Bootstrap Tooltip Button
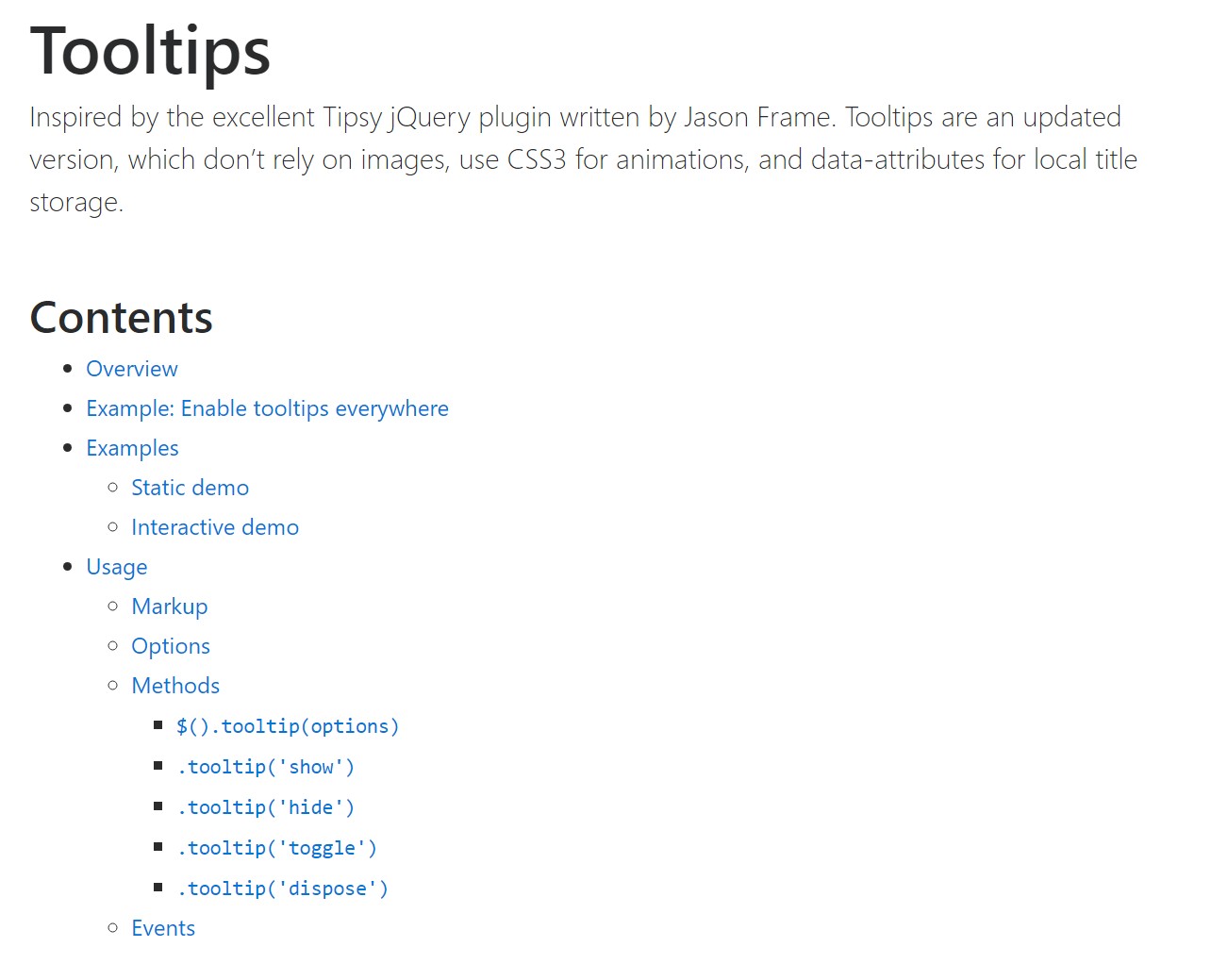
Overview
Sometimes, specially on the desktop it is a smart idea to have a slight callout together with certain tips emerging when the website visitor places the computer mouse pointer over an element. By doing this we are sure the most appropriate info has been certainly given at the correct time and eventually improved the visitor practical experience and ease when applying our pages. This kind of behavior is managed with tooltip element that has a trendy and constant to the whole framework format look in the most recent Bootstrap 4 edition and it's truly very easy to include and configure them-- let us see exactly how this gets performed . ( click here)
Details to notice when applying the Bootstrap Tooltip Content:
- Bootstrap Tooltips utilize the 3rd party library Tether for setting . You must incorporate tether.min.js prior to bootstrap.js in turn for tooltips to operate !
