Bootstrap Select Value
Intro
Bootstrap is one of the most famous framework for developing absolutely responsive sites for the several few years presently and it gets increasingly more valuable, user-friendly and very well thought with each fresh edition trying to keep up with the website design trends and web-site designer's concerns. The fresh Bootstrap 4 edition is even speedier and more convenient to work with than its forerunner which in turn ended up being the complete ideal every time it comes to mobile friendly. It is of course still simply a great thought set of designating regulations and classes and not a magic stick capable of presenting pretty much anything a web creator could probably imagine or a client might actually want-- no framework might ever execute that. (read this)
That is actually the reason that promptly various plugins get built just to fill in the mini spaces satisfying the goal of specific visual aspect and activity for this unusual cases while the primary system just can't get the job done. This certainly is a good strategy given that usually we just include the main framework information for ideal appearance and features and the plugins arrive and become loaded with browser only if wanted delivering the ideal web server load and speed for our webpages.
Over here we're planning to have a glance at some of those plugins-- the Bootstrap Select Inline. It gives a considerable expansion to the default
<select>Efficient ways to apply the Bootstrap Select Box Plugin:
The webpage you can easily receive it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it just a bot you are able to spot the CDN web links in the event that you make a choice not to self-host. Once you have certainly attached it inside of your webpage you are able to quickly receive use of it appointing the class
.selectpicker<select>You can split up the possible options inside the dropdown menu to a number of groups-- simply wrap the
<option><optgroup>label= “ “A few selections might be picked additionally-- a thick arrives next to the ones you really need in the web page-- supposing that you want this type of behavior simply just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother awesome feature is putting in a convenient search box on the top of the dropdown-- this way in cases of a definitely vast listing of choices the user can efficiently narrow the list down by simply just inputting a few letters of the name of the needed one-- the list quickly becomes clarified. To receive his functionality you must assign the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually only a couple of basic instances to provide you the overall feeling the way you can get things accomplished-- usually, simply by just adding a couple of words for custom attributes to the
.selectpickerTake a look at a couple of video training relating to Bootstrap Select Value plugin:
Related topics:
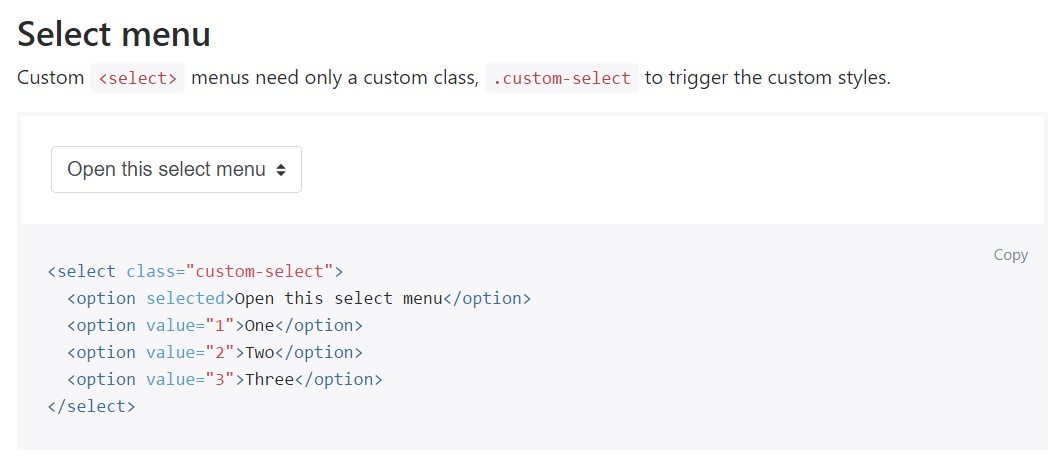
Example of the select menu

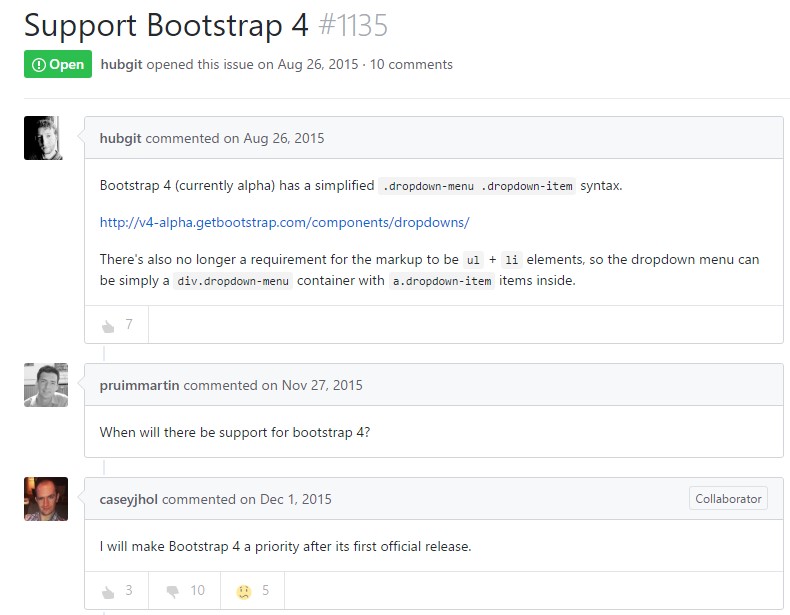
Select plugin issue

Practical utilization of the select plugin