Bootstrap Multiselect Value
Introduction
Forms are a significant element of the webpages we make-- a priceless way we can surely get the website visitors required in whatever we are exhibit and supply them an simple and practical method directing back some words, files as well as apply an order in the event we are certainly employing the webpage like an internet shop. With care crafting the form's style we are simply trying to imagine just how the website visitor would discover it more uncomplicated and exciting getting an activity on it because if it is certainly too simple it could be difficult to summarize the submissions but in the event that it is generally too complex the visitor may be really get annoyed and pressed away-- so the balance really matters. Let's think of as an example a standard product which in turn may be on top of that set up with multiple extras and the visitors gets asked to pick out which ones should happen. Wouldn't it be wonderful if this could be performed in a single element not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and highly preferred Bootstrap framework in its newest 4th edition ( presently up to alpha 6) has you covered sustaining all the natural HTML5 form components providing amazing styling and layout choices for a real layout freedom however due to the fact that it's not a magic stick solution there are really a number of small-sized and quite special stuff just like the
<select>How you can work with the Bootstrap Multiselect Dropdown:
Let's get a short glimpse just how it does the job:
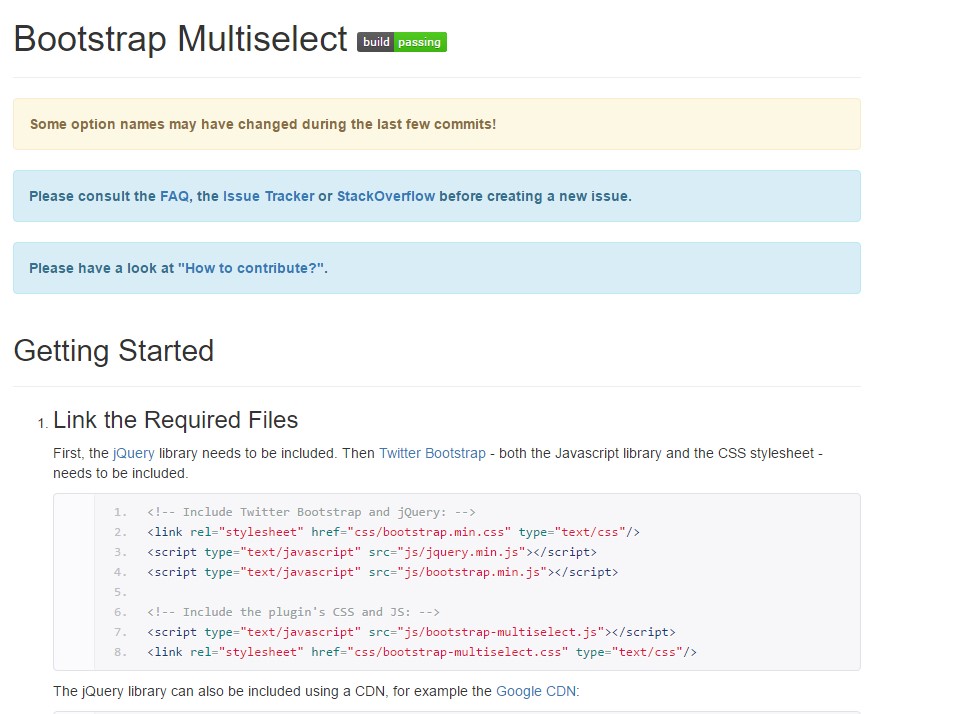
Adding it: In order the plugin to do the job you need to incorporate the jQuery Javascript library and do this prior to consisting of the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to take place in your
<head>Employing it: As been said-- fairly straightforward-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you have to perform is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
<div class="form-group">
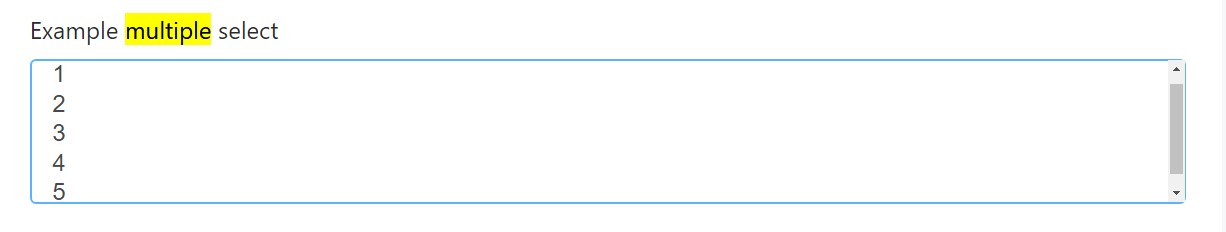
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
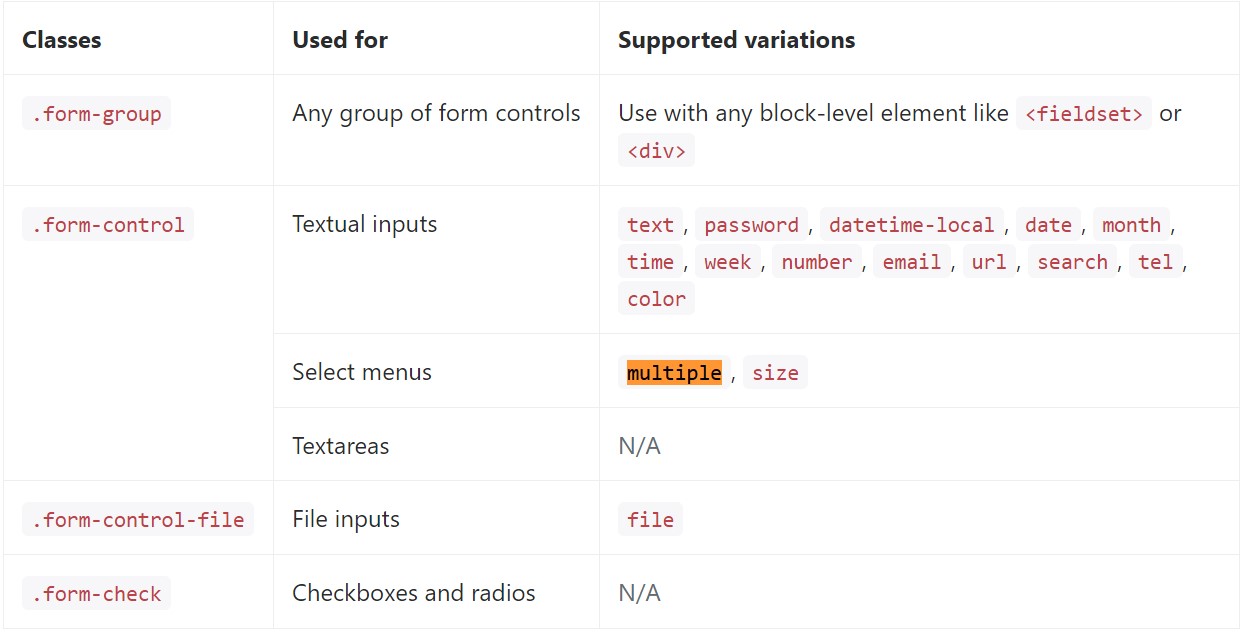
</div>Listed below is a complete listing of the special form controls maintained by means of Bootstrap plus the classes that modify them. Added information is readily available for each and every group.

Final thoughts
And that's it-- you get a functioning and quite great looking dropdown with a checkbox in front of each approach-- all the visitors ought to do right now is clicking the ones they desire. In the case that you want to make things much more interesting-- take a look at the plugin's docs to see precisely how adding a few practical restrictions can surely spice items up even further.
Check a couple of youtube video information relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually operate using Bootstrap V4 alpha