- Tooltips are definitely opt-in for efficiency purposes, so you must initialize them by yourself.
- Bootstrap Tooltip Button along with zero-length titles are never displayed.
- Identify
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on concealed components will certainly not operate.
- Tooltips for
.disableddisabled- Once triggered from website links which span a number of lines, tooltips will be concentered. Make use of
white-space: nowrap<a>Learnt all that? Wonderful, let's see exactly how they deal with certain instances.
Effective ways to utilize the Bootstrap Tooltips:
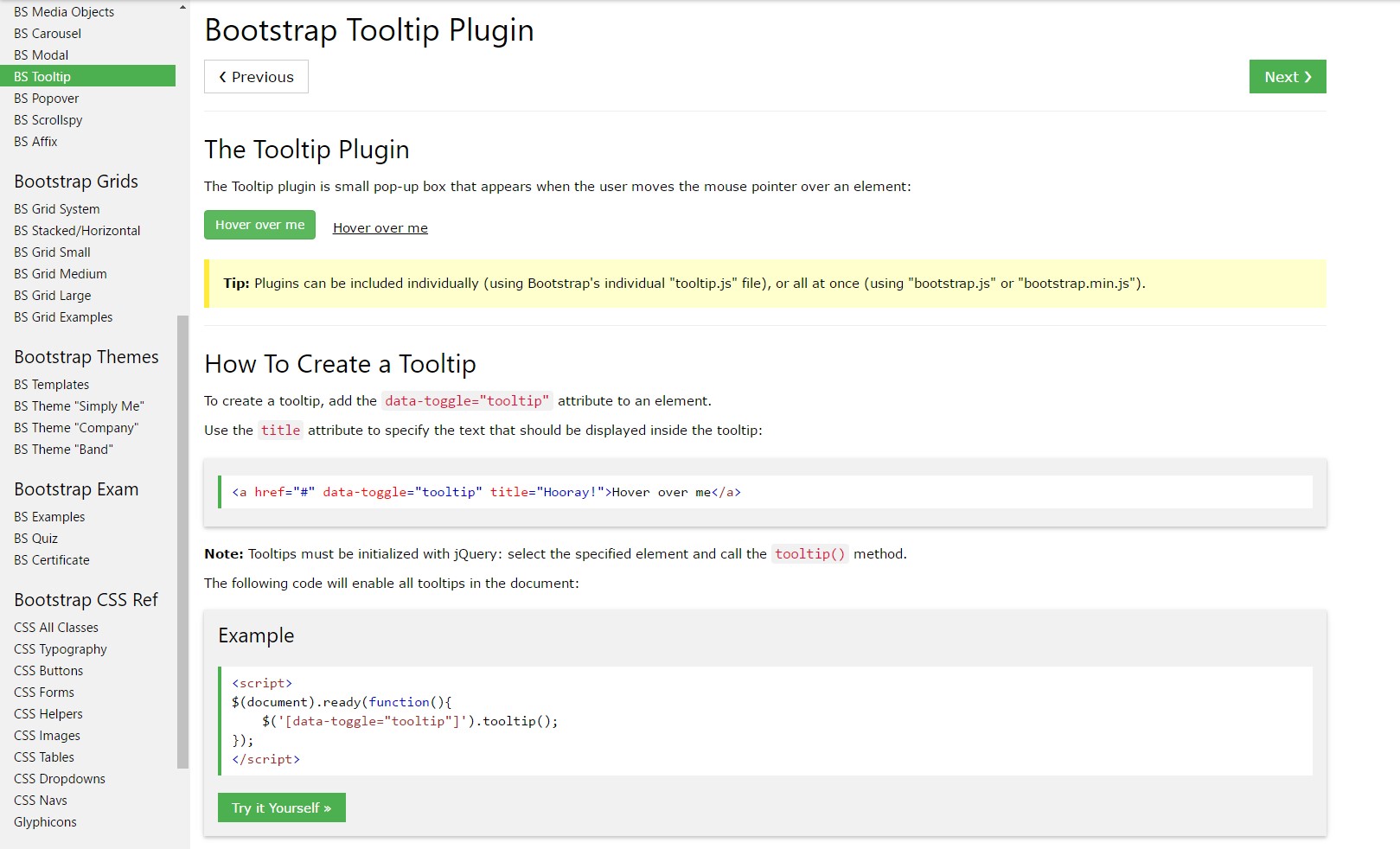
To begin to get use the tooltips functions we must enable it since in Bootstrap these particular components are not permitted by default and require an initialization. To perform this include a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually perform is getting what is actually inside an component's
title = ””<a><button>When you have activated the tooltips functionality just to assign a tooltip to an element you require to add in two mandatory and only one optional attributes to it. A "tool-tipped" components need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has remained basically the identical in both the Bootstrap 3 and 4 versions due to the fact that these actually do function pretty efficiently-- completely nothing much more to become required from them.
