Bootstrap Grid Tutorial
Intro
Bootstrap features a highly effective mobile-first flexbox grid structure for building styles of any shapes and scales . It's built upon a 12 column format and provides plenty of tiers, one for each and every media query variation. You can easily employ it using Sass mixins or else of the predefined classes.
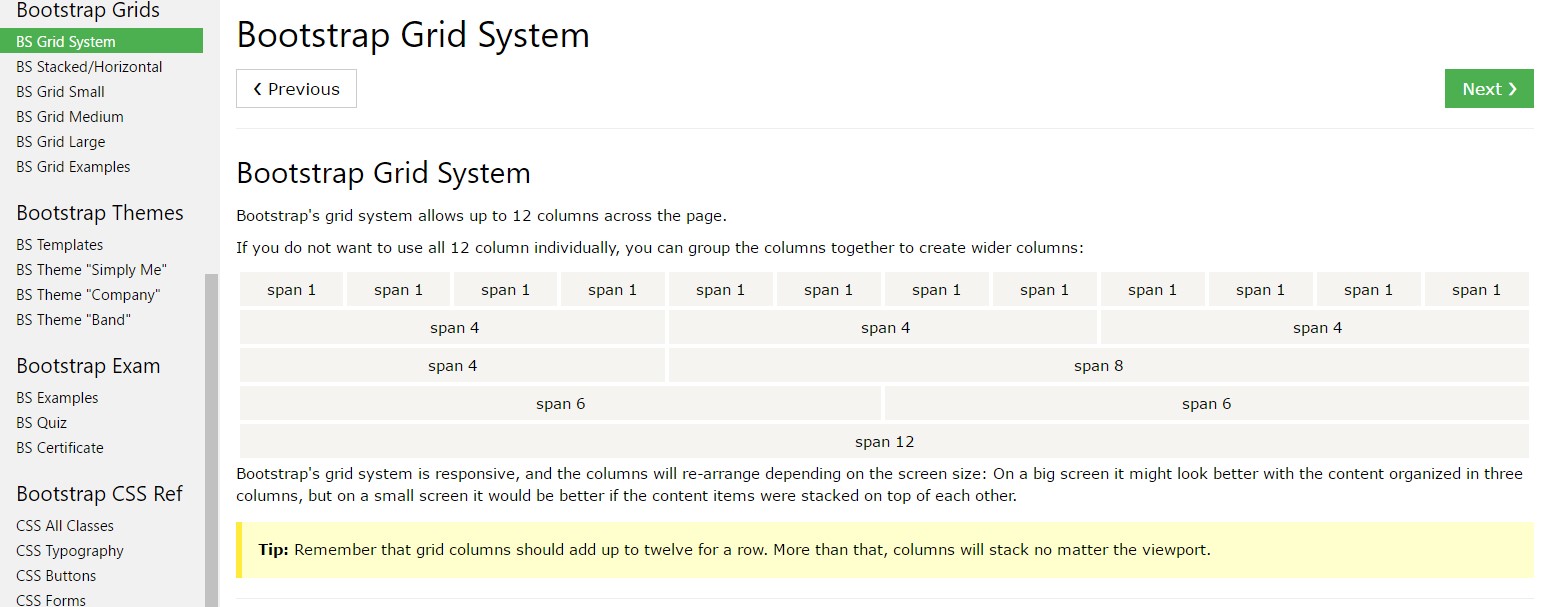
The most necessary component of the Bootstrap platform helping us to make responsive web pages interactively enhancing if you want to regularly fix the width of the display they become shown on still looking nicely is the so called grid solution. The things it generally executes is giving us the capability of designing complicated designs integrating row and a special number of column elements maintained within it. Just imagine that the obvious width of the screen is parted in twelve same parts vertically.
Effective ways to apply the Bootstrap grid:
Bootstrap Grid Panel applies a set of columns, containers, and rows to layout as well as adjust web content. It's developed by having flexbox and is perfectly responsive. Shown below is an example and an in-depth explore how the grid integrates.
