Bootstrap Layout Jquery
Intro
In the previous several years the mobile gadgets came to be such considerable component of our daily lives that the majority of us just can't certainly imagine how we came to get around without having them and this is actually being claimed not simply just for getting in touch with others by talking just as if you remember was the original purpose of the mobiles but actually getting in touch with the whole world by featuring it straight in your arms. That is actually the reason why it also turned into very significant for the most usual habitants of the Online world-- the web pages need to reveal as good on the compact mobile display screens as on the ordinary desktops which in turn meanwhile got even bigger creating the size difference even larger. It is supposed somewhere at the start of all this the responsive systems come to show up providing a handy approach and a number of smart tools for having pages act despite the device checking out them.
However what's certainly crucial and lays in the bases of so called responsive website design is the solution itself-- it is really entirely unique from the one we used to have certainly for the fixed width web pages from the last years which in turn is much just like the one in the world of print. In print we do have a canvas-- we set it up once first of the project to transform it up perhaps a handful of times as the work proceeds however at the basic line we end up utilizing a media of size A and also art work having size B set up on it at the pointed out X, Y coordinates and that's it-- as soon as the project is handled and the dimensions have been corrected all of it ends.
In responsive web site design but there is actually no such thing as canvas size-- the possible viewport dimensions are as practically infinite so setting up a fixed value for an offset or a dimension can possibly be terrific on one display screen but pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically some of the most prominent of them-- Bootstrap in its current fourth edition supply is some smart ways the web-site pages are being actually built so they systematically resize and reorder their specific parts adjusting to the space the viewing display provides and not flowing far away from its size-- by doing this the visitor gets to scroll only up/down and gets the material in a convenient size for browsing free from having to pinch focus in or out to observe this component or yet another. Let's experience just how this normally works out. ( get more information)
The best ways to put into action the Bootstrap Layout Template:
Bootstrap includes several elements and options for setting out your project, consisting of wrapping containers, a highly effective flexbox grid system, a flexible media material, and also responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to take care of the page's web content. Assuming that you are definitely simply beginning this the abbreviation keeps it more convenient to bear in mind due to the fact that you are going to probably sometimes question at first what component contains what. This come for Container-- Row-- Columns and that is the system Bootstrap framework uses when it comes to making the webpages responsive. Each responsive web site page features containers holding basically a single row with the required number of columns inside it-- all of them together creating a significant content block on page-- like an article's heading or body , listing of material's components and so on.
Let's look at a single content block-- like some components of whatever being actually listed out on a web page. Initially we are in need of wrapping the entire thing in a
.container.container-fluidNext inside of our
.container.rowThese are utilized for handling the positioning of the content features we put inside. Given that the current alpha 6 edition of the Bootstrap 4 system uses a designating approach named flexbox along with the row element now all variety of placements structure, distribution and sizing of the web content can possibly be achieved with just bring in a basic class but this is a entire new story-- for now do understand this is the component it is actually completeded with.
And finally-- in the row we must place some
.col-Standard styles
Containers are certainly one of the most simple format element within Bootstrap and are needed when applying default grid system. Pick a responsive, fixed-width container ( signifying its
max-width100%As long as containers can possibly be embedded, a lot of Bootstrap Layouts formats do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Have a look at several responsive breakpoints
Considering that Bootstrap is developed to be definitely mobile first, we utilize a fistful of media queries to design sensible breakpoints for interfaces and layouts . These breakpoints are typically built on minimum viewport sizes and allow us to scale up components just as the viewport changes .
Bootstrap mainly uses the following media query ranges-- as well as breakpoints-- in Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS with Sass, all of Bootstrap media queries are simply obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries which proceed in the other path (the offered display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific area of display sizes employing the minimum and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are at the same time provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may reach multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the identical display scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap parts use
z-indexWe don't encourage personalization of such values; you transform one, you very likely will need to alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- like the backdrops which allow click-dismissing-- normally reside on a lower
z-indexz-indexAnother tip
Using the Bootstrap 4 framework you have the ability to develop to 5 different column visual appeals baseding on the predefined in the framework breakpoints yet ordinarily 2 to 3 are quite sufficient for acquiring best appeal on all of the screens. ( learn more)
Conclusions
And so right now hopefully you do have a simple thought what responsive website design and frameworks are and how the absolute most prominent of them the Bootstrap 4 framework handles the page content in order to make it display best in any screen-- that is simply just a quick glimpse however It's believed the awareness precisely how items do a job is the strongest basis one should get on right before looking into the details.
Check several on-line video guide about Bootstrap layout:
Related topics:
Bootstrap layout approved records

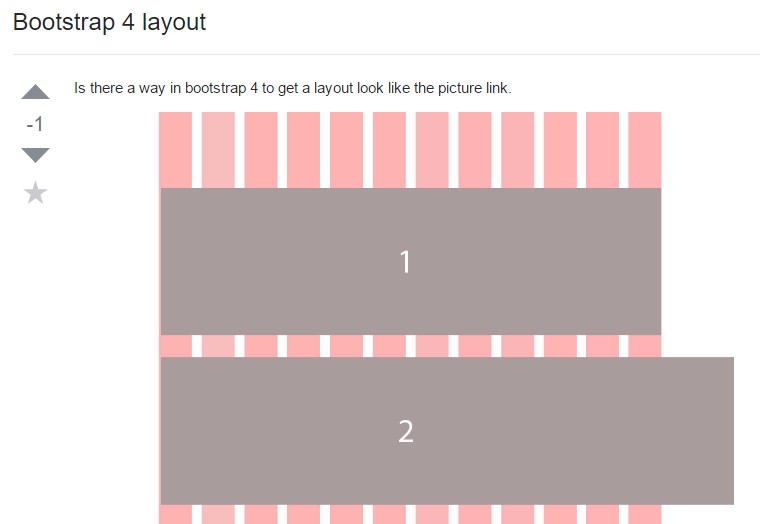
A way inside Bootstrap 4 to specify a preferred layout

Layout models within Bootstrap 4