Bootstrap Breakpoints Grid
Intro
Getting in things to consider all of the possible display screen sizes where our internet pages could ultimately present it is vital to made them in a method granting universal sharp and impressive appeal-- normally using the assistance of a efficient responsive framework just like the most famous one-- the Bootstrap framework which current edition is now 4 alpha 6. However what it really handles to help the web pages pop in terrific on any screen-- why don't we have a glance and notice.
The primary concept in Bootstrap in general is setting some system in the endless potential device display sizes (or viewports) putting them in a handful of variations and styling/rearranging the web content accordingly. These particular are also named grid tiers or else screen scales and have evolved quite a little through the various variations of probably the most popular currently responsive framework around-- Bootstrap 4. ( additional hints)
How you can employ the Bootstrap Breakpoints Css:
Normally the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
Within Bootstrap 4 as opposed to its own forerunner there are 5 screen widths but considering that the latest alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Considering that you most likely realise a
.row.col -Screen scales
The screen sizes in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This screen actually does not provide a media query though the designing for it instead gets applied just as a usual rules becoming overwritten by queries for the sizes just above. What is really also brand-new within Bootstrap 4 alpha 6 is it definitely doesn't use any sort of scale infix-- so the column format classes for this kind of screen scale get defined just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- employs
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And at last-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is actually established to become mobile first, we employ a small number of media queries to establish sensible breakpoints for formats and interfaces . These kinds of Bootstrap Breakpoints Css are primarily based upon minimum viewport widths and make it possible for us to size up factors as the viewport changes. ( additional resources)
Bootstrap generally employs the following media query varies-- or breakpoints-- in source Sass files for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create source CSS in Sass, all media queries are definitely accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances utilize media queries that proceed in the various other course (the offered screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are additionally accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a particular sector of screen dimensions employing the lowest and highest Bootstrap Breakpoints Using sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the equivalent display screen size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with describing the size of the page's items the media queries arrive all over the Bootstrap framework usually getting identified through it
- ~screen size ~Check a couple of youtube video training relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints main documents

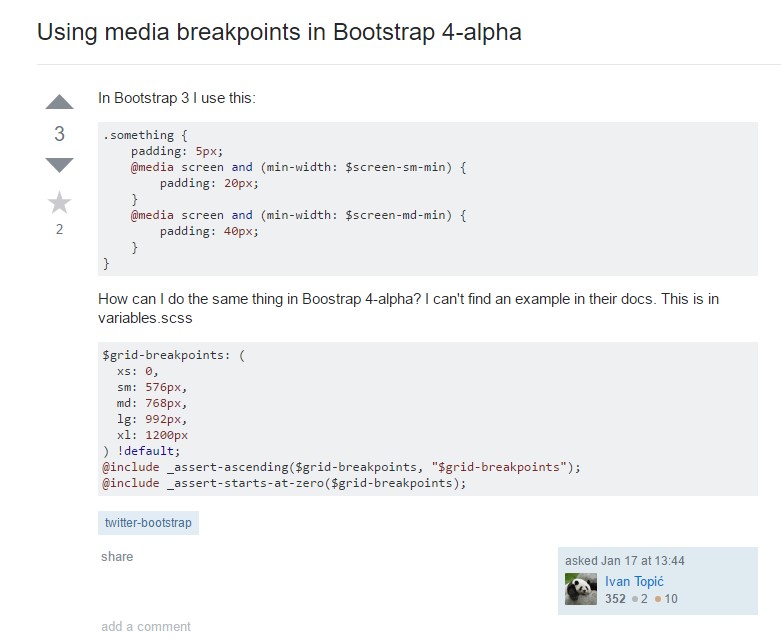
Bootstrap Breakpoints issue

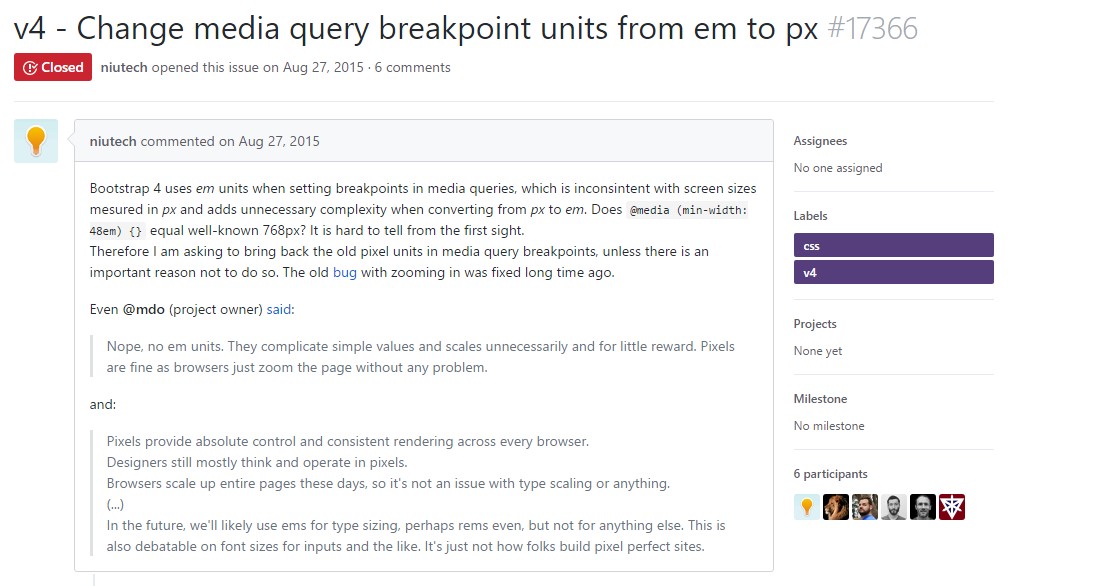
Transform media query breakpoint systems from 'em' to 'px'