Bootstrap Media queries Example
Introduction
Just as we talked previously in the modern-day internet that gets surfed pretty much in the same way simply by mobile and desktop computer devices obtaining your pages aligning responsively to the screen they get presented on is a requirement. That is simply why we own the effective Bootstrap framework at our side in its latest 4th edition-- still in development up to alpha 6 introduced now.
But exactly what is this aspect beneath the hood which it in fact utilizes to perform the job-- just how the page's web content gets reordered correctly and exactly what creates the columns caring the grid tier infixes just like
-sm--md-The best way to make use of the Bootstrap Media queries Grid:
The responsive behavior of probably the most popular responsive system in its own newest 4th version comes to operate because of the so called Bootstrap Media queries Example. The things they handle is taking count of the width of the viewport-- the screen of the gadget or the size of the browser window if the web page gets displayed on desktop computer and utilizing various designing rules accordingly. So in common words they follow the straightforward logic-- is the width above or below a specific value-- and pleasantly activate on or else off.
Every viewport size-- just like Small, Medium and more has its own media query determined with the exception of the Extra Small display screen size that in the most recent alpha 6 release has been certainly used universally and the
-xs-.col-xs-6.col-6The basic syntax
The standard syntax of the Bootstrap Media queries Class Example within the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other factor to mention
Helpful aspect to detect here is that the breakpoint values for the several screen sizes change by a single pixel depending to the fundamental which has been actually used like:
Small screen dimensions -
( min-width: 576px)( max-width: 575px),Standard display size -
( min-width: 768px)( max-width: 767px),Large size screen scale -
( min-width: 992px)( max-width: 591px),And Additional large display measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is developed to become mobile first, we apply a fistful of media queries to design sensible breakpoints for programs and formats . These breakpoints are mostly based on minimum viewport sizes as well as enable us to adjust up components just as the viewport changes. ( useful source)
Bootstrap generally makes use of the following media query ranges-- or breakpoints-- in source Sass data for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate source CSS in Sass, every media queries are certainly readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries that go in the various other route (the given screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are also available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific part of display sizes employing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise readily available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may well span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar screen scale variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider one more time-- there is no
-xs-@mediaThis progress is directing to brighten up both of these the Bootstrap 4's design sheets and us as web developers given that it observes the common logic of the method responsive material functions accumulating after a certain spot and with the dismissing of the infix there really will be less writing for us.
Check out a couple of on-line video training about Bootstrap media queries:
Connected topics:
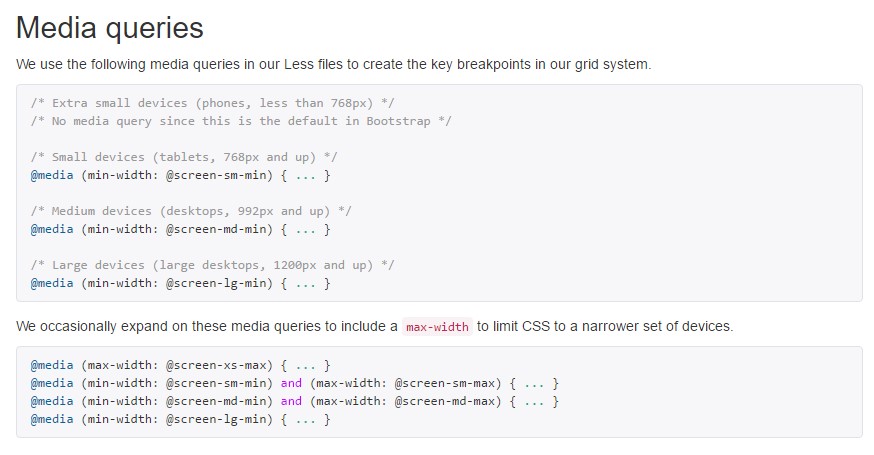
Media queries main information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique