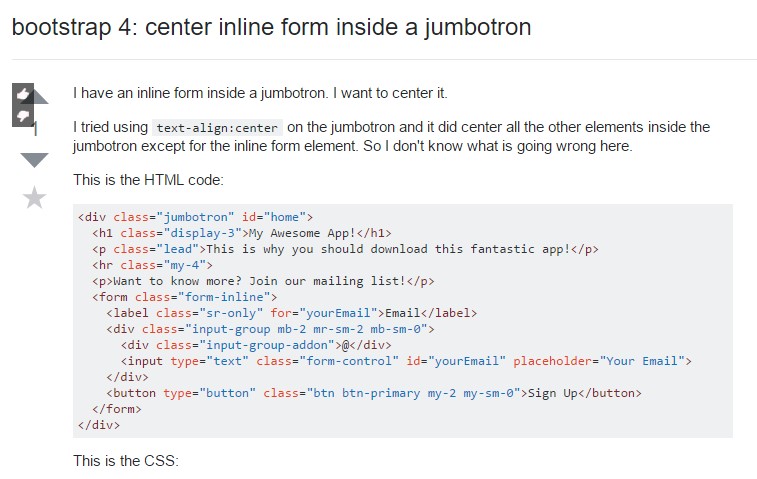
Bootstrap 4: center inline form in a jumbotron