Bootstrap Glyphicons Buttons
Overview
In the earlier couple of years the icons got a significant section of the website page we got used to equally viewing and crafting. Having the clean and suggestive user-friendly explanations they really instantly deliver it came to be much more convenient to prepare a fix position, showcase, support or else reveal a particular thing free from loading losing tons of time explore or forming fitting pics along with adding all of them to the load the browser has to bring every time the web page gets presented on visitor's display. That's why eventually the so admired and comfortably incorporated in probably the most prominent mobile friendly framework Bootstrap Glyphicons Social got a long term place in our system of thinking when also developing up the pretty following webpage we shall make.
Brand-new capabilities
However the many things do move forward and not really return and together with the latest Bootstrap 4 the Glyphicons got left behind since so far there are quite a few presentable substitutions for all of them giving a lot improved assortment in forms and styles and the equal convenience of use. In this way why limit your creativeness to just 250 signs if you are able to have thousands? So the innovator stepped back to enjoy the growing of a large varieties of completely free iconic fonts it has evolved.
And so to get use of a number of pretty good looking icons together with Bootstrap 4 everything you desire is getting the library applicable best to you and feature it within your webpages either via its own CDN web link or by simply downloading and hosting it locally. The current Bootstrap edition has being actually thought perfectly work together with all of them.
Ways to apply
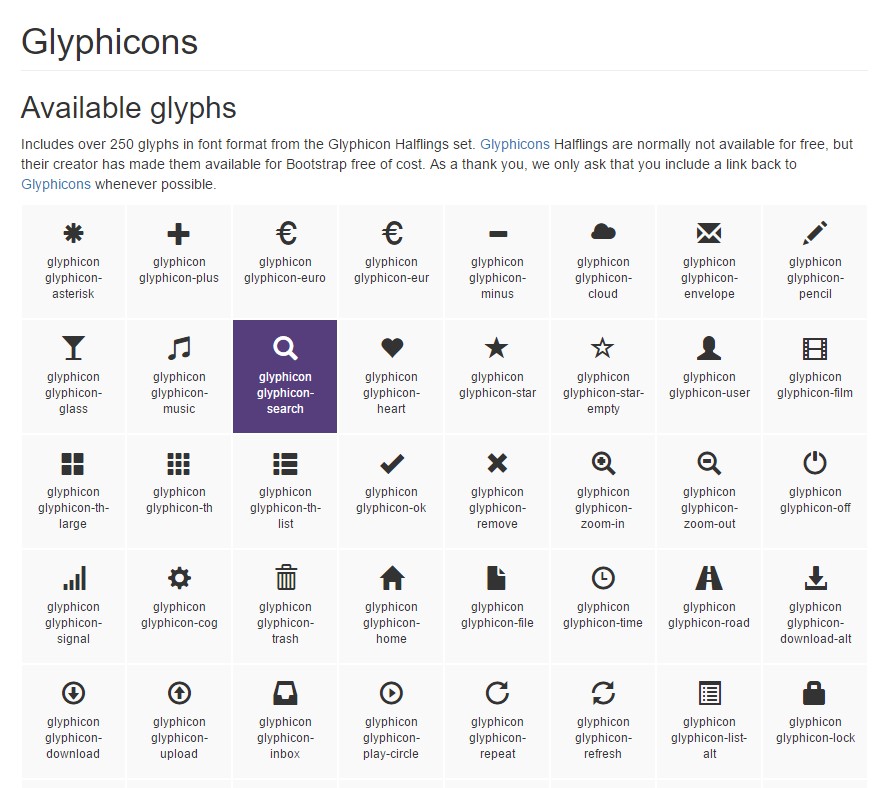
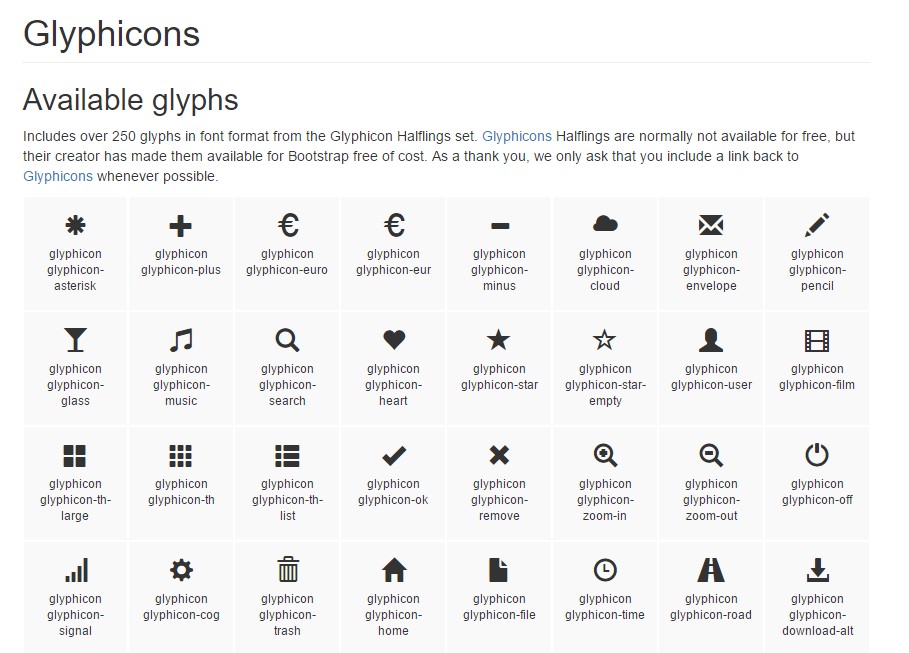
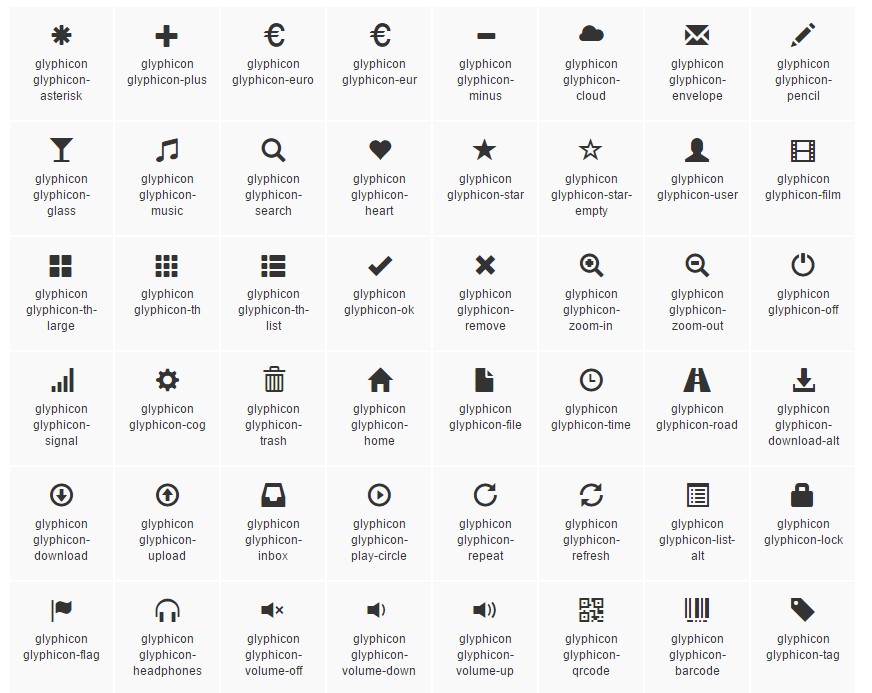
For functionality reasons, all of icons require a base class and specific icon class. To employ, insert the following code practically everywhere. Make sure to make a gap within the icon as well as text for effective padding.
Don't ever put together alongside various elements
Icon classes can not be directly incorporated using different elements. They really should not be worked with in addition to various classes on the exact feature. In its place, add a nested
<span><span>Basically only for operation on void elements
Icon classes must only be employed with components that include no text message material and provide no child components. ( click here)
Replacing the icon font setting