The above scenario develops three equal-width columns on small-sized, medium, large size, and extra large size gadgets employing our predefined grid classes. Those columns are focused in the page together with the parent
.containerHere is simply a way it does the trick:
- Containers present a method to focus your website's items. Make use of
.container.container-fluid- Rows are horizontal groups of columns which make certain your columns are certainly aligned effectively. We employ the negative margin method with regards to
.row- Content needs to be installed in columns, and also just columns may possibly be immediate children of rows.
- Because of flexbox, grid columns with no a fixed width is going to immediately layout having identical widths. For example, four instances of
.col-sm- Column classes reveal the quantity of columns you wish to apply out of the possible 12 per row. { Therefore, on the occasion that you need three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, normal, large size, and extra huge.
- Grid tiers are based upon minimum widths, signifying they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the limits plus defects around flexbox, like the lack of ability to employ certain HTML features such as flex containers.
Sounds good? Outstanding, why don't we move on to noticing everything during an example. ( additional info)
Bootstrap Grid Tutorial features
Basically the column classes are simply something like that
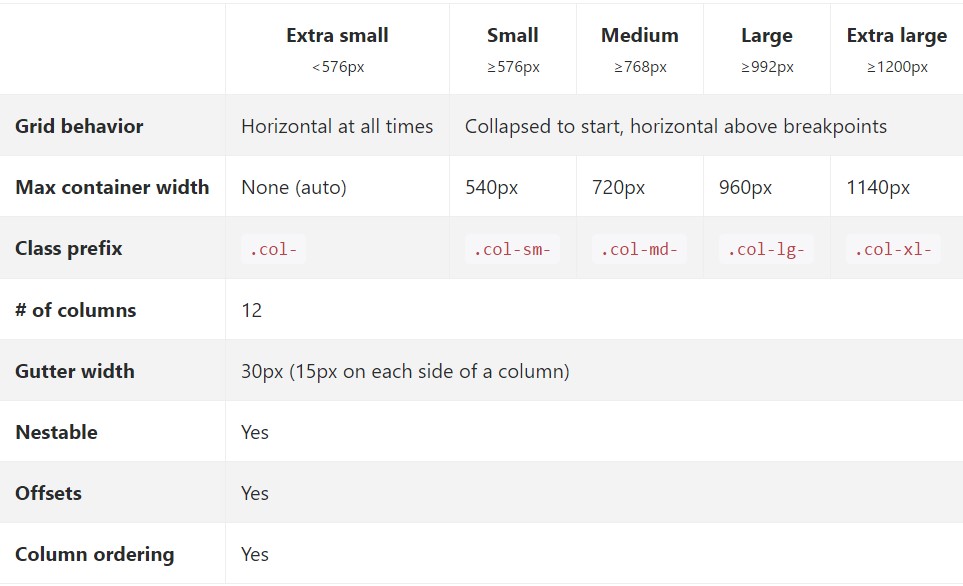
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it comes down to the Bootstrap Grid Tutorial sizings-- all of the actually possible sizes of the viewport (or the visible location on the display) have been simply separated in five varieties as follows:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything wider than it
.col-xl-*While Bootstrap uses
emrempxDiscover ways in which features of the Bootstrap grid system perform around various gadgets having a helpful table.

The several and fresh from Bootstrap 3 here is one additional width range-- 34em-- 48em being specified to the
xsAll the features styled with a certain viewport width and columns take care of its size in width with regard to this viewport and all above it. Whenever the width of the screen gets under the defined viewport size the components stack over one another filling up the whole width of the view .
You can also designate an offset to an aspect with a pointed out amount of columns in a specific screen sizing and over this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of details to consider anytime designing the markup-- the grids consisting of columns and rows should be placed inside a
.container.container.container-fluidStraight kins of the containers are the
.rowAuto format columns
Implement breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each breakpoint you really need and every column will certainly be the identical width.