As an examples
One approach to activate all of the tooltips on a webpage would be to select them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
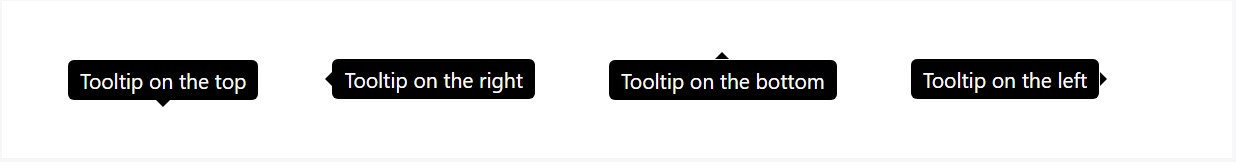
Four opportunities are provided: top, right, bottom, and left adjusted.
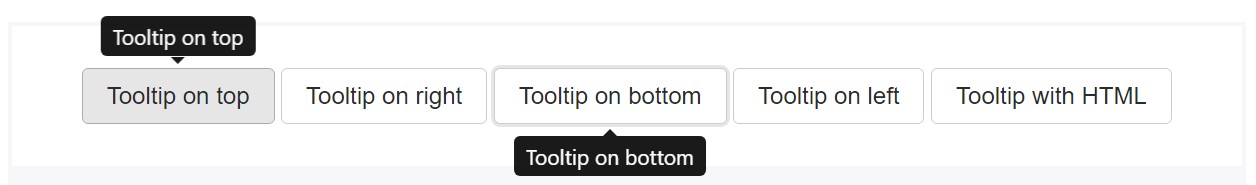
Interactive
Hover above the buttons below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin develops information and markup on demand, and by default places tooltips after their trigger component.
Cause the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a
datatitletopMaking tooltips do the job for computer keyboard plus assistive technology users.
You must simply just provide tooltips to HTML features that are actually usually keyboard-focusable and interactive (such as hyperlinks or form controls). Though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
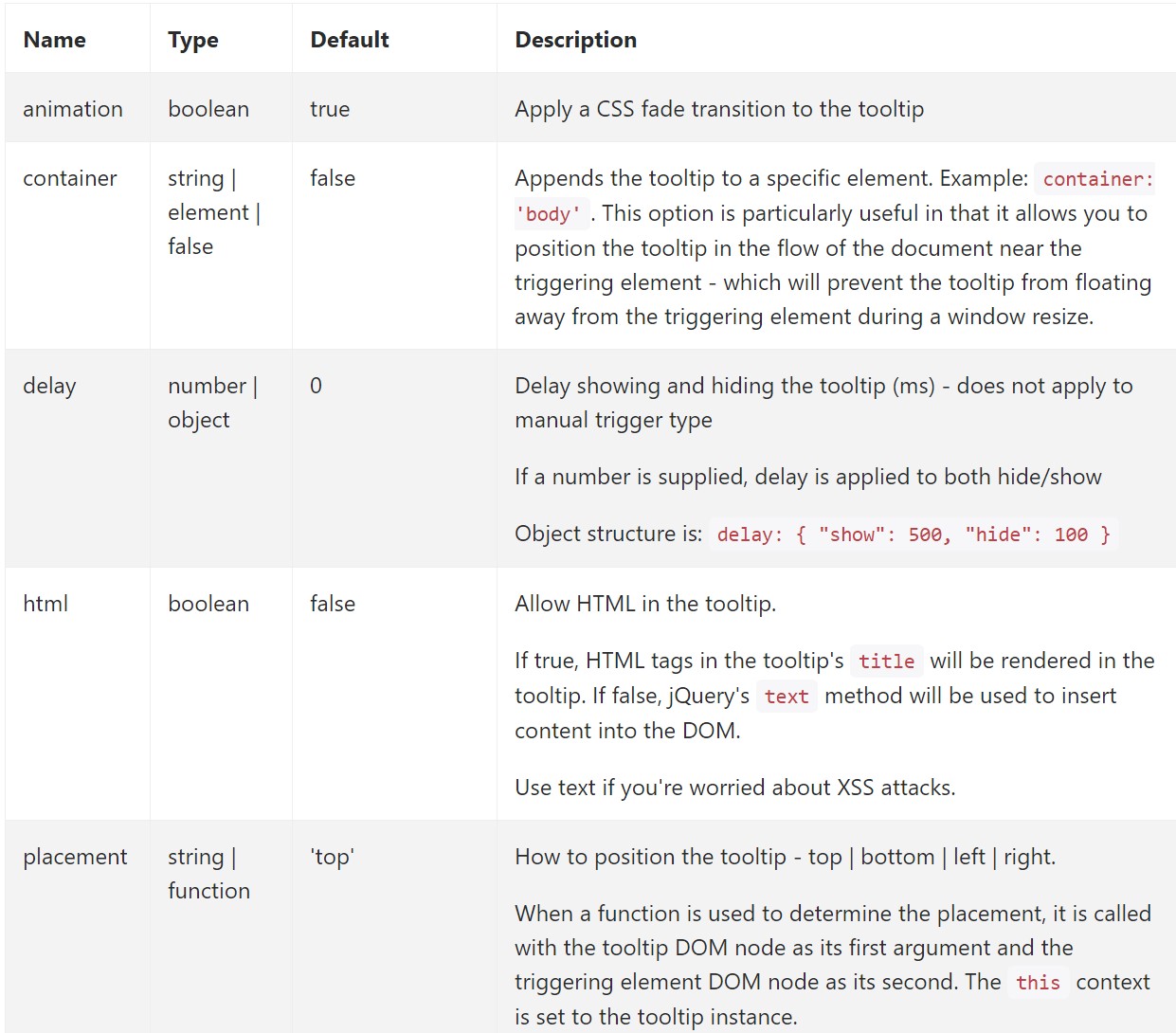