Bootstrap expects icon font data will be situated within the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Use the relative URLs opportunity delivered by the Less compiler.
- Change the
url()Use any possibility best matches your particular development structure.
Convenient icons
The latest editions of assistive technologies will certainly announce CSS created content, along with specific Unicode aspects. To prevent unthinking and difficult end result in screen readers (particularly once icons are chosen simply for design ), we hide them by using the
aria-hidden="true"In the event that you are actually utilizing an icon to carry definition ( besides simply as a decorative element), ensure that this particular explanation is also carried to assistive systems-- for instance, provide supplementary information, visually disguised by using the
. sr-onlyIn the case that you're creating controls without various other text message ( like a
<button>aria-labelUltimate well-liked icons
Below is a selection of the very famous absolutely free and superb iconic fonts that can be conveniently taken as Glyphicons substitutions:
Font Awesome-- featuring much more than 675 icons and a lot more are up to appear. These as well come in 5 extra to the default size plus the internet site offers you with the opportunities of obtaining your own personal adjustable embed hyperlink. The utilization is pretty simple-- just add an
<i><span>One more selection
Material Design Icons-- a selection including overly 900 icons applying the Google Fonts CDN. In order to feature it you'll need simply just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact selection
Typicons-- a little bit smaller sized library by having about 336 items which primary webpage is also the Cheet Sheet http://www.typicons.com/ the place you are able to obtain the certain icons classes from. The usage is essentially the exact same-- a
<span>Final thoughts:
And so these are a couple of the choices to the Bootstrap Glyphicons Css directly from the old Bootstrap 3 version which may possibly be employed with Bootstrap 4. Using them is quite easy, the documents-- often vast and at the bottom line just these three selections give just about 2k clean interesting iconic illustrations which compared with the 250 Glyphicons is nearly 10 times more. So currently all that is really left for us is having a peek at each one of them and gathering the best ones-- luckily for us the internet lists do have a convenient search engine element too.

The best way to utilize the Bootstrap Glyphicons Font:
Related topics:
Bootstrap Icons formal documents