Identical width
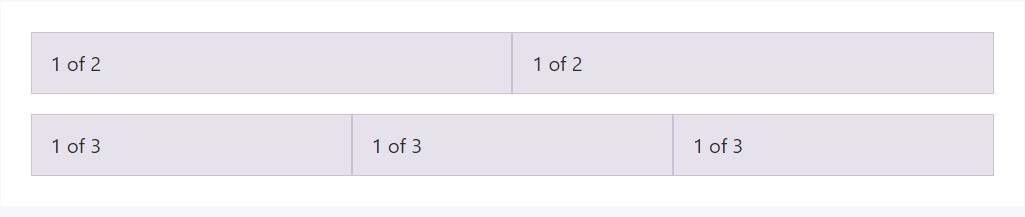
As an example, below are two grid layouts that apply to each device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
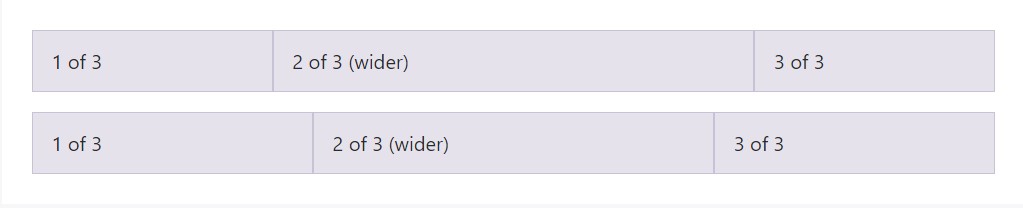
Auto-layout for the flexbox grid columns as well indicates you can easily set the width of one column and the others are going to immediately resize all around it. You can work with predefined grid classes ( just as indicated here), grid mixins, as well as inline widths. Take note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
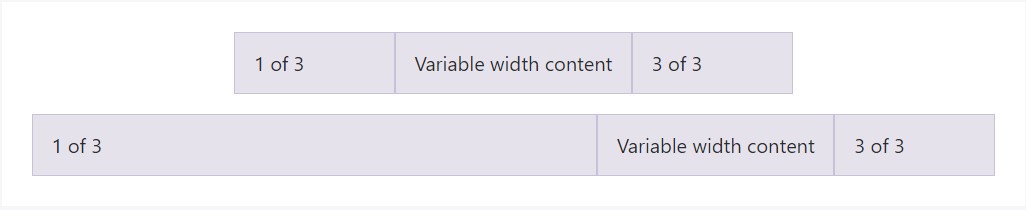
</div>Variable size material
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
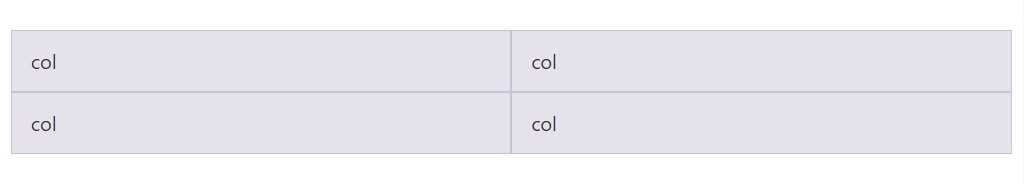
</div>Equal size multi-row
Develop equal-width columns which span multiple rows through fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes for building complex responsive styles. Customise the size of your columns upon extra small, small, medium, large, as well as extra large devices however you please.