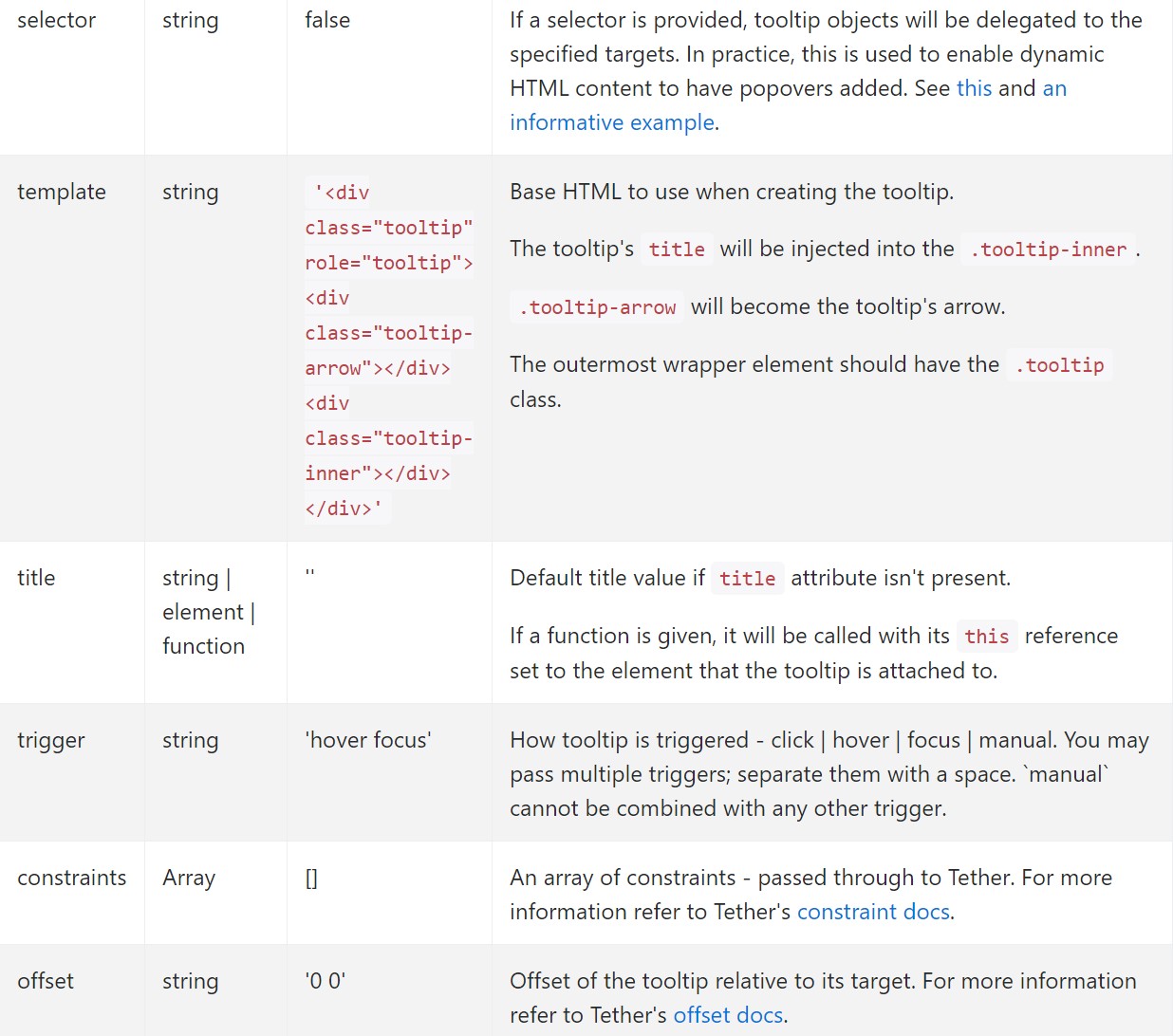
</div>Possibilities
Possibilities may possibly be pass by using data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Possibilities for special tooltips are able to alternatively be pointed out through making use of data attributes, like explained above.
Approaches
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Goes back to the customer before the tooltip has really been displayed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the caller prior to the tooltip has in fact been hidden (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer before the tooltip has actually been demonstrated or else covered ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that employ delegation (which are developed applying the selector opportunity) can not be independently destroyed on descendant trigger features.
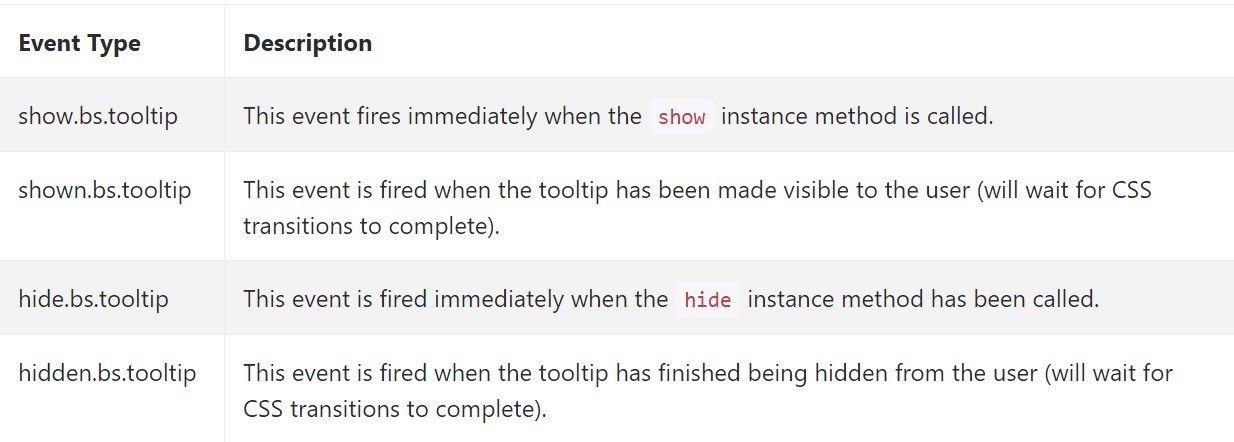
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to take into consideration right here is the amount of details which arrives to be applied inside the # attribute and eventually-- the position of the tooltip baseding upon the location of the main element on a screen. The tooltips ought to be exactly this-- small relevant tips-- mading excessive information might just even confuse the site visitor instead of really help navigating.
Additionally in the event that the main component is extremely near to an edge of the viewport positioning the tooltip at the side of this very edge might create the pop-up text to flow out of the viewport and the information inside it to become basically worthless. So when it comes to tooltips the balance in operating them is essential.
Look at a couple of online video short training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal records

Bootstrap Tooltips tutorial

Change Bootstrap 4 Tooltip template without refresh