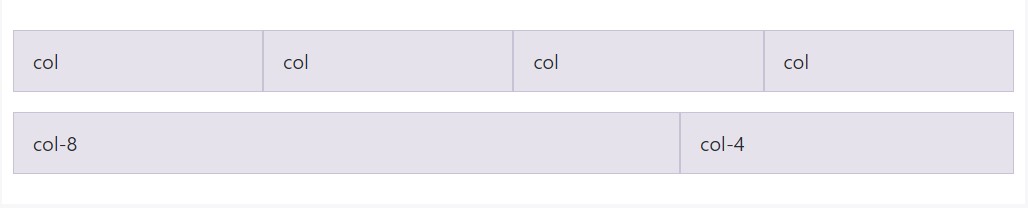
All of the breakpoints
Intended for grids which are the similar from the tiniest of gadgets to the greatest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
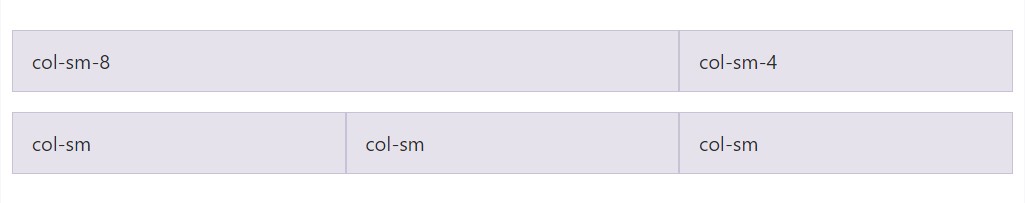
</div>Piled to horizontal
Applying a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
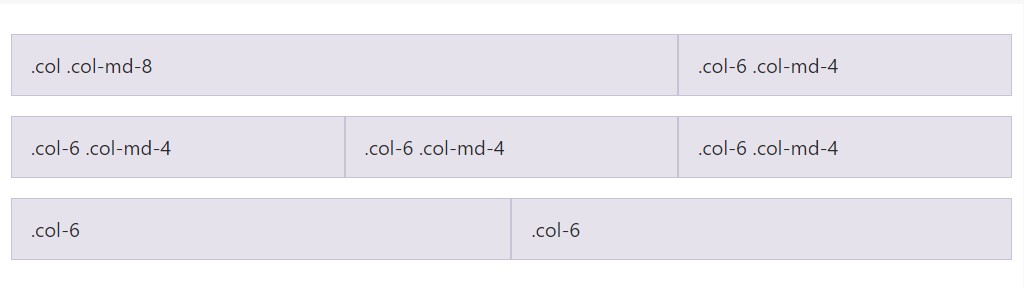
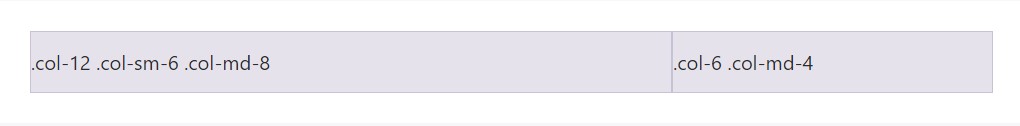
</div>Combine and match
Do not prefer your columns to just simply stack in a number of grid tiers? Work with a mix of numerous classes for each and every tier as needed. View the sample below for a best strategy of the way all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Utilize flexbox arrangement utilities to vertically and horizontally line up columns. ( additional hints)
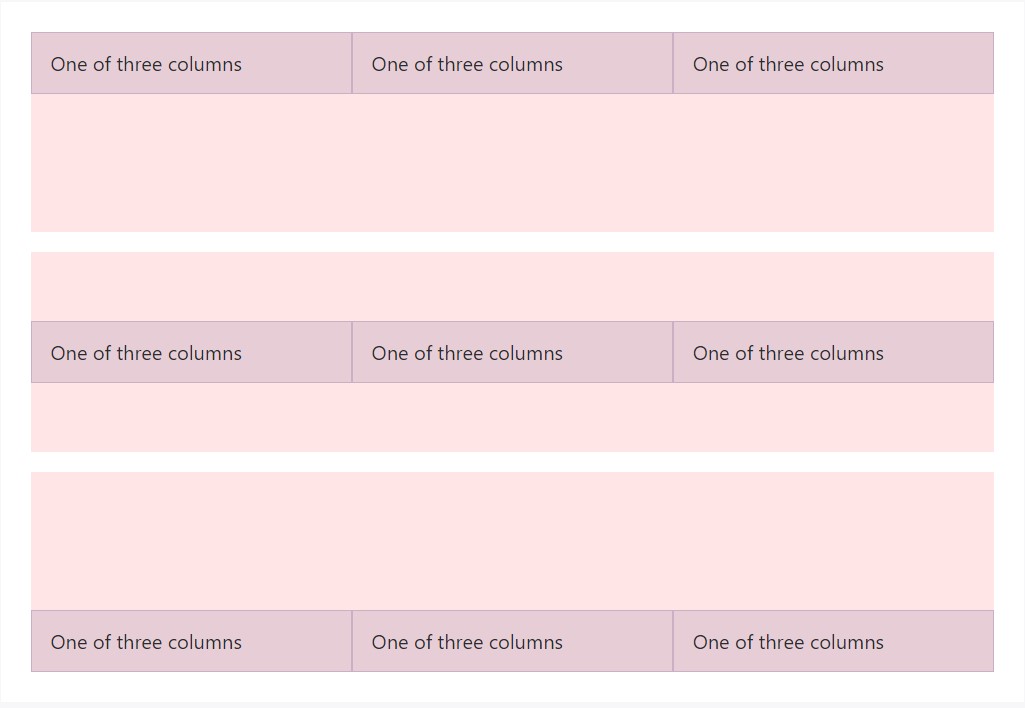
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
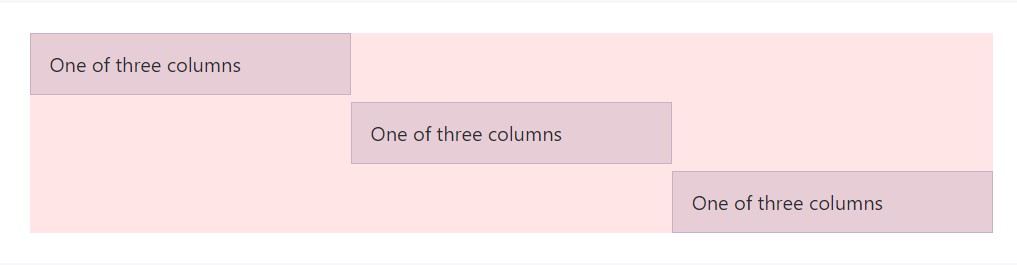
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
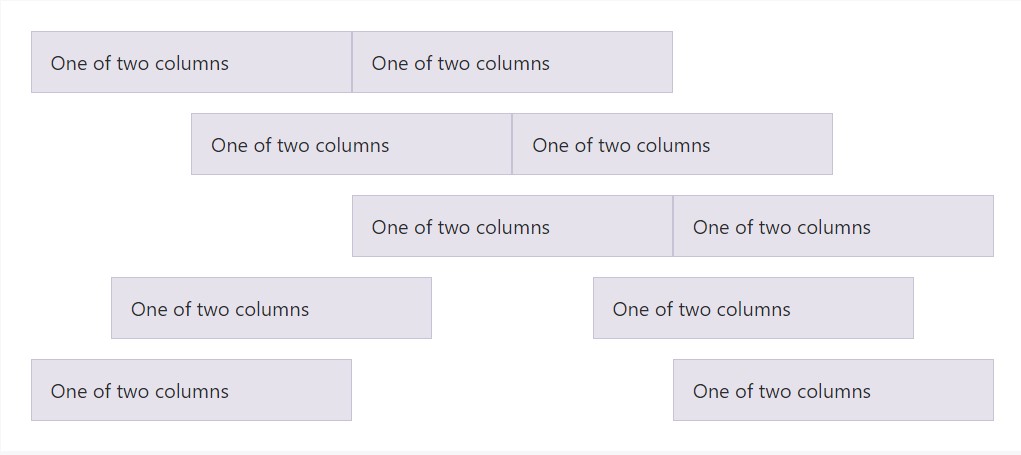
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters around columns within our predefined grid classes may be extracted with
.no-guttersmargin.rowpaddingHere is simply the source code for building these types of styles. Keep in mind that column overrides are scoped to just the first children columns and are targeted by means of attribute selector. Although this generates a more certain selector, column padding can still be extra customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks like. Keep in mind you can certainly remain to utilize this with all of the additional predefined grid classes ( providing column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
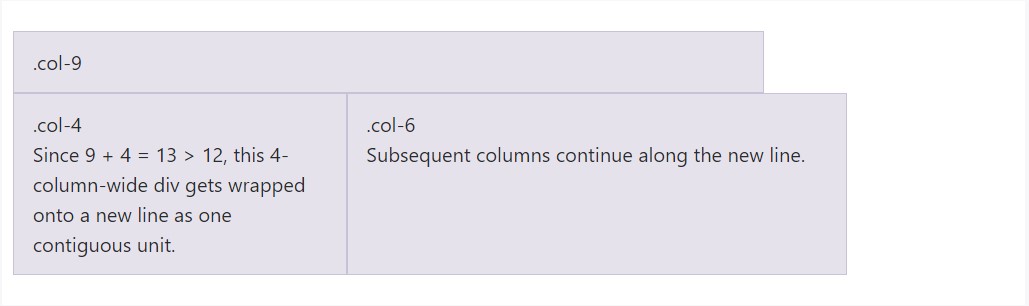
</div>Column wrap
Assuming that greater than 12 columns are positioned inside a single row, every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
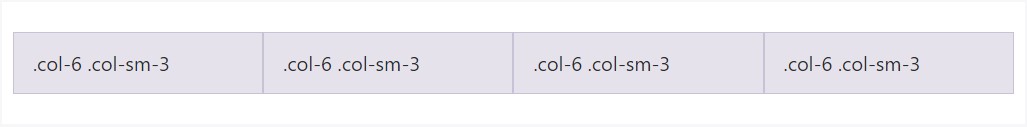
</div>Reseting of the columns
Having the fistful of grid tiers obtainable, you are actually bound to run into complications where, at certain breakpoints, your columns don't clear quite appropriate being one is taller in comparison to the various other. To correct that, make use of a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
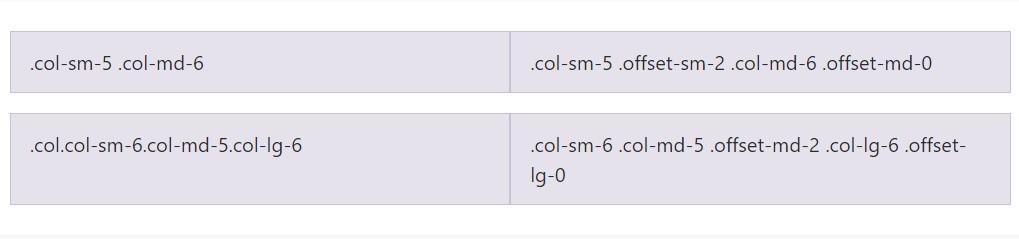
</div>Besides column clearing up at responsive breakpoints, you may perhaps have to reset offsets, pushes, or else pulls. See this at work in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
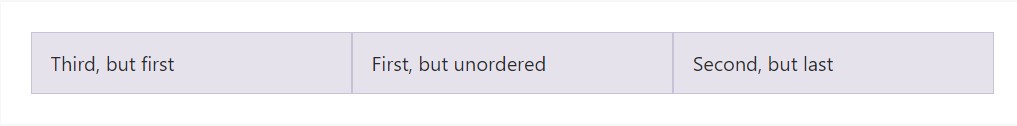
</div>Re-ordering
Flex purchase
Use flexbox utilities for regulating the vision structure of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
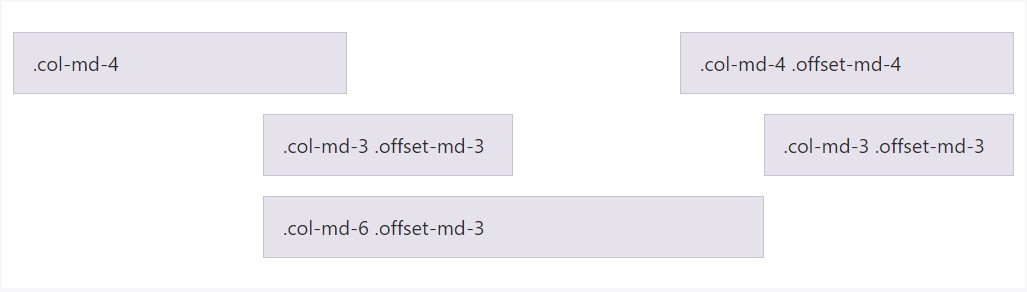
</div>Offsetting columns
Shift columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
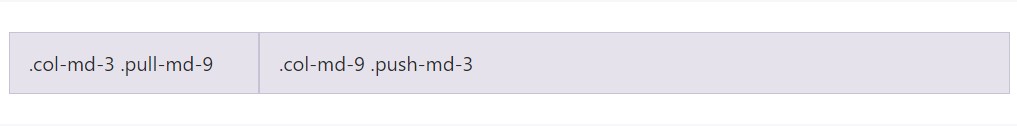
</div>Pushing and pulling
Effectively switch the setup of our embedded grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
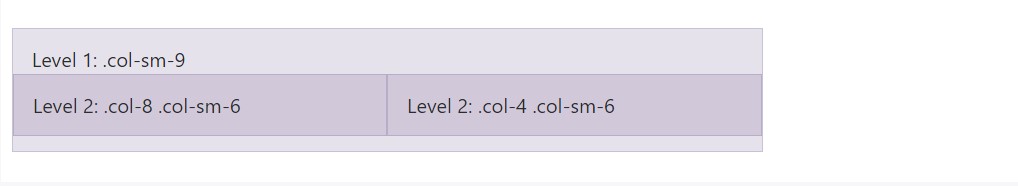
</div>Content placing
To roost your web content together with the default grid, include a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's resource Sass documents
The moment utilizing Bootstrap's origin Sass files, you have the option of using Sass variables and mixins to produce customized, semantic, and responsive page layouts. Our predefined grid classes utilize these exact same variables and mixins to provide a whole suite of ready-to-use classes for fast responsive configurations .
Features
Variables and maps determine the number of columns, the gutter size, as well as the media query aspect. We utilize these to produce the predefined grid classes detailed earlier, and also for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed together with the grid variables to develop semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example utilization
You are able to reshape the variables to your very own custom made values, or else just use the mixins having their default values. Here is actually an instance of using the default setups to build a two-column design with a gap between.
View it at work in this particular rendered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Employing our incorporated grid Sass variables and maps , it is really possible to completely customize the predefined grid classes. Replace the number of tiers, the media query dimensions, and also the container sizes-- and then recompile.
Gutters and columns
The variety of grid columns as well as their horizontal padding (aka, gutters) can be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going more than the columns themselves, you can likewise modify the variety of grid tiers. Supposing that you desired only three grid tiers, you 'd improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While generating any changes to the Sass maps or variables , you'll have to save your developments and recompile. Doing so will out a brand new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be improved to utilize the customized breakpoints.
Conclusions
These are practically the primitive column grids in the framework. Using particular classes we can tell the special components to span a specified number of columns according to the actual width in pixels of the viewable zone where the web page becomes revealed. And considering that there are a numerous classes defining the column width of the components as an alternative to exploring every one it is actually better to try to find out ways in which they really become constructed-- it is actually really easy to remember knowning just a couple of things in mind.
Take a look at a few youtube video tutorials relating to Bootstrap grid
Linked topics:
Bootstrap grid authoritative documents

W3schools:Bootstrap grid information

Bootstrap Grid column